Getting Started with AngularJS Kanban
17 Jun 202222 minutes to read
Before we start with the Kanban, please refer this page page for general information regarding integrating Syncfusion widget’s.
Adding JavaScript and CSS references
To render the Kanban control, the following list of external dependencies are needed,
- jQuery - 1.7.1 and later versions
- jsRender - to render the templates
- Angular - angular latest versions
The required angular script as angular.min.js and ej.widget.angular.min.js which can be available in below CDN links:
-
angular.min.js- http://cdn.syncfusion.com/js/assets/external/angular.min.js -
ej.widget.angular.min.js- http://cdn.syncfusion.com/28.1.33/js/common/ej.widget.angular.min.js
The other required internal dependencies are tabulated below,
| Files | Description/Usage |
|---|---|
| ej.core.min.js | It is referred always before using all the JS controls. |
| ej.data.min.js | Used to handle data operation and is used while binding data to the JS controls. |
| ej.touch.min.js | It is referred when using touch functionalities in Kanban. |
| ej.draggable.min.js | It is referred when using drag and drop in Kanban. |
| ej.kanban.min.js |
Kanban core script file which includes kanban related scripts files such as ej.kanban.base.js,
ej.kanban.common.js,ej.kanban.dragAndDrop.js,ej.kanban.edit.js,
ej.kanban.adaptive.js,ej.kanban.filter.js,ej.kanban.scroller.js,
ej.kanban.selection.js,ej.kanban.swimlane.js and ej.kanban.context.js |
| ej.globalize.min.js | It is referred when using localization in Kanban. |
| ej.scroller.min.js | It is referred when scrolling is used in the Kanban. |
| ej.waitingpopup.min.js | It is referred when waiting popup used. |
| ej.dropdownlist.min.js | These files are used while enable the Editing feature in the Kanban. |
| ej.dialog.min.js | |
| ej.button.min.js | |
| ej.datepicker.min.js | |
| ej.datetimepicker.min.js | |
| ej.editor.min.js | |
| ej.toolbar.min.js | These files are used while enable the Filtering feature in the Kanban. |
| ej.menu.min.js | These files are used while enable the context menu feature in the Kanban. |
| ej.checkbox.min.js | |
| ej.rte.min.js | These files are used while using the cell edit type as RTE in the Kanban. |
NOTE
Kanban uses one or more sub-controls, therefore refer the
ej.web.all.min.js(which encapsulates all theejcontrols and frameworks in a single file) in the application instead of referring all the above specified internal dependencies.
To get the real appearance of the Kanban, the dependent CSS file ej.web.all.min.css (which includes styles of all the widgets) should also needs to be referred.
So the complete boilerplate code is
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Essential Studio for JavaScript">
<meta name="author" content="Syncfusion">
<title>Essential Studio for AngularJS: Kanban</title>
<!-- Essential Studio for JavaScript theme reference -->
<link href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
<!-- Essential Studio for JavaScript script references -->
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-3.0.0.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jsrender.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/angular.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/web/ej.web.all.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/common/ej.widget.angular.min.js" type="text/javascript"></script>
<!-- Add your custom scripts here -->
</head>
<body>
</body>
</html>NOTE
- In production, we highly recommend you to use our
custom script generatorto create custom script file with required controls and its dependencies only. Also to reduce the file size further please useGZip compressionin your server.- For themes, you can use the
ej.web.all.min.cssCDN link from the code snippet given. To add the themes in your application, please refer tothis link.
Create a Kanban
All the Essential JavaScript directives have been encapsulated into a single module called ejangular so the first step would be to declare dependency for this module within your AngularJS application.
The kanban can be created using ej-kanban AngularJS directive and its properties can be defined using e- prefix followed by the property name.(For example, e-headertext)
The code example for defining controls in AngularJS is as follows,
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban>
<div e-columns>
<div e-column e-headertext="Backlog"></div>
<div e-column e-headertext="In Progress"></div>
<div e-column e-headertext="Done"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
});
</script>
</body>
</html>
Data Binding
Data binding in the Kanban is achieved by using the ej.DataManager that supports both RESTful JSON data services binding and local JSON array binding. To set the data source to Kanban, the dataSource property is assigned with the instance of the ej.DataManger.
For demonstration purpose, Northwind OData service is used in this tutorial. Refer to the following code example.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data">
<div e-columns>
<div e-column e-headertext="Backlog"></div>
<div e-column e-headertext="In Progress"></div>
<div e-column e-headertext="Done"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Tasks");
});
</script>
</body>
</html>
NOTE
ODataAdaptor is the default adaptor used within DataManager. While binding to other web services, proper
data adaptorneeds to be set foradaptoroption of DataManager.
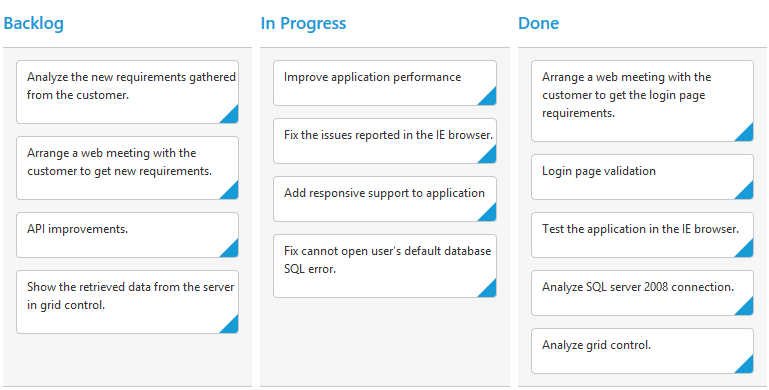
Mapping Values
In order to display cards in Kanban control, you need to map the database fields to Kanban cards and columns. The required mapping field are listed as follows
-
e-keyField- Map the column name to use askeyvalues to columns. -
e-columns- Map the correspondingkeyvalues ofe-keyFieldcolumn to each columns -
e-fields.content- Map the column name to use as content to cards. -
e-fields.primaryKey- Map the column name to use as primary Key.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Tasks");
});
</script>
</body>
</html>
NOTE
e-fields.primaryKeyfield is mandatory for “Drag and Drop” ,”Selection” and “Editing” Features.
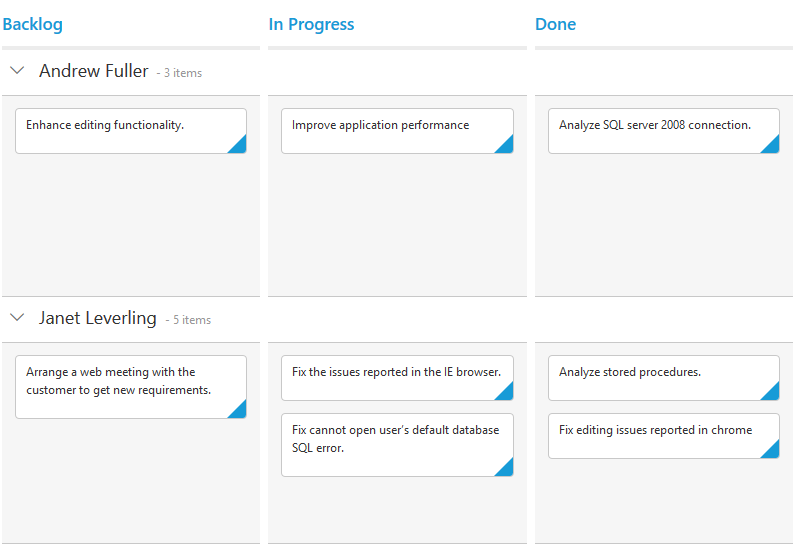
Enable Swimlane
Swimlane can be enabled by mapping the e-fields.swimlaneKey to appropriate column name in dataSource. This enables the grouping of the cards based on the mapped column values.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id" e-fields-swimlanekey="Assignee">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Tasks");
});
</script>
</body>
</html>
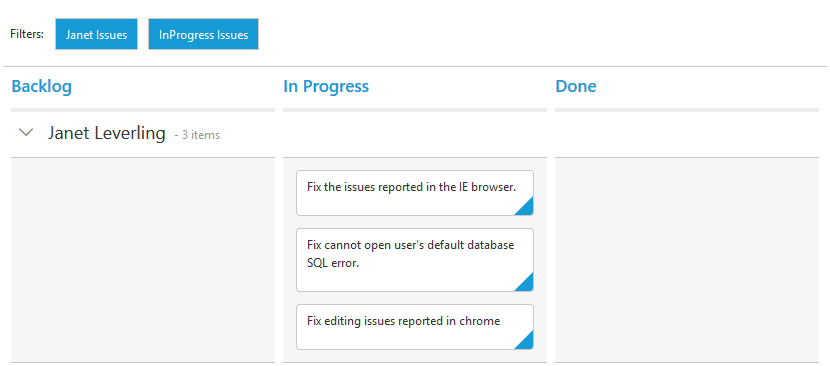
Adding Filters
Filters allows to filter the collection of cards from dataSource which meets the predefined e-query in the filters collection. To enable filtering, define e-filterSettings collection with display e-text and ej.Query.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id" e-fields-swimlanekey="Assignee" e-allowfiltering="true">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
<div e-filterSettings>
<div e-filterSetting e-text="Janet Issues" e-query= "query1" e-description="Displays issues which matches the assignee as 'Janet Leverling'"></div>
<div e-filterSetting e-text="InProgress Issues" e-query="query2" e-description="Display the issues of 'In Progress'"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Tasks");
$scope.query1 = new ej.Query().where('Assignee', 'equal', 'Janet Leverling');
$scope.query2 = new ej.Query().where('Status', 'equal', 'InProgress');
});
</script>
</body>
</html>
NOTE
The control can be render using
ej.web.all.min.jsand angular related references are referred fromej.widget.angular.min.jsto render the control.