CustomView and its customization
8 Jan 20252 minutes to read
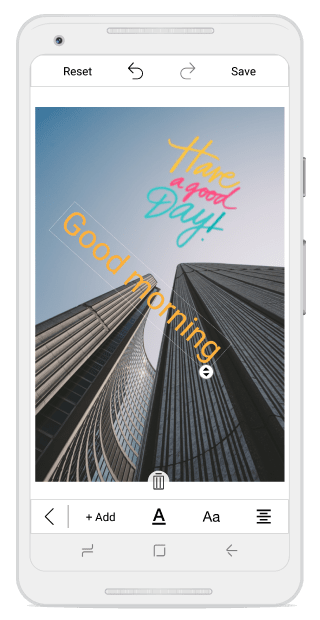
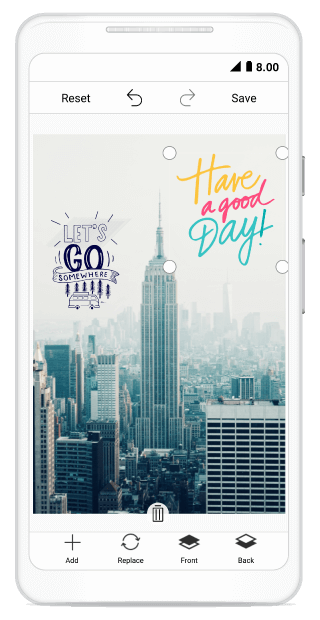
You can add any custom shapes or views to an image using the AddCustomView method in the image editor control. To add a custom view, specify the view and its desired CustomViewSettings as shown in the following code snippet.
ImageView customView = new ImageView(this);
customView.LayoutParameters = new Android.Views.ViewGroup.LayoutParams(200, 200);
customView.SetImageResource(Resource.Drawable.sample);
imageEditor.AddCustomView(customView, new CustomViewSettings());CustomViewSettings
CustomViewSettings is defined to set the values for CanMaintainAspectRatio, Bounds and Angle.
• CanMaintainAspectRatio property is used to set the Boolean value to maintain the aspect ratio value or not when resizing the custom view.
• Bounds property is used to set the bounds of the custom view. Using this property, you can position the custom view wherever you want on the image. In percentage, the value should fall between 0 and 100.
• Angle property is used to set the angle of the custom view. Using this property, you can rotate the custom view at desired angle.
-
EnableDrag- Controls the dragging of selected view over the image. - C#
CustomViewSettings customViewSettings = new CustomViewSettings()
{
CanMaintainAspectRatio = false,
Bounds = new Rectangle(0, 0, 100, 100),
Angle = 45
};
CustomView Rotation
You can rotate and resize the custom view by enabling the RotatableElements property of image editor. ImageEditorElements is an enum type with values Text, CustomView and None as shown in the following code snippet.
imageEditor.RotatableElements = ImageEditorElements.CustomView;NOTE
The default value for RotatableElements is
None.
You can rotate the custom view based on a particular angle using Angle property in CustomViewSettings as shown in the following code snippet.
imageEditor.AddCustomView(customImage, new CustomViewSettings(){Angle = 45});