Pointers and its customization
8 Jan 202524 minutes to read
You can add multiple pointers to the gauge to point multiple values on the same scale. It is used to show low and high values at the same time. The value of the pointer is set by using the Value property.
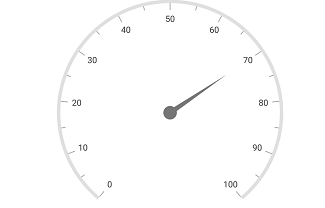
Needle pointer
Needle Pointer contains three parts, namely needle, knob, and tail and that can be placed on a gauge to mark the values.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 70;
scale.CircularPointers.Add(needlePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
Setting needle pointer type
The appearance of the needle pointer can be customized by using the Type property. The default value of this property is Triangle. This is an enum property, and it has the following options:
- Bar
- Triangle
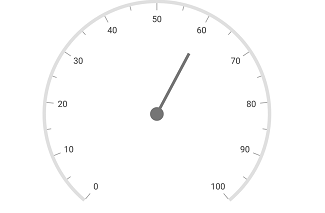
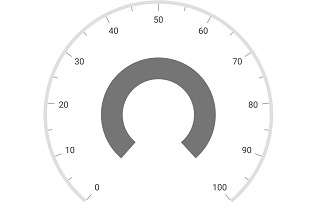
Setting bar pointer type
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.Type = Com.Syncfusion.Gauges.SfCircularGauge.Enums.NeedleType.Bar;
scale.CircularPointers.Add(needlePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
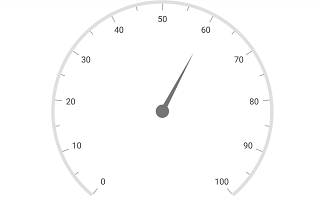
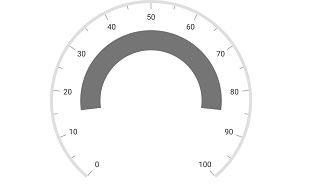
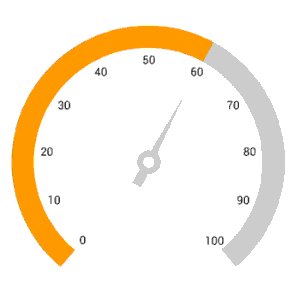
Setting needle pointer type
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.Type = Com.Syncfusion.Gauges.SfCircularGauge.Enums.NeedleType.Triangle;
scale.CircularPointers.Add(needlePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
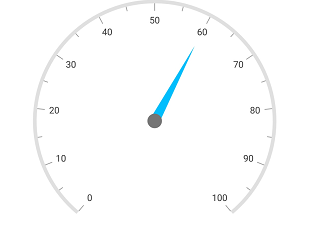
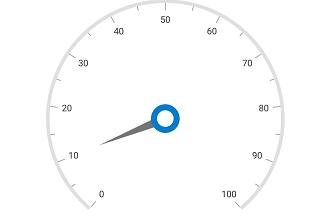
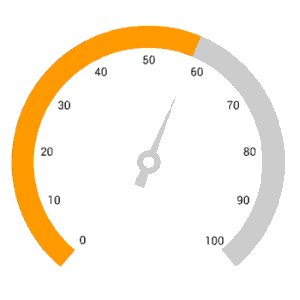
Needle pointer customization
The length of the needle is controlled by using the LengthFactor property. The LengthFactor property’s minimum and maximum bounds are 0 and 1. The needle’s UI is customized by using the Color and Width properties.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.Color = Color.DeepSkyBlue;
needlePointer.Width = 7;
needlePointer.LengthFactor = 0.7;
scale.CircularPointers.Add(needlePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
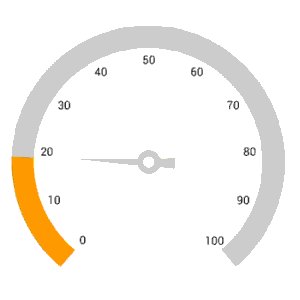
Knob customization
Knob of the needle pointer can be customized by using the KnobColor, KnobRadius, KnobRadiusFactor, KnobStrokeColor, and KnobStrokeWidth properties. You can set the radius of knob to pixel and percentage values by using the KnobRadius and KnobRadiusFactor properties.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 10;
needlePointer.KnobRadius = 15;
needlePointer.KnobStrokeColor = Color.ParseColor("#007DD1");
needlePointer.KnobColor = Color.White;
needlePointer.KnobStrokeWidth = 8;
scale.CircularPointers.Add(needlePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
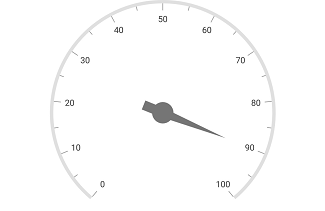
Setting tail for needle pointer
Tail of the needle pointer can be customized by using the TailColor, TailLengthFactor, TailStrokeColor, and TailStrokeWidth properties.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 90;
needlePointer.KnobRadius = 15;
needlePointer.TailColor = Color.ParseColor("#757575");
needlePointer.TailLengthFactor = 0.2;
needlePointer.TailStrokeWidth = 1;
needlePointer.TailStrokeColor = Color.ParseColor("#757575");
scale.CircularPointers.Add(needlePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
Range pointer
A range pointer is an accenting line or shaded background range that can be placed on a gauge to mark the values. The RangeStart property allows you to set the starting value of the range pointer.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
RangePointer rangePointer = new RangePointer();
rangePointer.RangeStart = 15;
rangePointer.Value = 85;
scale.CircularPointers.Add(rangePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
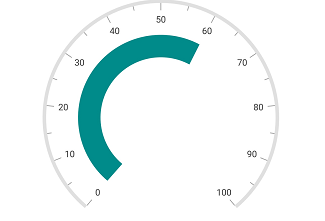
Range pointer customization
The range pointer’s UI is customized by using the Color and Width properties. First, you should set the Offset property for range pointer, and then increase the thickness of the range pointer.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
RangePointer rangePointer = new RangePointer();
rangePointer.Value = 60;
rangePointer.Color = Color.DarkCyan;
rangePointer.Width = 30;
rangePointer.Offset = 0.7;
scale.CircularPointers.Add(rangePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
Setting position for range pointer
The RangePointer in the scale can be placed inside or outside of the scale by using the following two ways:
- The
Offsetproperty. - The
StartOffsetandEndOffsetproperties.
Setting offset for range pointer
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
RangePointer rangePointer = new RangePointer();
rangePointer.Value = 100;
rangePointer.Offset = 0.5;
rangePointer.Width = 30;
scale.CircularPointers.Add(rangePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
Setting start and end offset for range pointer
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
RangePointer rangePointer = new RangePointer();
rangePointer.RangeStart = 15;
rangePointer.Value = 85;
rangePointer.StartOffset = 0.5;
rangePointer.EndOffset = 0.7;
scale.CircularPointers.Add(rangePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
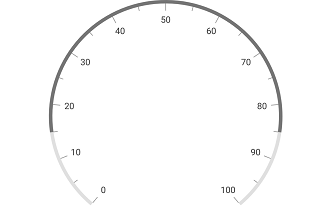
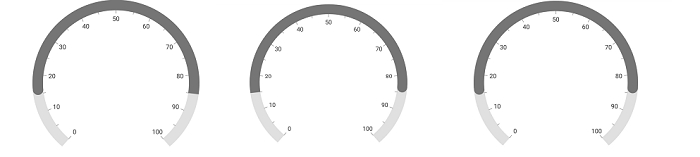
Setting range cap for range pointer
The RangeCap property provides options to position the range cap of the RangePointer, which contains the start, end, both, and none options. The RangeCap property is an enum property.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
scale.MajorTickSettings.Offset = 0.9;
scale.MinorTickSettings.Offset = 0.9;
scale.LabelOffset = 0.75;
scale.ScaleStartOffset = 0.9;
scale.ScaleEndOffset = 1;
RangePointer rangePointer = new RangePointer();
rangePointer.RangeStart = 20;
rangePointer.StartOffset = 0.9;
rangePointer.EndOffset = 1;
rangePointer.Value = 80;
rangePointer.RangeCap = Com.Syncfusion.Gauges.SfCircularGauge.Enums.RangeCap.End;
scale.CircularPointers.Add(rangePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
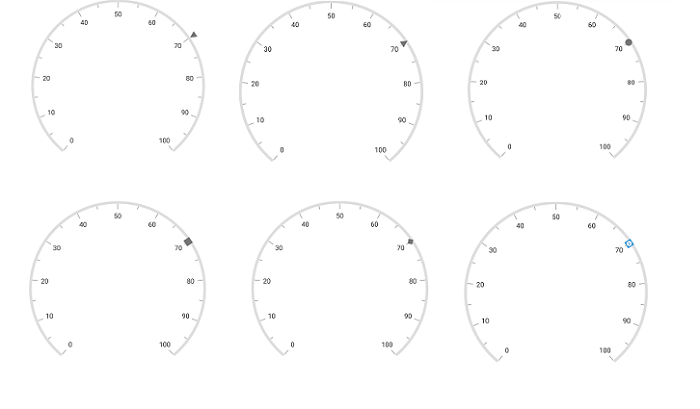
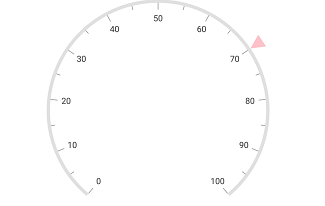
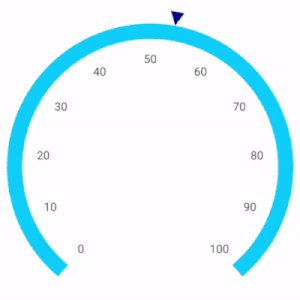
Marker pointer
The different types of marker shapes are used to mark the pointer values in a scale. You can change the marker shape by using the MarkerShape property. Gauge supports the following types of marker shapes:
- Circle
- Rectangle
- Triangle
- Inverted triangle
- Diamond
- Image
The image is used to denote the pointer value instead of rendering the marker shape. It can be achieved by setting the MarkerShape to Image, and assigning the image path to ImageSource in pointer.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
MarkerPointer markerPointer = new MarkerPointer();
markerPointer.Value = 70;
markerPointer.MarkerShape = Com.Syncfusion.Gauges.SfCircularGauge.Enums.MarkerShape.Triangle;
scale.CircularPointers.Add(markerPointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
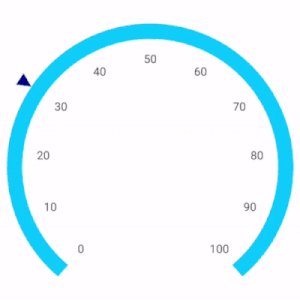
Setting image marker shape
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
MarkerPointer markerPointer = new MarkerPointer();
markerPointer.Value = 40;
markerPointer.MarkerShape = Com.Syncfusion.Gauges.SfCircularGauge.Enums.MarkerShape.Image;
markerPointer.ImageSource = "icon.png";
scale.CircularPointers.Add(markerPointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
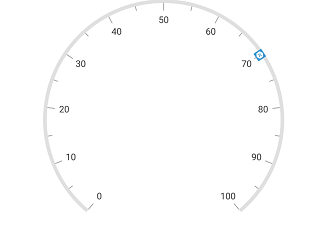
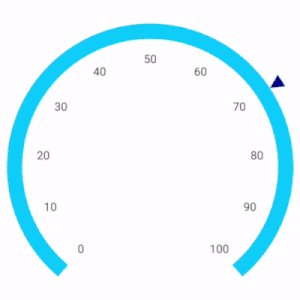
Marker pointer customization
The marker can be customized in terms of color, width, and height by using the Color, MarkerWidth, and MarkerHeight properties in pointer. First, you should set the Offset property for marker pointer, then increase the height and width of the marker pointer.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
MarkerPointer markerPointer = new MarkerPointer();
markerPointer.Value = 70;
markerPointer.Color = Color.Pink;
markerPointer.MarkerHeight = 20;
markerPointer.MarkerWidth = 20;
markerPointer.Offset = 1;
scale.CircularPointers.Add(markerPointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
Setting multiple pointers
In addition to the default pointer, you can add n number of pointers to a scale by using the CircularPointers property.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
ObservableCollection<CircularPointer> pointers = new ObservableCollection<CircularPointer>();
MarkerPointer markerPointer = new MarkerPointer();
markerPointer.Value = 40;
pointers.Add(markerPointer);
CircularScale scale1 = new CircularScale();
scale1.StartValue = 0;
scale1.EndValue = 100;
scale1.ShowLabels = false;
scale1.ShowTicks = false;
scale1.ScaleStartOffset = 0.5;
scale1.ScaleEndOffset = 0.6;
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.LengthFactor = 0.3;
pointers.Add(needlePointer);
scale1.CircularPointers = pointers;
scale.CircularPointers = pointers;
scales.Add(scale1);
scales.Add(scale);
circularGauge.CircularScales = scales;
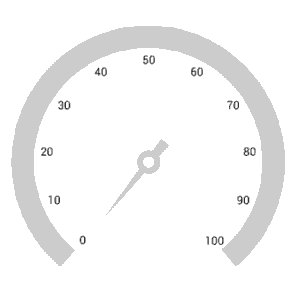
Setting animation for pointer
The EnableAnimation property is a Boolean property that enables or disables the animation of the pointers in circular gauge.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.RimColor = Color.LightGray;
scale.RimWidth = 30;
scale.RadiusFactor = 1;
scale.ShowTicks = false;
scale.StartValue = 0;
scale.EndValue = 100;
scale.Interval = 10;
scale.LabelOffset = 0.75;
scale.LabelColor = Color.ParseColor("#424242");
scale.LabelTextSize = 15;
RangePointer pointer1 = new RangePointer();
pointer1.Color = Color.Orange;
pointer1.Width = 30;
pointer1.Offset = 1;
pointer1.EnableAnimation = true;
pointer1.AnimationDuration = 5;
pointer1.Value = 80;
scale.CircularPointers.Add(pointer1);
NeedlePointer pointer2 = new NeedlePointer();
pointer2.Width = 7;
pointer2.LengthFactor = 0.55;
pointer2.Color = Color.LightGray;
pointer2.KnobColor = Color.White;
pointer2.TailColor = Color.LightGray;
pointer2.TailLengthFactor = 0.2;
pointer2.Type = Com.Syncfusion.Gauges.SfCircularGauge.Enums.NeedleType.Triangle;
pointer2.KnobRadius = 15;
pointer2.KnobRadius = 12;
pointer2.Value = 80;
pointer2.AnimationDuration = 5;
pointer2.TailStrokeWidth = 2;
pointer2.TailStrokeColor = Color.LightGray;
pointer2.KnobStrokeColor = Color.LightGray;
pointer2.KnobStrokeWidth = 8;
scale.CircularPointers.Add(pointer2);
circularGauge.CircularScales.Add(scale);
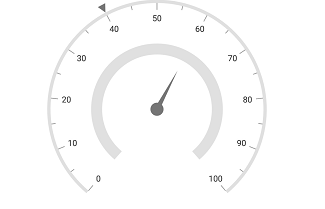
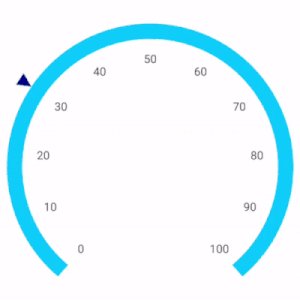
Setting pointer drag
Pointers can be dragged over the scale value. It can be achieved by clicking and dragging the pointer. To enable or disable the pointer drag, use the EnableDragging property.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.RimColor = Color.DeepSkyBlue;
scale.RimWidth = 20;
scale.RadiusFactor = 1;
scale.ShowTicks = false;
scale.StartValue = 0;
scale.EndValue = 100;
scale.Interval = 10;
scale.LabelOffset = 0.75;
scale.LabelColor = Color.ParseColor("#424242");
scale.LabelTextSize = 15;
MarkerPointer pointer1 = new MarkerPointer();
pointer1.MarkerShape = Com.Syncfusion.Gauges.SfCircularGauge.Enums.MarkerShape.Triangle;
pointer1.Color = Color.DarkBlue;
pointer1.MarkerHeight = 18;
pointer1.MarkerWidth = 18;
pointer1.Value = 30;
pointer1.EnableAnimation = false;
pointer1.EnableDragging = true;
scale.CircularPointers.Add(pointer1);
circularGauge.CircularScales.Add(scale);
Step frequency
The StepFrequency property is used to specify the interval between snap points while dragging the MarkerPointer or NeedlePointer.
For example, when the value of StepFrequency is 20, then while dragging, the pointer will not move continuously, instead it will update in terms of 20.
NOTE
To work with the
StepFrequencyvalue, enable pointer dragging support.
SfCircularGauge circularGauge = new SfCircularGauge(this);
ObservableCollection<CircularScale> scales = new ObservableCollection<CircularScale>();
CircularScale scale = new CircularScale();
scale.StartValue = 0;
scale.EndValue = 100;
MarkerPointer markerPointer = new MarkerPointer();
markerPointer.Value = 70;
markerPointer.EnableDragging = true;
markerPointer.StepFrequency = 20;
markerPointer.EnableAnimation = false;
scale.CircularPointers.Add(markerPointer);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 40;
needlePointer.EnableDragging = true;
needlePointer.StepFrequency = 5;
needlePointer.EnableAnimation = false;
scale.CircularPointers.Add(needlePointer);
scales.Add(scale);
circularGauge.CircularScales = scales;
SetContentView(circularGauge);