Data binding
28 May 201824 minutes to read
The Grid control uses ej.DataManager, which supports both RESTful JSON data service binding and local JSON array binding. The e-datasource property can be assigned either with the instance of the ej.DataManger or JSON data array collection. It supports different kinds of data binding methods such as:
- Local data
- Remote data
Local Data
To bind local data to the Grid, you can assign a JSON array to the e-datasource property.
The following code example describes the previous behavior.
<div ng-controller="dataBindCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true">
<div e-columns>
<div e-column e-field="OrderID" ></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="ShipCity"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="Freight"></div>
</div>
</div>
</div>syncApp.controller('dataBindCtrl', function ($scope,$rootScope) {
//The datasource "window.gridData" is referred from 'http://js.syncfusion.com/demos/web/scripts/jsondata.min.js'
$scope.data = window.gridData;
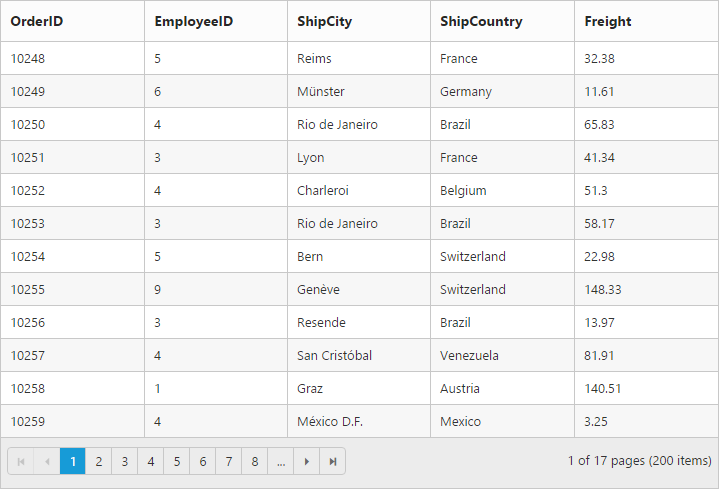
});The following output is displayed as the result of previous code example:

NOTE
- There is no in-built support to bind XML data to the grid. But you can achieve this requirement with the help of [custom adaptor] concept.
- Refer to this Knowledge Base link for bounding XML data to grid using custom adaptor.
Remote Data
To bind remote data to Grid Control, you can assign a service data as an instance of the ej.DataManager to the e-datasource property.
OData
OData is a standardized protocol to create and consume data. You can provide the the OData service URL directly to the ej.DataManager class and then you can assign it to Grid e-datasource.
The following code example describes the previous behavior.
<div ng-controller="dataBindCtrl">
<div id="Grid" ej-grid e-datasource="data" e-allowpaging="true">
<div e-columns>
<div e-column e-field="OrderID" ></div>
<div e-column e-field="EmployeeID"></div>
<div e-column e-field="ShipCity"></div>
<div e-column e-field="ShipCountry"></div>
<div e-column e-field="Freight"></div>
</div>
</div>
</div>var dataManger = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders";
});
syncApp.controller('dataBindCtrl', function ($scope,$rootScope) {
$scope.data = dataManger;
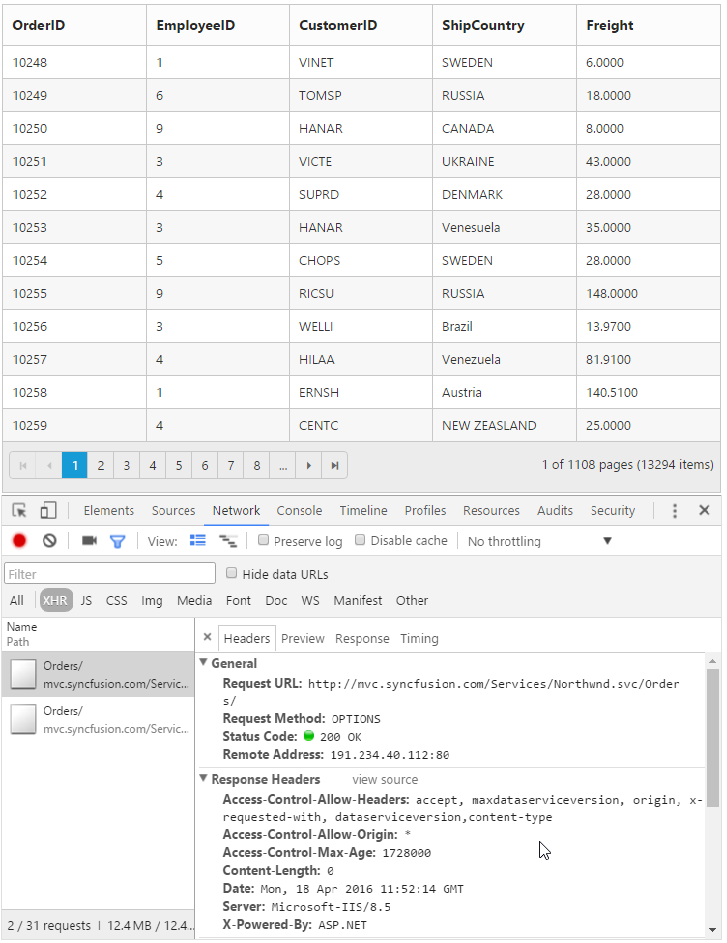
});The following output is displayed as the result of previous code example.

NOTE
By default , if no adaptor is specified for the ej.DataMananger and only the URL link is mentioned, it will be considered as ODataService.
OData Version 4
For OData Version 4 support, ej.ODataV4Adaptor should be used. By using url property of ej.DataManager you can bind OData Version 4 Service link and specify adaptor as ej.ODataV4Adaptor.
IMPORTANT
You can provide adaptor value either as
stringvalue (“ODataAdaptor”) or by creating a new instance (newej.ODataV4Adaptor).
The following code example describes the above behavior.
<div ng-app="employeeView">
<div ng-controller="GridCtrl">
<div ej-grid id="Grid" e-datasource="data" e-allowpaging="true">
<div e-columns>
<div e-column e-field="OrderID" e-headertext="Order ID" e-isprimarykey="true" e-textalign="left" e-width="90"></div>
<div e-column e-field="EmployeeID" e-headertext="Employee ID" e-textalign="right" e-width="90"></div>
<div e-column e-field="CustomerID" e-headertext="Customer ID" e-textalign="left" e-width="90"></div>
<div e-column e-field="Freight" e-headertext="Freight" e-textalign="left" e-width="90"></div>
<div e-column e-field="ShipCity" e-headertext="Ship City" e-textalign="left" e-width="90"></div>
</div>
</div>
</div>
</div><script>
angular.module('employeeView', ['ejangular'])
.controller('GridCtrl', function ($scope) {
$scope.data = ej.DataManager({
url: "http://services.odata.org/V4/Northwind/Northwind.svc/Orders/",
adaptor: new ej.ODataV4Adaptor()
});
});
</script>See Also
For further details about OData service please refer to this link.
WebAPI
Using ej.WebApiAdaptor, you can bind WebApi service data to Grid. The data from WebApi service must be returned as object that has property Items with its value as datasource and another property Count with its value as dataSource’s total records count.
The following code example describes the above behavior.
<div ng-app="employeeView">
<div ng-controller="GridCtrl">
<div ej-grid id="Grid" e-datasource="data" e-allowpaging="true">
<div e-columns>
<div e-column e-field="OrderID" e-headertext="Order ID" e-isprimarykey="true" e-textalign="left" e-width="90"></div>
<div e-column e-field="EmployeeID" e-headertext="Employee ID" e-textalign="right" e-width="90"></div>
<div e-column e-field="CustomerID" e-headertext="Customer ID" e-textalign="left" e-width="90"></div>
<div e-column e-field="Freight" e-headertext="Freight" e-textalign="left" e-width="90"></div>
<div e-column e-field="ShipCity" e-headertext="Ship City" e-textalign="left" e-width="90"></div>
</div>
</div>
</div>
</div><script>
angular.module('employeeView', ['ejangular'])
.controller('GridCtrl', function ($scope) {
$scope.data = ej.DataManager({
url: "/api/Orders",
adaptor: new ej.WebApiAdaptor()
});
});
</script>using System;
using System.Linq;
using System.Web;
using System.Linq.Dynamic;
using System.Web.Http;
using Syncfusion.Linq;
using ServerOperations.Models;
namespace ServerOperations.Controllers
{
public class OrdersController : ApiController
{
NorthwindDataContext db = new NorthwindDataContext();
// GET api/<controller>
public object Get()
{
var dataSource = db.OrdersViews.ToList();
var queryString = HttpContext.Current.Request.QueryString;
int skip = Convert.ToInt32(queryString["$skip"]);
int take = Convert.ToInt32(queryString["$top"]);
string sort = queryString["$orderby"];//sorting
string filter = queryString["$filter"]; //Filtering
return new { Items = dataSource.Skip(skip).Take(take), Count = dataSource.Count() };
}
}
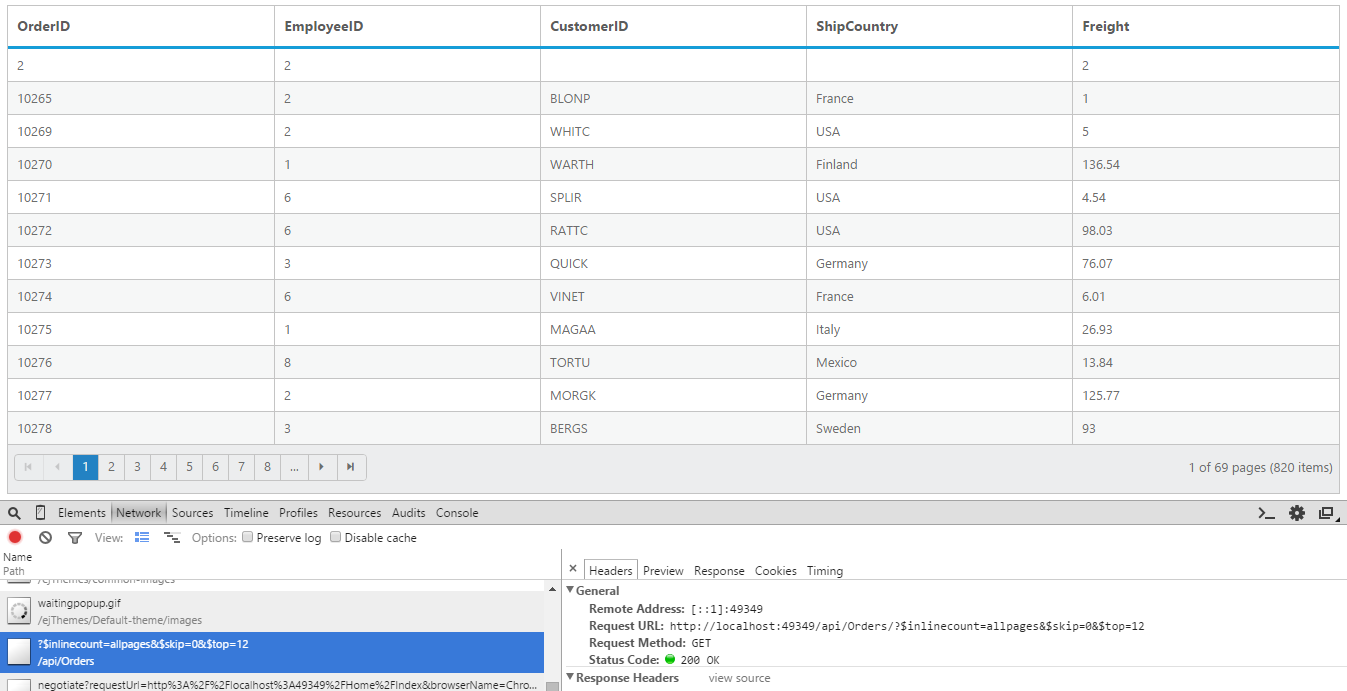
}The following output is displayed as a result of the above code example.

Load At Once
On remote data binding, by default all the Grid actions will be processed on server-side such as paging, sorting, editing, grouping and filtering etc. To avoid post back to server on every action, you can set the grid to load all the data on initialization time and make the actions client-side. To enable this, you can use offline property of the ej.DataManager.
The following code example describes the above behavior.
<div ng-app="employeeView">
<div ng-controller="GridCtrl">
<div ej-grid id="Grid" e-datasource="data" e-allowpaging="true">
<div e-columns>
<div e-column e-field="OrderID" e-headertext="Order ID" e-isprimarykey="true" e-textalign="left" e-width="90"></div>
<div e-column e-field="EmployeeID" e-headertext="Employee ID" e-textalign="right" e-width="90"></div>
<div e-column e-field="CustomerID" e-headertext="Customer ID" e-textalign="left" e-width="90"></div>
<div e-column e-field="Freight" e-headertext="Freight" e-textalign="left" e-width="90"></div>
<div e-column e-field="ShipCity" e-headertext="Ship City" e-textalign="left" e-width="90"></div>
</div>
</div>
</div>
</div><script>
angular.module('employeeView', ['ejangular'])
.controller('GridCtrl', function ($scope) {
$scope.data = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/",
adaptor: new ej.ODataAdaptor(),
offline: true
});
});
</script>Please refer to this for further reference on offline property
The following output is displayed as a result of the above code example.

Data Caching
Date caching will help you prevent the request to server for already visited pages in Grid using the enableCaching property of ej.DataManager. Also using cachingPageSize and timeTillExpiration properties of ej.DataManager, you can control the number of pages to be cached and duration it should be cached respectively.
NOTE
The cached data will be stored in browser’s HTML5
localStorage.
The following code example describes the above behavior.
<div ng-app="employeeView">
<div ng-controller="GridCtrl">
<div ej-grid id="Grid" e-datasource="data" e-allowpaging="true">
<div e-columns>
<div e-column e-field="OrderID" e-headertext="Order ID" e-isprimarykey="true" e-textalign="left" e-width="90"></div>
<div e-column e-field="EmployeeID" e-headertext="Employee ID" e-textalign="right" e-width="90"></div>
<div e-column e-field="CustomerID" e-headertext="Customer ID" e-textalign="left" e-width="90"></div>
<div e-column e-field="Freight" e-headertext="Freight" e-textalign="left" e-width="90"></div>
<div e-column e-field="ShipCity" e-headertext="Ship City" e-textalign="left" e-width="90"></div>
</div>
</div>
</div>
</div><script>
angular.module('employeeView', ['ejangular'])
.controller('GridCtrl', function ($scope) {
$scope.data = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/",
enableCaching: true,
cachingPageSize: 10,
timeTillExpiration: 120000
});
});
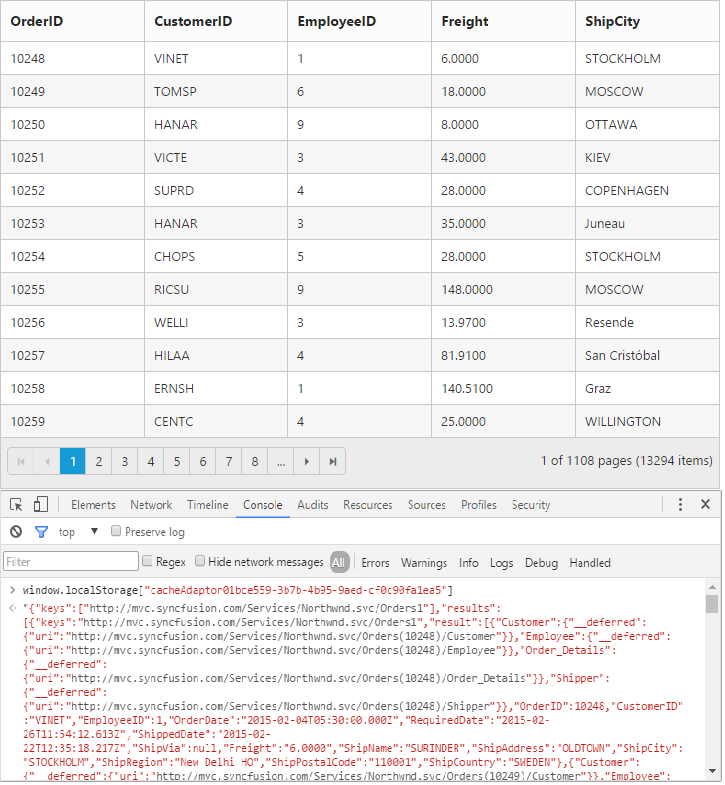
</script>The following output is displayed as a result of the above code example.

Custom request parameters and HTTP Header
Adding request parameters
You can use the addParams method of ej.Query class, to add custom parameter to the data request. The Grid has query property, which accepts instance of ej.Query.
The following code example describes the above behavior.
<div ng-app="employeeView">
<div ng-controller="GridCtrl">
<div ej-grid id="Grid" e-datasource="data" e-allowpaging="true" e-query="query">
<div e-columns>
<div e-column e-field="OrderID" e-headertext="Order ID" e-isprimarykey="true" e-textalign="left" e-width="90"></div>
<div e-column e-field="EmployeeID" e-headertext="Employee ID" e-textalign="right" e-width="90"></div>
<div e-column e-field="CustomerID" e-headertext="Customer ID" e-textalign="left" e-width="90"></div>
<div e-column e-field="Freight" e-headertext="Freight" e-textalign="left" e-width="90"></div>
<div e-column e-field="ShipCity" e-headertext="Ship City" e-textalign="left" e-width="90"></div>
</div>
</div>
</div>
</div><script>
angular.module('employeeView', ['ejangular'])
.controller('GridCtrl', function ($scope) {
$scope.data = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/",
enableCaching: true,
cachingPageSize: 10,
timeTillExpiration: 120000
});
$scope.query = new ej.Query().addParams("Syncfusion", true)
});
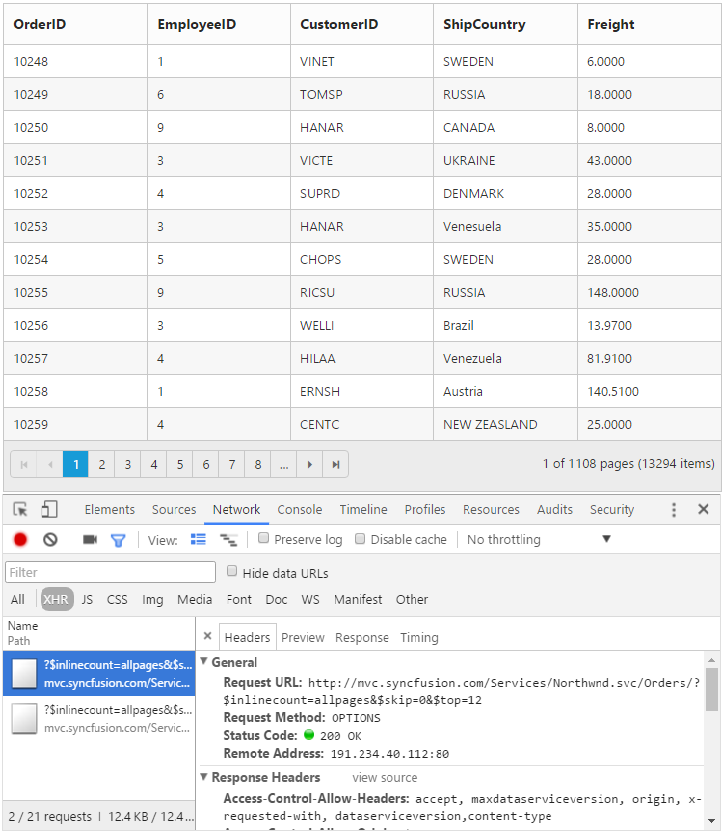
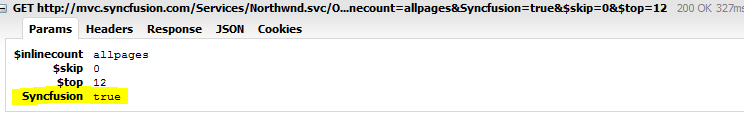
</script>The custom parameter will be passed along with the data request of the grid as follows.

Handling HTTP Errors
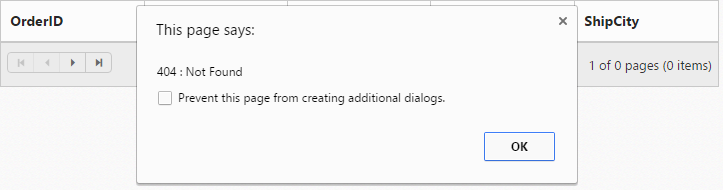
During server interaction from the Grid, there may occur some server-side exceptions and you can acquire those error messages or exception details in client-side using the actionFailure event of Grid Control.
The argument passed to the actionFailure Grid event contains the Error details returned from server. Please refer to the following table for some error details that would be acquired in client-side event arguments.
| Parameter | Description |
|---|---|
| argument.error.status | It returns the response error code. |
| argument.error.statusText | It returns the error message. |
The following code example describes the above behavior.
<div ng-app="employeeView">
<div ng-controller="GridCtrl">
<div ej-grid id="Grid" e-datasource="data" e-allowpaging="true" e-actionfailure="failure">
<div e-columns>
<div e-column e-field="OrderID" e-headertext="Order ID" e-isprimarykey="true" e-textalign="left" e-width="90"></div>
<div e-column e-field="EmployeeID" e-headertext="Employee ID" e-textalign="right" e-width="90"></div>
<div e-column e-field="CustomerID" e-headertext="Customer ID" e-textalign="left" e-width="90"></div>
<div e-column e-field="Freight" e-headertext="Freight" e-textalign="left" e-width="90"></div>
<div e-column e-field="ShipCity" e-headertext="Ship City" e-textalign="left" e-width="90"></div>
</div>
</div>
</div>
</div><script>
angular.module('employeeView', ['ejangular'])
.controller('GridCtrl', function ($scope) {
$scope.data = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/",
adaptor: "ODataAdaptor"
});
$scope.failure = function (e) {
alert(e.error.status + " : " + e.error.statusText);
}
});
</script>The following output is displayed as a result of the above code example.