Styling in WPF Tile View
Styling can be applied to both the TileViewControl and its items. The TileViewControl supports nine built-in styles that can be implemented at run time based on specified conditions.
Visual Styles
The TileViewControl has the following built-in styles:
- Office2007Blue
- Office2007Black
- Office2007Silver
- Office2010Blue
- Office2010Black
- Office2010Silver
- Blend
- Metro
- Transparent
These styles can be applied to the control using XAML and C#. The following code example illustrates how to apply Office2007Blue style to the TileViewControl.
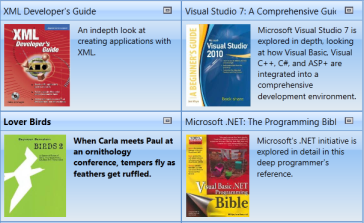
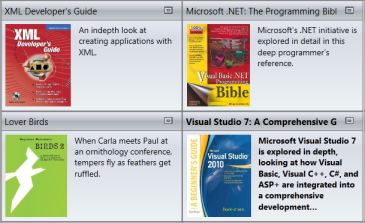
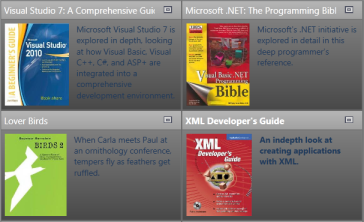
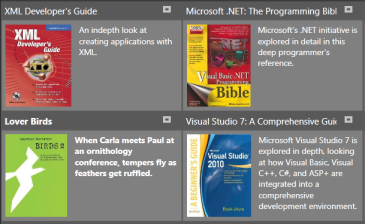
<syncfusion:TileViewControl syncfusion:SkinStorage.VisualStyle="Office2010Blue" />SkinStorage.SetVisualStyle(tileViewInstance, "Office2010Blue");The following illustrations show the TileViewControl that is applied with different built-in styles.









ItemContainerStyle
The ItemContainerStyle property of TileViewControl sets the style of TileViewItem. This style will be applied to all items available in the TileViewControl. The following example illustrates how to apply styles to the items.
-
Create the style for TileViewControl.
<Style TargetType="{x:Type syncfusion:TileViewItem}" x:Key="itemStyle"> <Setter Property="Header" Value="{Binding XPath=@Name}"/> <Setter Property="ContentTemplate"> <Setter.Value> <DataTemplate> <Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock Text="Description: " FontWeight="Bold"/> <TextBlock Text="{Binding XPath=@Description}" FontFamily="Verdana" TextWrapping="Wrap" Margin="5,5,0,0" Grid.Row="1"/> </Grid> </DataTemplate> </Setter.Value> </Setter> </Style> -
Set the ItemContainerStyle of the TileViewControl as follows.
<syncfusion:TileViewControl ItemContainerStyle="{StaticResource itemStyle}" ItemsSource="{Binding Source={StaticResource xmlSource}, XPath=Book}" > </syncfusion:TileViewControl>
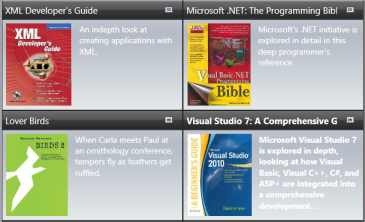
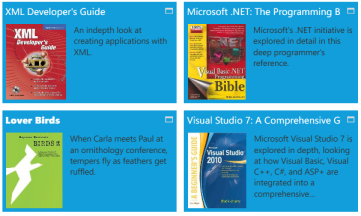
This will generate the following TileViewControl.

ItemContainerStyleSelector
The ItemContainerStyleSelector property is used to choose the ItemContainerStyle at run time base on specific conditions. The following examples illustrate this.
-
Create StyleSelector in the code.
public class TileViewItemContainerStyleSelector : StyleSelector { public override Style SelectStyle(object item, DependencyObject container) { Window window = Application.Current.MainWindow; string bookname = (item as System.Xml.XmlElement).GetAttribute("Name").ToString().ToLower(); if (bookname.Contains("wpf")) { return ((Style)window.Resources["WpfBookStyle"]); } else { return ((Style)window.Resources["CsBookStyle"]); } } } -
Create the styles in the Window’s resource.
<Style TargetType="{x:Type syncfusion:TileViewItem}" x:Key="CsBookStyle"> <Setter Property="Header" Value="{Binding XPath=@Name}"/> <Setter Property="ContentTemplate"> <Setter.Value> <DataTemplate> <Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock Text="Description: " FontWeight="Bold"/> <TextBlock Text="{Binding XPath=@Description}" TextWrapping="Wrap" FontFamily="Courier New" Foreground="Green" Margin="5,5,0,0" Grid.Row="1"/> </Grid> </DataTemplate> </Setter.Value> </Setter> </Style> <Style TargetType="{x:Type syncfusion:TileViewItem}" x:Key="WpfBookStyle"> <Setter Property="Header" Value="{Binding XPath=@Name}"/> <Setter Property="ContentTemplate"> <Setter.Value> <DataTemplate> <Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock Text="Description: " FontWeight="Bold"/> <TextBlock Text="{Binding XPath=@Description}" FontFamily="Verdana" Foreground="Blue" TextWrapping="Wrap" Margin="5,5,0,0" Grid.Row="1"/> </Grid> </DataTemplate> </Setter.Value> </Setter> </Style> -
Define the Style selector in the Window’s resource.
<local:TileViewItemContainerStyleSelector x:Key="tileViewStyleSelector"/> -
Set ItemContainerStyle for the TileViewControl.
<syncfusion:TileViewControl ItemContainerStyleSelector="{StaticResource tileViewStyleSelector}" ItemsSource="{Binding Source={StaticResource xmlSource}, XPath=Book}" Margin="20" > </syncfusion:TileViewControl>
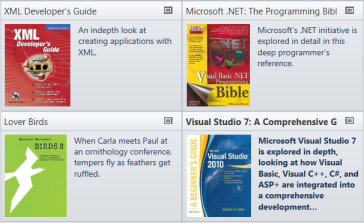
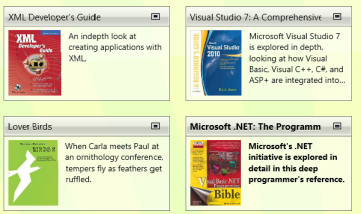
This will generate the following TileViewControl.
