SfDataForm
The SfDataForm control helps editing the data fields of any data object. It can be used to develop various forms such as login, reservation, data entry, etc. Key features includes the following:
- Layout and grouping: Supports to linear and grid layout with grouping support. Supports customizing the layout with different heights for each item.
- Caption customization: Supports loading the image as caption for the editor.
- Editors: Built-in support for text, numeric, numeric up-down, picker, date picker, time picker, switch, and checkbox editors.
- Custom editor: Supports loading the custom editors.
- Validation: Built-in support to validate the data based on the IDataErrorInfo, INotifyDataErrorInfo, and data annotations. It also programmatically supports validation handling.
Getting started with Xamarin.Android DataForm(SfDataForm)
8 Jan 202510 minutes to read
This section explains the quick overview to use the SfDataForm for Xamarin.Android in your application.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\15.x.x.x\Xamarin\lib
Eg: C:\Program Files (x86) \Syncfusion\Essential Studio\15.3.0.26\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location in Mac.
Adding SfDataForm Reference
Syncfusion Xamarin components are available in nuget.org. To add SfDataForm to your project, open the NuGet package manager in Visual Studio, and search for Syncfusion.Xamarin.SfDataForm, and then install it.
![Adding data form nuget reference in Xamarin.Android DataForm]](SfDataForm_images/SfDataForm_NuGet_Android.png)
To know more about obtaining our components, refer to this link. Also, if you prefer to manually refer the assemblies instead of NuGet, refer the list of assemblies mentioned in the table below.
| Project | Required assemblies |
|---|---|
| Xamarin.Android |
Syncfusion.SfNumericUpDown.Android.dll Syncfusion.SfNumericTextBox.Android.dll Syncfusion.SfDataForm.Android.dll |
Important
Starting with v16.2.0.x, if you reference Syncfusion assemblies from trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to this link to know about registering Syncfusion license key in your Xamarin application to use our components.
Creating the data form
In this section, you will create Xamarin.Android application with SfDataForm. The control should be configured entirely in C# code.
- Creating the project.
- Adding data form in Xamarin.Android.
- Creating data object.
- Setting data object.
Creating the project
Create a new Android application in Xamarin Studio or Visual Studio for Xamarin.Android.
Adding data form in Xamarin.Android
To add the data form to your application, follow the steps:
- Add required assemblies as discussed in assembly deployment section.
- Import the
SfDataFormnamespace Syncfusion.Android.DataForm. - Create an instance of data form control and add as a view to the linear layout.
using Syncfusion.Android.DataForm;
[Activity(Label = "GettingStarted", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
var dataForm = new SfDataForm(this);
SetContentView(dataForm);
}
}Creating data object
The SfDataForm is a data edit control so, create a data object to edit the data object.
Here, the data object named ContactsInfo created with some properties.
public class ContactsInfo
{
private string firstName;
private string middleName;
private string lastName;
private string contactNo;
private string email;
private string address;
private DateTime? birthDate;
private string groupName;
public ContactsInfo()
{
}
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}
public string MiddleName
{
get { return this.middleName; }
set
{
this.middleName = value;
}
}
public string LastName
{
get { return this.lastName; }
set
{
this.lastName = value;
}
}
public string ContactNumber
{
get { return contactNo; }
set
{
this.contactNo = value;
}
}
public string Email
{
get { return email; }
set
{
email = value;
}
}
public string Address
{
get { return address; }
set
{
address = value;
}
}
public DateTime? BirthDate
{
get { return birthDate; }
set
{
birthDate = value;
}
}
public string GroupName
{
get { return groupName; }
set
{
groupName = value;
}
}
}Setting data object
To populate the labels and editors in the data form, set the DataObject property.
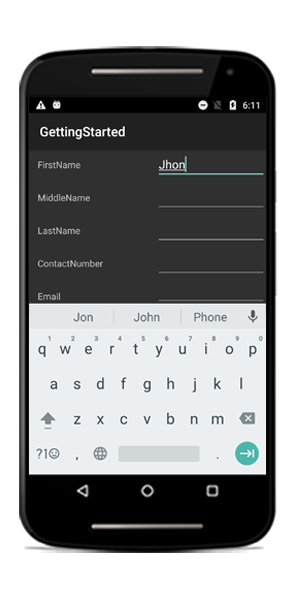
dataForm.DataObject = new ContactsInfo();Now, run the application to render the data form to edit the data object as in the following screenshot:

You can download the entire source code of this demo for Xamarin.Android from here DataFormGettingStarted.
Defining editors
The data form control automatically generates DataFormItems (which has UI settings of data field) when the data object set to the SfDataForm.DataObject property. The DataFormItem encapsulates the layout and editor setting for the data field appearing in the data form. When the DataFormItems are generated, you can handle the SfDataForm.AutoGeneratingDataFormItem event to customize or cancel the DataFormItem.
The type of input editor generated for the data field depends on the type and attribute settings of the property. The following table lists the DataFormItem and its constraints for generation:
| Generated DataFormItem Type | Data Type / Attribute |
|---|---|
| Default DataFormItem generated for the String type and the properties with [DataType(DataType.Text)], [DataType(DataType.MultilineText)] and [DataType(DataType.Password)] attributes. | |
| Generated for the Int or Double type property. [DataType(DataType.Currency)]. [DataType("Percent")] | |
| Generated for the DateTime type property. [DataType(DataType.Date)]. [DataType(DataType.DateTime)]. | |
| Generated for the DataTime type property. [DataType(DataType.Time)]. | |
| Generated for the Enum type property. [EnumDataTypeAttribute] |
The following list of editors are supported:
| Editor | Data Type/Attribute | Input control loaded |
|---|---|---|
| Text | The String type property and any other type apart from the following specified cases. | |
| MultilineText | The String type property with multi line text. [DataType(DataType.Multiline)] | |
| Numeric | Int or Double type property. | |
| Percent | The Int or Double type Property with percent value. [DataType("Percent")]]. | |
| Currency | The Int or Double type property with currency value. [DataType(DataType.Currency)]. | |
| Date | The DateTime type property with date value. [DataType(DataType.Date)] [DataType(DataType.DateTime)] | |
| Time | Property with [DataType(DataType.Time)] attribute. | |
| NumericUpDown | Int or Double type property. | |
| Segment | Enum type property. | |
| Bool | Bool type property. | |
| Switch | Bool type property. | |
| Picker | Enum and List type property. [EnumDataTypeAttribute] | |
| DropDown | Enum and List type property. [EnumDataTypeAttribute] | |
| Password | The String type property with [DataType(DataType.Password)] attribute. |
Layout options
Label position
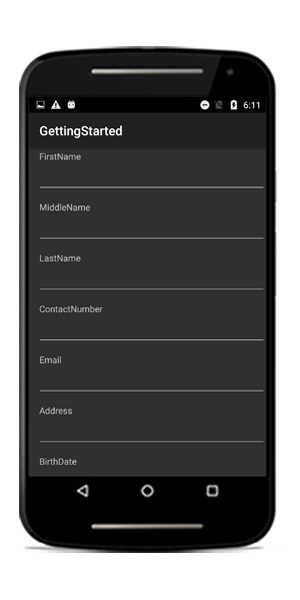
By default, the data form arranges the label at left side and input control at the right side. You can change the label position by setting the SfDataForm.LabelPosition property. You can position the label from left to top of the input control by setting the LabelPosition as Top.
dataForm.LabelPosition = LabelPosition.Top;
Grid layout
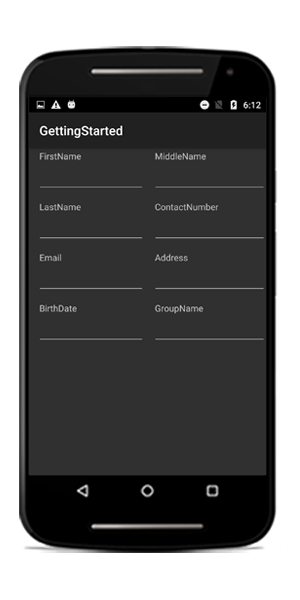
By default, the data form arranges one data field per row. It is possible to have more than one date field per row by setting the ColumnCount property which provides grid like layout for the data form.
dataForm.ColumnCount = 2;
Loading DataForm with customized height and width
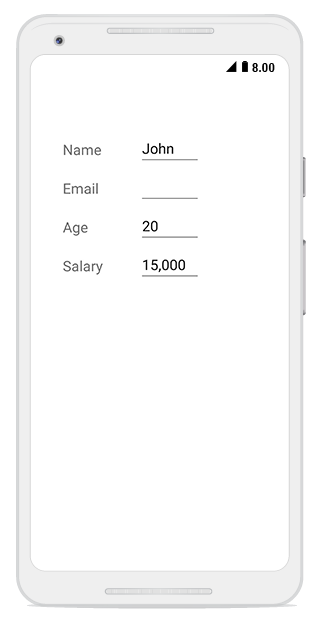
The DataForm can be loaded with specific height and width inside different layouts by specifying the height and width of the DataForm when adding it as a child to its parent.
dataForm = new SfDataForm(this);
linearLayout = new LinearLayout(this);
dataForm.DataObject = new ContactInfo();
//To place SfDataForm at center position, padding has been set.
linearLayout.SetPadding(100, 550, 0, 0);
linearLayout.AddView(dataForm,800,800);
SetContentView(linearLayout);
Editing
By default, the data form enables editing of the data field. You can disable editing by setting the IsReadOnly property of the data form. You can enable or disable editing for a particular data field by setting the IsReadOnly property of DataFormItem in the AutoGeneratingDataFormItem event. The data field editing behavior can also be defined by using EditableAttribute.
Additional Help Resources
The Xamarin.Android SfDataForm Knowledge Base section contains responses to some of the most common questions that other customers have asked us before. So this will be a good place to search for topics that are not covered in the user guide.
Similar to the Knowledge Base, the forum section also contains responses to questions that other customers have asked us in the past.