Shapes and its customization
8 Jan 20254 minutes to read
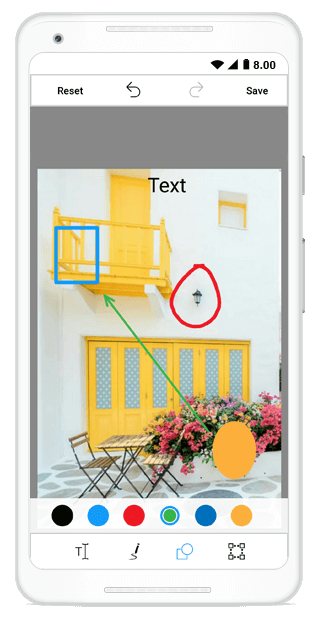
You can annotate any shapes over an image using the AddShape method. The following shapes are available in image editor:
- Circle
- Rectangle
- Arrow
- Path
- Line
- Dotted
- DoubleArrow
- DottedArrow
- DottedDoubleArrow
Selecting a shape type
The ShapeType is an enum property with values of Rectangle, Circle, Arrow, Path, Line, Dotted, DoubleArrow, DottedArrow,and DottedDoubleArrow. You can give the desired shape type as an argument to the AddShape method.
editor.AddShape(ShapeType.Circle);By default, the toolbar contains the Rectangle, Circle and Arrow shapes. You can add other shapes to the toolbar items by using the VisibleShapesItems in ToolbarSettings.
VisibleShapesItems is a flagged enum property with values of Rectangle, Circle, Arrow, Line, Dotted, DoubleArrow, DottedArrow, and DottedDoubleArrow. You can specify one or more shapes in the property to add shapes into the toolbar.
editor.ToolbarSettings.VisibleShapesItems = ImageEditorShapes.Line | ImageEditorShapes.Dotted |
ImageEditorShapes.DottedArrow |
ImageEditorShapes.DottedDoubleArrow |
ImageEditorShapes.DoubleArrow;
Customizing a shape with pen settings
You can customize the appearance of each shape using the PenSettings property:
PenSettings
The PenSettings property consists of the following properties:
-
Color: Specifies the desired stroke color to a shape. -
FillColor: Specifies the desired fill color to a shape. -
StrokeWidth: Allows to denote the stroke width for the desired shape. -
Mode: Determines whether the shape color mode isFillorStroke. It is an enum value. -
Opacity: Denotes opacity for the desired shapes. -
Bounds: Allows to set frame for the newly added shapes (rectangle and circle). You can position the shapes wherever you want on the image.In percentage, the value of the shape frame should fall between 0 and 100. -
EnableDrag- Controls the dragging of selected shape over the image.
NOTE
The
FillColorproperty is applicable only if the ShapeType isRectangleorCircle.
-
To add a rectangle, circle, or arrow over an image, specify the
ShapeTypeand the desiredPenSettingsas shown in the following code snippet.editor.AddShape(ShapeType.Circle, new PenSettings() {Color = Color.Red, Mode= Mode.Stroke, Opacity=1f, Bounds = new Rectangle(20,20,35,35)});

-
You can annotate any path on an image using free hand drawing as shown in the following code snippet.
editor.AddShape(ShapeType.Path, new PenSettings() { StrokeWidth = 10 });

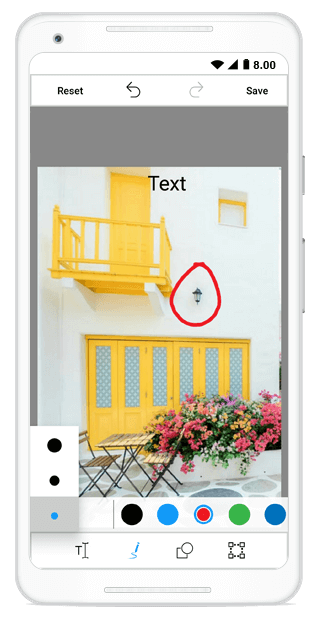
Deleting a shape or text from view
You can delete the selected shape by using the Delete method as shown in the following code snippet.
editor.Delete();NOTE
You cannot delete the path.