Getting Started with Xamarin.Android DataGrid (SfDataGrid)
25 Nov 202416 minutes to read
This section provides a quick overview of working with the data grid for Xamarin.Android. You will walk through the entire process of creating a real world of the data grid.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location}\Essential Studio\32.2.3\Xamarin\lib
Eg: C:\Program Files (x86)\Syncfusion\Essential Studio\32.2.3\Xamarin\lib
NOTE
Assemblies can be found in the unzipped package location on a Mac.
NuGet configuration
To install the required NuGet for the SfDataGrid control in the application, configure the NuGet packages of the Syncfusion components.
Refer to the following KB to configure the NuGet package of the Syncfusion components:
How to configure package source and install Syncfusion NuGet packages in an existing project?
The following NuGet package should be installed to use the SfDataGrid control in the application
| Project | Required package |
|---|---|
| Xamarin.Forms | Syncfusion.Xamarin.SfDataGrid.Android |
Adding SfDataGrid Reference
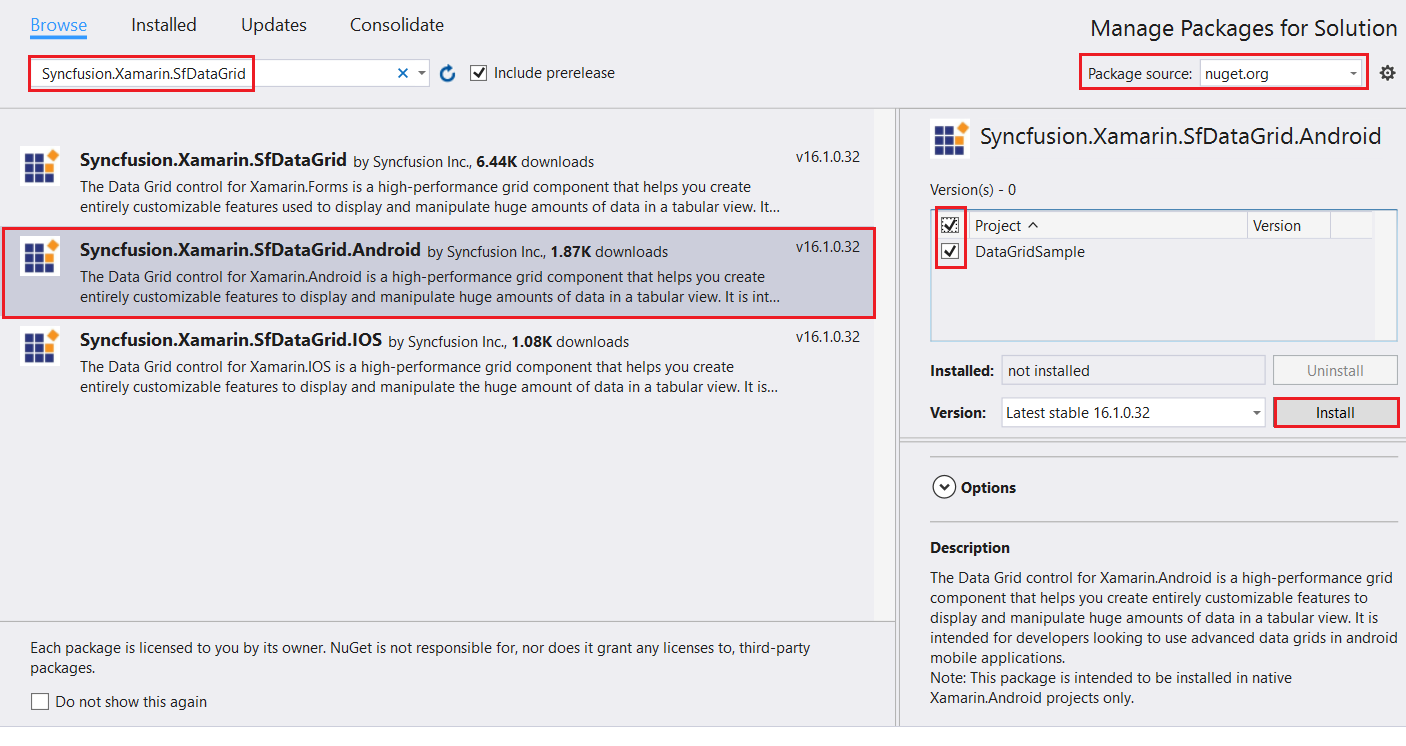
Syncfusion Xamarin components are available in nuget.org. To add SfDataGrid to your project, open the NuGet package manager in Visual Studio, and search for Syncfusion.Xamarin.SfDataGrid.Android, and then install it.

To know more about obtaining our components, refer to this link. Also, if you prefer to manually refer the assemblies instead of NuGet, refer the list of assemblies mentioned in the table below.
| Project | Required assemblies |
|---|---|
| Xamarin.Android | Syncfusion.Linq.Android.dll Syncfusion.SfDataGrid.Android.dll Syncfusion.GridCommon.Portable.dll Syncfusion.SfNumericTextBox.Android.dll |
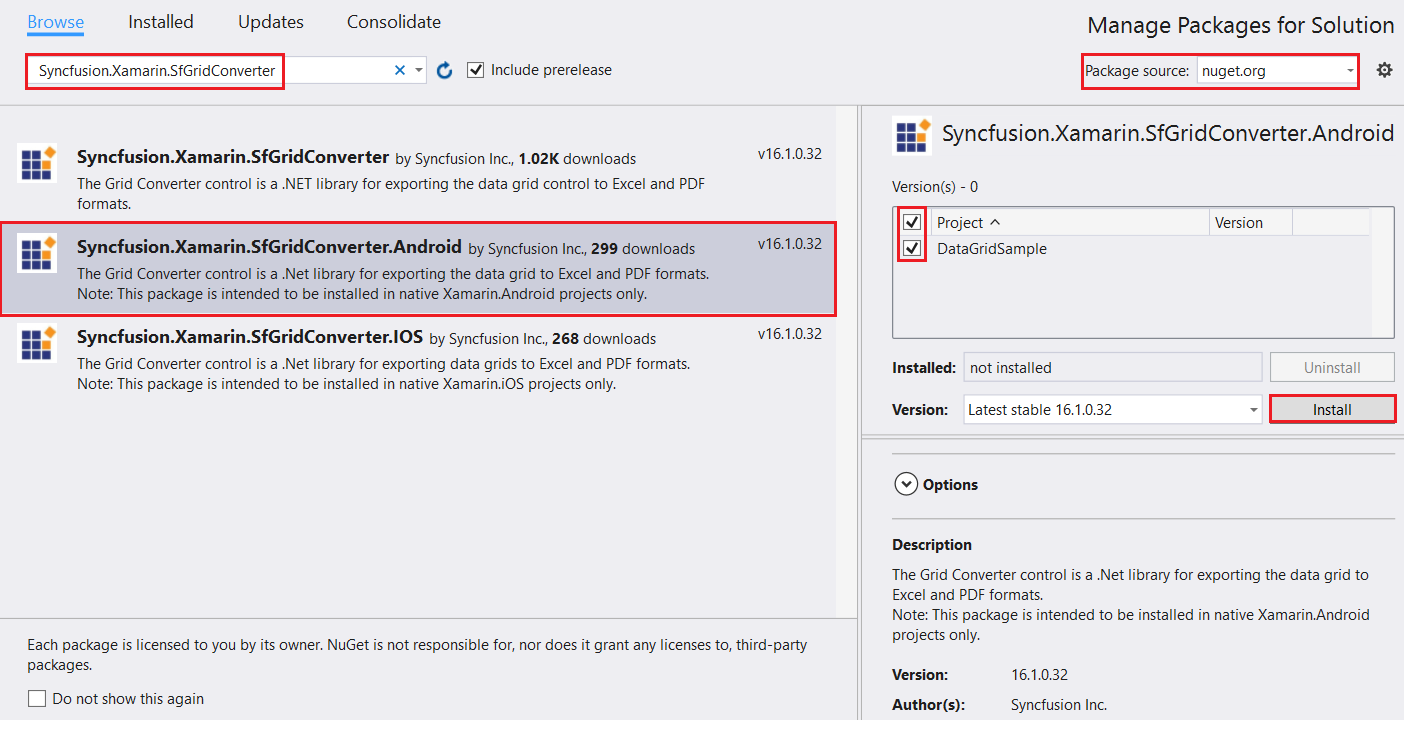
To export the SfDataGrid to Excel and PDF formats, search for Syncfusion.Xamarin.SfGridConverter in the NuGet package manager, and then install it.

If you prefer to manually refer the assemblies instead of NuGet, refer the list of assemblies mentioned in the table below.
| Project | Required assemblies |
|---|---|
| Xamarin.Android | Syncfusion.SfGridConverter.Android.dll pcl\Syncfusion.Compression.Portable.dll pcl\Syncfusion.Pdf.Portable.dll pcl\Syncfusion.XlsIO.Portable.dll |
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to this link to know about registering Syncfusion license key in your Xamarin application to use our components.
Create a simple data grid
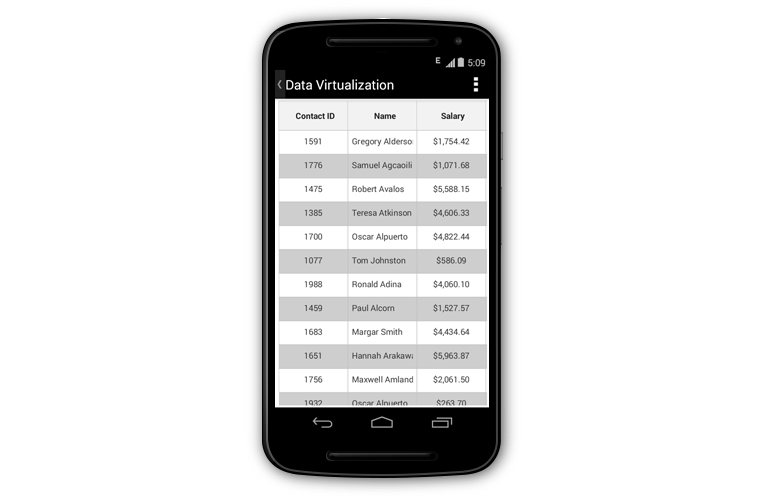
This section explains how to create a data grid and configure it. The data grid control can be configured entirely in C# code or using designer. The following figure shows how the output will look on Android devices.

You can download the entire source code of this demo for Xamarin.Android from here.
In this walk through, you will create a new application that contains the data grid which includes the following topics:
- Creating the project
- Adding data grid in Xamarin.Android
- Create data model
- Binding data
- Defining columns
- Sorting
- Grouping
- Selection
- Editing
Creating the project
Create a new Android application in Xamarin Studio or Visual Studio for Xamarin.Android.
Adding the data grid in Xamarin.Android using designer
To add the data grid through designer, follow the steps:
- Add a new xaml file inside the layout folder.
- Open the newly added file and switch to designer tab.
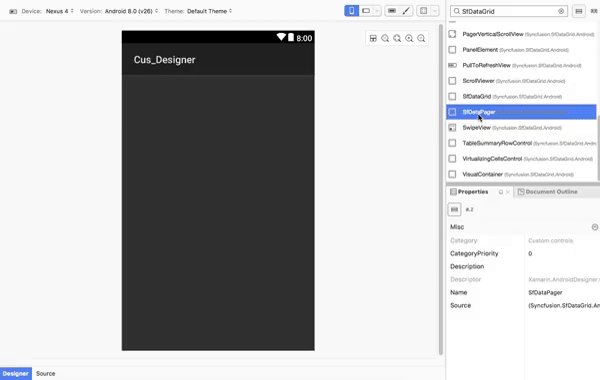
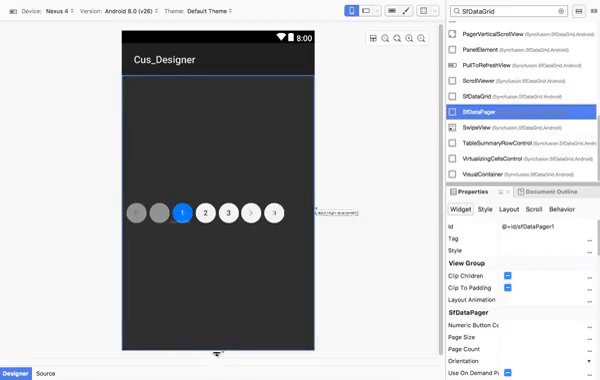
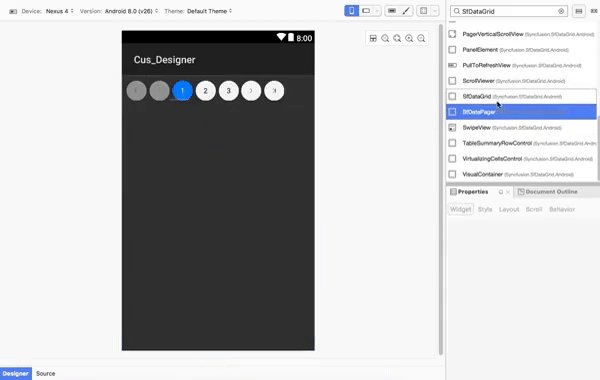
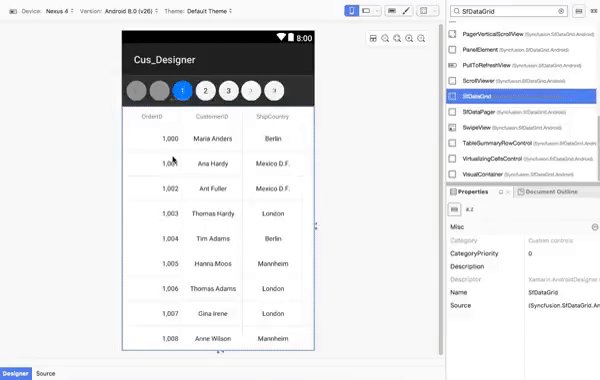
- Drag the SfDataGrid control from toolbox and drop it into the designer page. Preview for SfDataGrid will be shown.
- Open the properties window of SfDataGrid and set the required properties.

Setting the SfDataGrid properties in designer
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:p1="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
p1:orientation="vertical"
p1:layout_width="match_parent"
p1:layout_height="wrap_content"
p1:id="@+id/linearLayout1">
<Syncfusion.SfDataGrid.DataPager.SfDataPager
p1:minWidth="25px"
p1:minHeight="25px"
p1:id="@+id/sfDataPager1"
p1:layout_width="match_parent"
p1:layout_height="50.0dp"
custom:numericButtonCount="5"
custom:pageSize="15"
custom:pageCount="5" />
<Syncfusion.SfDataGrid.SfDataGrid
p1:minWidth="25px"
p1:minHeight="25px"
p1:layout_width="match_parent"
p1:layout_height="wrap_content"
p1:id="@+id/sfDataGrid1"
custom:allowEditing="true"
custom:allowSorting="true"
custom:allowResizingColumn="true"
custom:selectionMode="single" />
</LinearLayout>namespace Custom_Designer
{
[Activity(Label = "MainActivity", MainLauncher = true)]
public class MainActivity : Activity
{
OrderInfoRepository viewModel;
SfDataGrid sfGrid;
SfDataPager sfPager;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Main);
viewModel = new OrderInfoRepository();
sfGrid = FindViewById<SfDataGrid>(Resource.Id.sfDataGrid1);
sfPager = FindViewById<SfDataPager>(Resource.Id.sfDataPager1);
sfPager.Source = viewModel.OrderInfoCollection;
sfGrid.ItemSource = sfPager.PagedSource;
}
}
}You can download the entire source code of this demo here.
Refer to this link to know the properties that can be configured through designer for SfDataGrid.
Adding the data grid in Xamarin.Android using C# code
-
Add the required assembly references to the project as discussed in the Assembly deployment section.
-
Import the data grid control namespace Syncfusion.SfDataGrid.
-
Create an instance of the data grid control and add it as a child to the view hosted in the activity.
using Syncfusion.SfDataGrid;
[Activity (Label = "GettingStarted", MainLauncher = true)]
public class MainActivity : Activity
{
SfDataGrid dataGrid;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
RelativeLayout layout = (RelativeLayout)FindViewById (Resource.Id.Relative);
dataGrid = new SfDataGrid (BaseContext);
// If creating SfDataGrid instance via axml comment the above line of code and uncomment the below line of code.
// dataGrid = FindViewById<SfDataGrid>(Resource.Id.sfDataGrid1);
layout.AddView (dataGrid);
SetContentView (layout);
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:p1="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
p1:orientation="vertical"
p1:layout_width="match_parent"
p1:layout_height="wrap_content"
p1:id="@+id/linearLayout1">
<Syncfusion.SfDataGrid.SfDataGrid
p1:minWidth="25px"
p1:minHeight="25px"
p1:layout_width="match_parent"
p1:layout_height="wrap_content"
p1:id="@+id/sfDataGrid1" />
</LinearLayout>Create a data model for the SfDataGrid
The data grid is a data-bound control, so we must create a data model to bind it to the control.
Create a simple data source as shown in the following code example in a new class file and save it as OrderInfo.cs file.
public class OrderInfo
{
private int orderID;
private string customerID;
private string customer;
private string shipCity;
private string shipCountry;
public int OrderID {
get { return orderID; }
set { this.orderID = value; }
}
public string CustomerID {
get { return customerID; }
set { this.customerID = value; }
}
public string ShipCountry {
get { return shipCountry; }
set { this.shipCountry = value; }
}
public string Customer {
get { return this.customer; }
set { this.customer = value; }
}
public string ShipCity {
get { return shipCity; }
set { this.shipCity = value; }
}
public OrderInfo (int orderId, string customerId, string country, string customer, string shipCity)
{
this.OrderID = orderId;
this.CustomerID = customerId;
this.Customer = customer;
this.ShipCountry = country;
this.ShipCity = shipCity;
}
}NOTE
If you want your data model to respond to property changes, implement the
INotifyPropertyChangedinterface in your model class
Create a model repository class with OrderInfo collection property initialized with required number of data objects in a new class file as shown in the following code example and save it as OrderInfoRepository.cs file.
public class OrderInfoRepository
{
private ObservableCollection<OrderInfo> orderInfo;
public ObservableCollection<OrderInfo> OrderInfoCollection {
get { return orderInfo; }
set { this.orderInfo = value; }
}
public OrderInfoRepository ()
{
orderInfo = new ObservableCollection<OrderInfo> ();
this.GenerateOrders ();
}
private void GenerateOrders ()
{
orderInfo.Add (new OrderInfo (1001, "Maria Anders", "Germany", "ALFKI", "Berlin"));
orderInfo.Add (new OrderInfo (1002, "Ana Hardy", "Mexico", "ANATR", "Mexico D.F."));
orderInfo.Add (new OrderInfo (1003, "Ant Fuller", "Mexico", "ANTON", "Mexico D.F."));
orderInfo.Add (new OrderInfo (1004, "Thomas Hardy", "UK", "AROUT", "London"));
orderInfo.Add (new OrderInfo (1005, "Tim Adams", "Sweden", "BERGS", "Berlin"));
orderInfo.Add (new OrderInfo (1006, "Hanna Moos", "Germany", "BLAUS", "Mannheim"));
orderInfo.Add (new OrderInfo (1007, "Andrew Fuller", "France", "BLONP", "Strasbourg"));
orderInfo.Add (new OrderInfo (1008, "Martin King", "Spain", "BOLID", "Madrid"));
orderInfo.Add (new OrderInfo (1009, "Lenny Lin", "France", "BONAP", "Marseille"));
orderInfo.Add (new OrderInfo (1010, "John Carter", "Canada", "BOTTM", "Tsawassen"));
orderInfo.Add (new OrderInfo (1011, "Lenny King", "UK", "AROUT", "London"));
orderInfo.Add (new OrderInfo (1012, "Anne Wilson", "Germany", "BLAUS", "Mannheim"));
orderInfo.Add (new OrderInfo (1013, "Ana Kyle", "France", "BLONP", "Strasbourg"));
orderInfo.Add (new OrderInfo (1014, "Gina Irene", "UK", "AROUT", "London"));
}
}Binding data to the data grid
To bind the data source of the data grid, set the SfDataGrid.ItemsSource property as follows.
The following code example binds the collection created in the previous step to theSfDataGrid.ItemsSource property.
OrderInfoRepository viewModel = new OrderInfoRepository ();
dataGrid.ItemsSource = viewModel.OrderInfoCollection;
//If binding data to SfDataGrid instance via axml comment the above line code and uncomment the below line code
// dataGrid = FindViewById<SfDataGrid>(Resource.Id.sfDataGrid1);
dataGrid.ItemSource = viewModel.OrderInfoCollection;<Syncfusion.SfDataGrid.SfDataGrid
p1:minWidth="25px"
p1:minHeight="25px"
p1:layout_width="match_parent"
p1:layout_height="wrap_content"
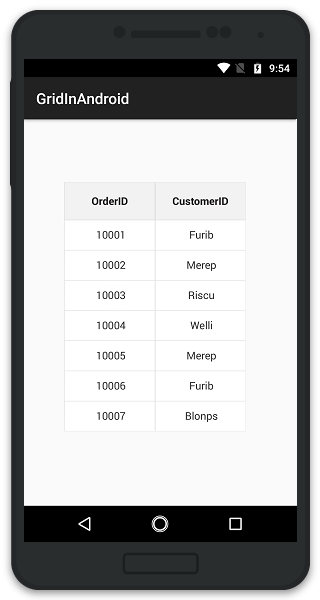
p1:id="@+id/sfDataGrid1" />Now, run the application to render the following output.

Defining columns
By default, the data grid automatically creates the column for all the properties in the data source. The type of the generated column depends on the type of data in the column. When the column is auto generated, handle the SfDataGrid.AutoGeneratingColumn event to customize or cancel the columns before it is added to the Columns collection in the data grid.
Columns can also be manually defined by setting the SfDataGrid.AutoGenerateColumns property to false and by adding the GridColumn objects to the SfDataGrid.Columns collection. The following code example illustrates how this can be done.
dataGrid.AutoGenerateColumns = false;
GridTextColumn orderIdColumn = new GridTextColumn ();
orderIdColumn.MappingName = "OrderID";
orderIdColumn.HeaderText = "Order ID";
GridTextColumn customerIdColumn = new GridTextColumn ();
customerIdColumn.MappingName = "CustomerID";
customerIdColumn.HeaderText = "Customer ID";
GridTextColumn customerColumn = new GridTextColumn ();
customerColumn.MappingName = "Customer";
customerColumn.HeaderText = "Customer";
GridTextColumn countryColumn = new GridTextColumn ();
countryColumn.MappingName = "ShipCountry";
countryColumn.HeaderText = "Ship Country";
dataGrid.Columns.Add (orderIdColumn);
dataGrid.Columns.Add (customerIdColumn);
dataGrid.Columns.Add (customerColumn);
dataGrid.Columns.Add (countryColumn);Sorting
The data grid applies sorting to its data by setting the SfDataGrid.AllowSorting property to true.
dataGrid.AllowSorting = true;<Syncfusion.SfDataGrid.SfDataGrid
p1:minWidth="25px"
p1:minHeight="25px"
p1:layout_width="match_parent"
p1:layout_height="wrap_content"
p1:id="@+id/sfDataGrid1"
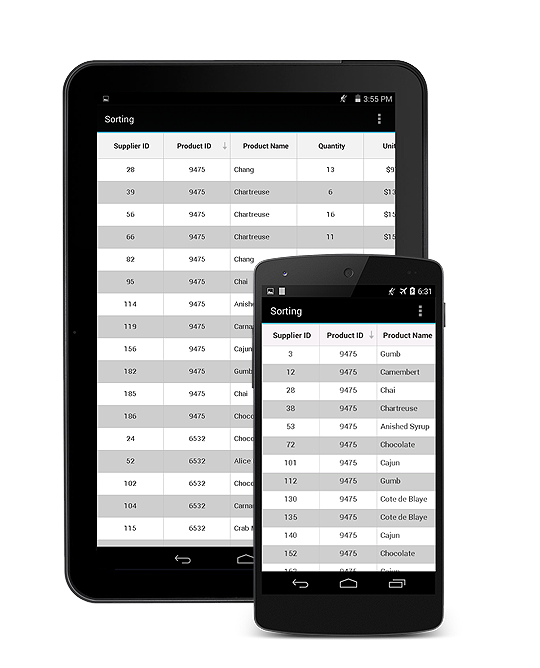
custom: allowSorting = "true" />Run the application and touch the header cell to sort the data and the following output will be displayed.

You can also configure sorting by adding the column to the SfDataGrid.SortColumnDescriptions collection as follows.
dataGrid.SortColumnDescriptions.Add (new SortColumnDescription () { ColumnName = "CustomerID" });Grouping
The data grid allows grouping a column by adding the column to the SfDataGrid.GroupColumnDescriptions collection as follows.
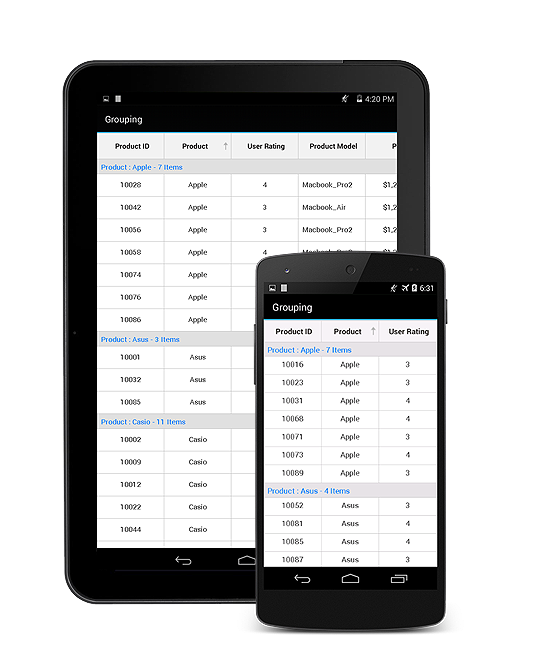
dataGrid.GroupColumnDescriptions.Add (new GroupColumnDescription () { ColumnName = "Product" });Run the application to render the following output.

Selection
The data grid allows selecting the row or rows by setting the SfDataGrid.SelectionMode property. You can set the SfDataGrid.SelectionMode property to single, multiple, single deselect, or none. Information about the selected row or rows can be tracked using the SfDataGrid.SelectedItem and SfDataGrid.SelectedItems properties.
You can handle the selection operations with the help of the SelectionChanging and SelectionChanged events of the data grid.
Loading the data grid with customized height and width
The data grid can be loaded with specific height and width inside different layouts by specifying the height and width of the data grid when adding it as a child to its parent.
The following code example illustrates how this can be done.
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
linearLayout = new LinearLayout(this);
datagrid = new SfDataGrid(this);
viewModel = new ViewModel();
datagrid.ItemsSource = viewModel.OrdersInfo;
//To place SfDataGrid at center position, padding has been set.
linearLayout.SetPadding(80, 250, 0, 0);
linearLayout.AddView(datagrid, 500, 500);
SetContentView(linearLayout);
}<LinearLayout xmlns:p1="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
p1:orientation="vertical"
p1:layout_width="match_parent"
p1:layout_height="wrap_content"
p1:id="@+id/linearLayout1"
p1:paddingTop="250dp"
p1:paddingTop="80dp"
p1:paddingTop="250dp"
p1:paddingTop="80dp">
<Syncfusion.SfDataGrid.SfDataGrid
p1:minWidth = "25px"
p1:minHeight = "25px"
p1:layout_width="500dp"
p1:layout_height="500dp"
p1:id="@+id/sfDataGrid"/>
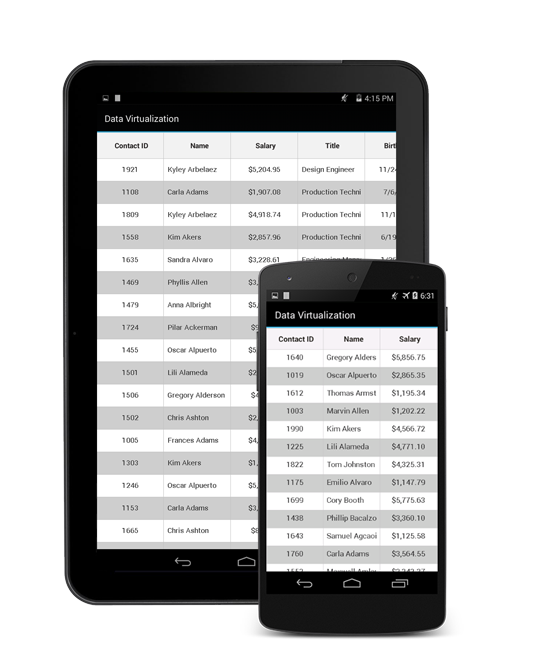
</LinearLayout>The following screenshot shows how the data grid is loaded with specific height and width.

Properties configured using designer
| Properties | Attribute name |
|---|---|
| AutoGenerateColumns | autoGenerateColumns |
| IndentColumnWidth | indentColumnWidth |
| AllowResizingColumn | allowResizingColumn |
| ResizingMode | resizingMode |
| RowHeaderWidth | rowHeaderWidth |
| ShowRowHeader | showRowHeader |
| AllowSorting | allowSorting |
| AllowTriStateSorting | allowTriStateSorting |
| AllowMultiSorting | allowMultiSorting |
| SortTapAction | sortTapAction |
| GroupingMode | groupingMode |
| AutoExpandGroups | autoExpandGroups |
| AllowGroupExpandCollapse | allowGroupExpandCollapse |
| AllowEditing | allowEditing |
| EditTapAction | editTapAction |
| EditorSelectionBehavior | editorSelectionBehavior |
| SelectionMode | selectionMode |
| SelectedIndex | selectedIndex |
| ScrollingMode | scrollingMode |
| VerticalOverScrollMode | verticalOverScrollMode |
| AlternationCount | alternationCount |
| AllowLoadMore | allowLoadMore |
| LoadMoreText | loadMoreText |
| LoadMorePosition | loadMorePosition |
| AllowPullToRefresh | allowPullToRefresh |
| AllowDraggingColumn | allowDraggingColumn |
| FrozenColumnsCount | frozenColumnsCount |
| AllowDraggingRow | allowDraggingRow |
| FrozenRowsCount | frozenRowsCount |
| AllowSwiping | allowSwiping |
| MaxSwipeOffset | maxSwipeOffset |
| ColumnSizer | columnSizer |
| RowHeight | rowHeight |
| HeaderRowHeight | headerRowHeight |
| NumericButtonCount | numericButtonCount |
| PageSize | pageSize |
| PageCount | pageCount |
| Orientation | orientation |
| UseOnDemandPaging | useOnDemandPaging |
| NumericButtonBackground | numericButtonBackground |
| SelectionForeground | selectionForeground |