Context menu in WPF TabControl (TabControlExt)
18 Feb 202524 minutes to read
This section explains how to show the tab list and tab item context menu and add custom context menu in TabControl.
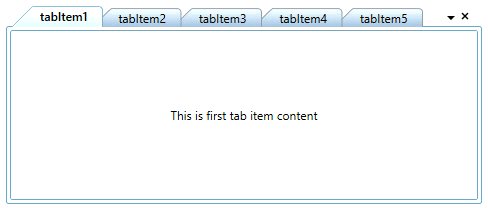
Default tab item context menu
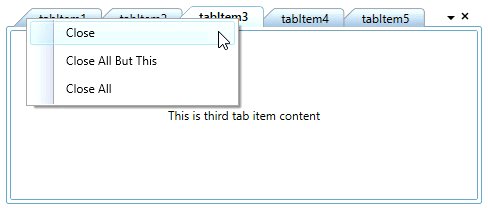
You can close the one or more tab items by using the context menu. You can enable it by using the ShowTabItemContextMenu property to true. You can open this context menu by right click on tab header. The default value of ShowTabItemContextMenu property is false.
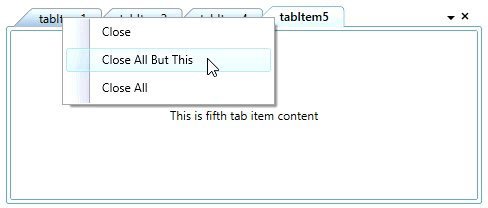
The built-in tabitem context menu has the following menu items:
-
Close- Closes the selected tab item. -
Close All But This- Closes all the tab items, except the selected tab item. -
Close All- Closes all the tab items.
NOTE
The CloseMode in
TabControlis an enum that includes optionHideandDelete. When you click any default options (Close, Close All and Close All But This) in tabitem context menu and when theCloseModeis set toHide, the tabitem moves to the hidden state or when theCloseModeis set toDelete, the tabitem is completely deleted fromTabControl.
<syncfusion:TabControlExt ShowTabItemContextMenu="True"
CloseMode="Hide"
Name="tabControlExt">
<syncfusion:TabItemExt Content="This is the first tab item"
Header="tabItem1"/>
</syncfusion:TabControlExt>tabControlExt.ShowTabItemContextMenu = true;
tabControlExt.CloseMode = CloseMode.Hide;
NOTE
View Sample in GitHub
Tab item context menu events
Closing the tab items using the context menu can be notified by following events.
-
Closeoption - OnCloseButtonClick event -
Close All But Thisoption - OnCloseOtherTabs event -
Close Alloption - OnCloseAllTabs event.
You can use the CloseTabEventArgs.ClosingTabItems property to find out which tabitem is closing from the OnCloseOtherTabs and OnCloseAllTabs events and use the CloseTabEventArgs.TargetTabItem property to find out which tabitem is closing from the OnCloseButtonClick event.
<syncfusion:TabControlExt OnCloseAllTabs="TabControlExt_OnCloseAllTabs"
OnCloseButtonClick="TabControlExt_OnCloseButtonClick"
OnCloseOtherTabs="TabControlExt_OnCloseAllTabs"
Name="tabControlExt">
</syncfusion:TabControlExt>tabControlExt.OnCloseAllTabs += TabControlExt_OnCloseAllTabs;
tabControlExt.OnCloseButtonClick += TabControlExt_OnCloseButtonClick;
tabControlExt.OnCloseOtherTabs += TabControlExt_OnCloseOtherTabs;You can handle this events as follows,
private void TabControlExt_OnCloseAllTabs(object sender, CloseTabEventArgs e) {
var closingTabItems = e.ClosingTabItems;
}
private void TabControlExt_OnCloseButtonClick(object sender, CloseTabEventArgs e) {
var closingTabItem = e.TargetTabItem;
}
private void TabControlExt_OnCloseOtherTabs(object sender, CloseTabEventArgs e) {
var closingTabItems = e.ClosingTabItems;
}Custom context menu item for the tab items
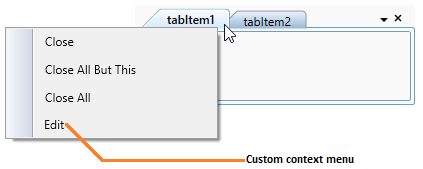
You can add the custom context menu item for the tab item using the TabItemExt.ContextMenuItems property. You can perform any operation by handling the CustomMenuItem.Click event. You can enable it by setting the TabControlExt.IsCustomTabItemContextMenuEnabled property to true. The default value of TabControlExt.IsCustomTabItemContextMenuEnabled property is false.
<syncfusion:TabControlExt IsCustomTabItemContextMenuEnabled="True"
Name="tabControlExt" >
<syncfusion:TabItemExt Header="tabItem1">
<!--Adding custom context menu items-->
<syncfusion:TabItemExt.ContextMenuItems>
<syncfusion:CustomMenuItem Header="Edit" />
</syncfusion:TabItemExt.ContextMenuItems>
</syncfusion:TabItemExt>
</syncfusion:TabControlExt>// Enable custom tabitem context menu
tabControlExt.IsCustomTabItemContextMenuEnabled = true;
// Adding custom context menu for the tabitem
CustomMenuItem customMenuItem = new CustomMenuItem();
customMenuItem.Header = "Edit";
tabItemExt1.ContextMenuItems.Add(customMenuItem);
NOTE
View Sample in GitHub
Check or uncheck the custom context menu items
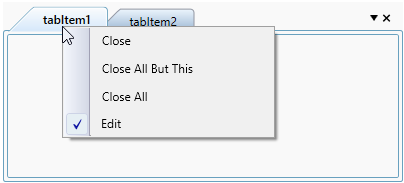
You can check or uncheck the custom menu items by using CustomMenuItem.IsChecked property. You can disable the checkable functionalities of the custom context menu item by using the CustomMenuItem.IsCheckable property value as false. The default value of CustomMenuItem.IsCheckable property is true and CustomMenuItem.IsChecked property value is false.
<syncfusion:TabControlExt IsCustomTabItemContextMenuEnabled="True"
Name="tabControlExt" >
<syncfusion:TabItemExt Header="tabItem1">
<!--Adding custom context menu items-->
<syncfusion:TabItemExt.ContextMenuItems>
<syncfusion:CustomMenuItem Header="Edit"
IsChecked="True"
IsCheckable="True" />
</syncfusion:TabItemExt.ContextMenuItems>
</syncfusion:TabItemExt>
</syncfusion:TabControlExt>// Enable custom tabitem context menu
tabControlExt.IsCustomTabItemContextMenuEnabled = true;
// Adding custom context menu for the tabitem
CustomMenuItem customMenuItem = new CustomMenuItem();
customMenuItem.Header = "Edit";
customMenuItem.IsCheckable = true;
customMenuItem.IsChecked = true;
tabItemExt1.ContextMenuItems.Add(customMenuItem);
NOTE
View Sample in GitHub
Adding sub menu items for custom context menu item
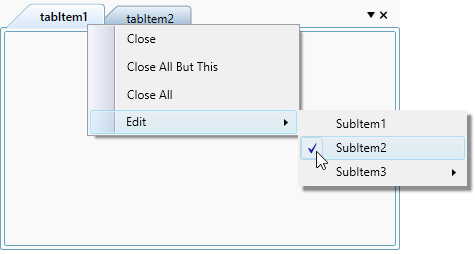
You can add sub menu items for custom context menu item with any level by adding that sub CustomMenuItem to the parent CustomMenuItem.
<syncfusion:TabControlExt IsCustomTabItemContextMenuEnabled="True"
Name="tabControlExt" >
<syncfusion:TabItemExt Name="tabItem1" Header="tabItem1">
<syncfusion:TabItemExt.ContextMenuItems>
<syncfusion:CustomMenuItem Header="Edit">
<!--Adding sub custom context menu items-->
<syncfusion:CustomMenuItem Header="SubItem0"/>
<syncfusion:CustomMenuItem Header="SubItem1"/>
<syncfusion:CustomMenuItem Header="SubItem2">
<syncfusion:CustomMenuItem Header="Level 2"/>
</syncfusion:CustomMenuItem>
</syncfusion:CustomMenuItem>
</syncfusion:TabItemExt.ContextMenuItems>
</syncfusion:TabItemExt>
<syncfusion:TabItemExt Name="tabItem2" Header="tabItem2">
<syncfusion:TabItemExt.ContextMenuItems>
<syncfusion:CustomMenuItem Header="Edit">
<!--Adding sub custom context menu items-->
<syncfusion:CustomMenuItem Header="SubItem0"/>
<syncfusion:CustomMenuItem Header="SubItem1"/>
<syncfusion:CustomMenuItem Header="SubItem2">
<syncfusion:CustomMenuItem Header="Level 2"/>
</syncfusion:CustomMenuItem>
</syncfusion:CustomMenuItem>
</syncfusion:TabItemExt.ContextMenuItems>
</syncfusion:TabItemExt>
</syncfusion:TabControlExt>// Enable custom tabitem context menu
tabControlExt.IsCustomTabItemContextMenuEnabled = true;
CustomMenuItem editMenuItem = new CustomMenuItem() { Header = "Edit" };
CustomMenuItem customMenuItem1 = new CustomMenuItem() { Header = "SubItem1" };
CustomMenuItem customMenuItem2 = new CustomMenuItem() { Header = "SubItem2" };
CustomMenuItem customMenuItem3 = new CustomMenuItem() { Header = "SubItem3" };
//Adding sub menu items for 'SubItem3' custom menu item
CustomMenuItem level2_customMenuItem = new CustomMenuItem() { Header = "Level 2" };
customMenuItem3.Items.Add(level2_customMenuItem);
//Adding sub menu items
editMenuItem.Items.Add(customMenuItem1);
editMenuItem.Items.Add(customMenuItem2);
editMenuItem.Items.Add(customMenuItem3);
tabItem1.ContextMenuItems.Add(editMenuItem);
tabItem2.ContextMenuItems.Add(editMenuItem);
NOTE
View Sample in GitHub
Hide default context menu items
If you want to show only custom context menu items in the default context menu, then you can hide the default context menu item using TabControlExt.DefaultContextMenuItemVisibility property value as false. The default value of TabControlExt.DefaultContextMenuItemVisibility property is true.
<syncfusion:TabControlExt IsCustomTabItemContextMenuEnabled="True"
DefaultContextMenuItemVisibility="Collapsed"
Name="tabControlExt" >
<syncfusion:TabItemExt Header="tabItemExt1">
<syncfusion:TabItemExt.ContextMenuItems>
<syncfusion:CustomMenuItem Header="Edit" />
<syncfusion:CustomMenuItem Header="Copy" />
<syncfusion:CustomMenuItem Header="Paste" />
</syncfusion:TabItemExt.ContextMenuItems>
</syncfusion:TabItemExt>
</syncfusion:TabControlExt>//Collapse the default contextmenu visibility
tabControlExt.DefaultContextMenuItemVisibility = Visibility.Collapsed;
//Adding custom context menu for the first tabitem
CustomMenuItem customMenuItem1 = new CustomMenuItem() { Header = "Edit"};
CustomMenuItem customMenuItem2 = new CustomMenuItem() { Header = "Copy"};
CustomMenuItem customMenuItem3 = new CustomMenuItem() { Header = "Paste"};
tabItemExt1.ContextMenuItems.Add(customMenuItem1);
tabItemExt1.ContextMenuItems.Add(customMenuItem2);
tabItemExt1.ContextMenuItems.Add(customMenuItem3);
NOTE
View Sample in GitHub
Custom template for default tab item context menu
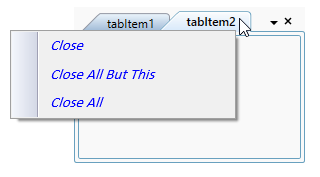
You can customize the default tab item context menu appearance for the each tab items by using the TabItemExt.TabItemContextMenuItemTemplate property.
<Window.Resources>
<!--Custom data template for the TabItem ContextMenu-->
<DataTemplate x:Key="TabItemContextMenuItemTemplate"
DataType="syncfusion:TabItemExt">
<TextBlock FontFamily="Calibri"
Foreground="Blue"
FontStyle="Oblique"
Text="{Binding}"/>
</DataTemplate>
</Window.Resources>
<syncfusion:TabControlExt ShowTabItemContextMenu="True"
Name="tabControlExt">
<syncfusion:TabItemExt TabItemContextMenuItemTemplate=
"{StaticResource TabItemContextMenuItemTemplate}"
Header="tabItem1"/>
<syncfusion:TabItemExt TabItemContextMenuItemTemplate=
"{StaticResource TabItemContextMenuItemTemplate}"
Header="tabItem2" />
</syncfusion:TabControlExt>
NOTE
View Sample in GitHub
Tab list context menu for switching tabs
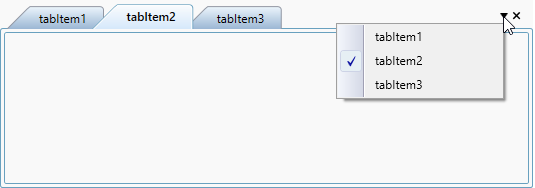
You can easily navigate to any tab item by using the tab list menu which is placed in the top-right corner of the tab header panel .The header of all visible tab item’s are shown as a menu item in the tab list menu. You can hide this tab list menu by using the ShowTabListContextMenu property value as false. The default value of ShowTabListContextMenu property is true.
NOTE
The currently selected tab item has a tick mark on the TabListContextMenu.
<syncfusion:TabControlExt ShowTabListContextMenu="True"
Name="tabControlExt">
<syncfusion:TabItemExt Header="tabItem1" />
<syncfusion:TabItemExt Header="tabItem2" />
</syncfusion:TabControlExt>tabControlExt.ShowTabListContextMenu = true;
NOTE
View Sample in GitHub
Show hidden tab items in tab list context menu
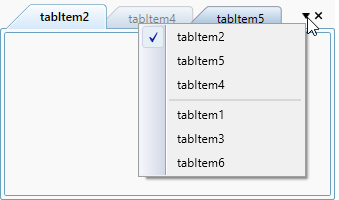
By default, all the tab items except hidden items are listed in the tab list context menu. If you wants to show the hidden tab items into tab list context menu to navigate, use the TabListContextMenuOptions property value as Default, ShowHiddenItems.
You can set the multiple options for the TabListContextMenuOptions to show different types of tab items into the context menu. The default value of TabListContextMenuOptions property is Default.
<syncfusion:TabControlExt TabListContextMenuOptions="Default, ShowHiddenItems"
ShowTabListContextMenu="True"
Name="tabControlExt">
<syncfusion:TabItemExt Header="tabItem1" Visibility="Collapsed"/>
<syncfusion:TabItemExt Header="tabItem2"/>
<syncfusion:TabItemExt Header="tabItem3" Visibility="Collapsed"/>
<syncfusion:TabItemExt Header="tabItem4" IsEnabled="False"/>
<syncfusion:TabItemExt Header="tabItem5"/>
<syncfusion:TabItemExt Header="tabItem6" Visibility="Collapsed"/>
</syncfusion:TabControlExt>tabControlExt.ShowTabListContextMenu = true;
tabControlExt.TabListContextMenuOptions = TabListContextMenuOptions.Default |
TabListContextMenuOptions.ShowHiddenItems;
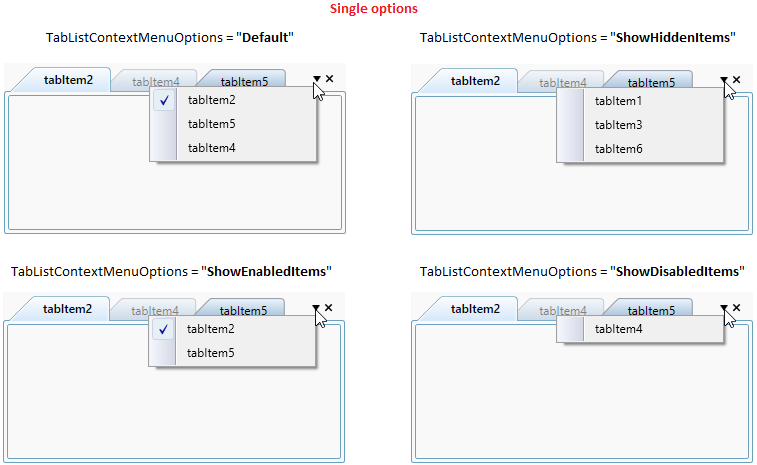
Show specific type tab items in tab list context menu
If you want to show the specific type tab items in tab list context menu, set the single option to the TabListContextMenuOptions property. If you wants to show only the hidden tab items into tab list context menu to navigate, use the TabListContextMenuOptions property value as ShowHiddenItems. If you wants to show only the enabled tab items into tab list context menu to navigate, use the TabListContextMenuOptions property value as ShowEnabledItems. If you wants to show only the disabled tab items into tab list context menu to navigate, use the TabListContextMenuOptions property value as ShowDisabledItems.
<syncfusion:TabControlExt TabListContextMenuOptions="ShowEnabledItems"
ShowTabListContextMenu="True"
Name="tabControlExt">
<syncfusion:TabItemExt Header="tabItem1" Visibility="Collapsed"/>
<syncfusion:TabItemExt Header="tabItem2"/>
<syncfusion:TabItemExt Header="tabItem3" Visibility="Collapsed"/>
<syncfusion:TabItemExt Header="tabItem4" IsEnabled="False"/>
<syncfusion:TabItemExt Header="tabItem5"/>
<syncfusion:TabItemExt Header="tabItem6" Visibility="Collapsed"/>
</syncfusion:TabControlExt>tabControlExt.ShowTabListContextMenu = true;
tabControlExt.TabListContextMenuOptions = TabListContextMenuOptions.ShowEnabledItems;
NOTE
View Sample in GitHub
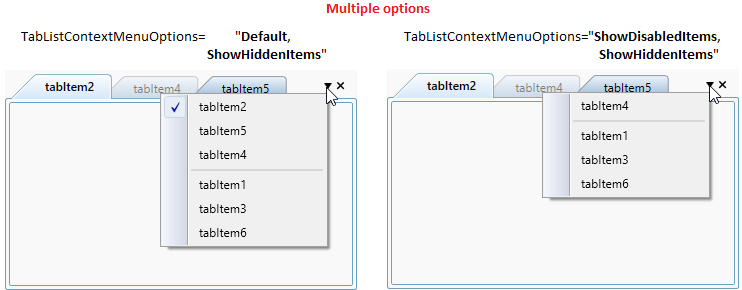
Show multi-type tab items in tab list context menu
If you want to show the multiple type of tab items like enabled, disabled or hidden tab items together in tab list context menu, set the multiple options for the TabListContextMenuOptions property.
<syncfusion:TabControlExt TabListContextMenuOptions="ShowDisabledItems,ShowHiddenItems"
ShowTabListContextMenu="True"
Name="tabControlExt">
<syncfusion:TabItemExt Header="tabItem1" Visibility="Collapsed"/>
<syncfusion:TabItemExt Header="tabItem2"/>
<syncfusion:TabItemExt Header="tabItem3" Visibility="Collapsed"/>
<syncfusion:TabItemExt Header="tabItem4" IsEnabled="False"/>
<syncfusion:TabItemExt Header="tabItem5"/>
<syncfusion:TabItemExt Header="tabItem6" Visibility="Collapsed"/>
</syncfusion:TabControlExt>tabControlExt.ShowTabListContextMenu = true;
tabControlExt.TabListContextMenuOptions = TabListContextMenuOptions.ShowDisabledItems |
TabListContextMenuOptions.ShowHiddenItems
Custom tab list context menu item
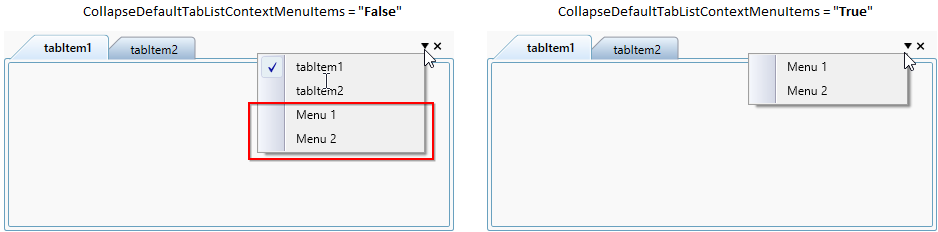
You can add the custom tab list context menu items by using the TabControlExt.TabListContextMenuItems property. You can show only the custom tab list context menu items by setting the CollapseDefaultTabListContextMenuItems property to true. The default value of CollapseDefaultTabListContextMenuItems property is false.
<syncfusion:TabControlExt CollapseDefaultTabListContextMenuItems="True"
Name="tabControlExt" >
<syncfusion:TabControlExt.TabListContextMenuItems>
<!--Adding custom context menu items-->
<syncfusion:CustomMenuItem Header="Menu 1" />
<syncfusion:CustomMenuItem Header="Menu 2" />
</syncfusion:TabControlExt.TabListContextMenuItems>
<syncfusion:TabItemExt Header="tabItem1"/>
<syncfusion:TabItemExt Header="tabItem2"/>
</syncfusion:TabControlExt>// Display only the custom tab list context menu items
tabControlExt.CollapseDefaultTabListContextMenuItems = true;
// Adding custom tab list context menu items
CustomMenuItem customMenuItem1 = new CustomMenuItem();
customMenuItem1.Header = "Menu 1";
CustomMenuItem customMenuItem2 = new CustomMenuItem();
customMenuItem2.Header = "Menu 2";
tabControlExt.TabListContextMenuItems.Add(customMenuItem1);
tabControlExt.TabListContextMenuItems.Add(customMenuItem2);
NOTE
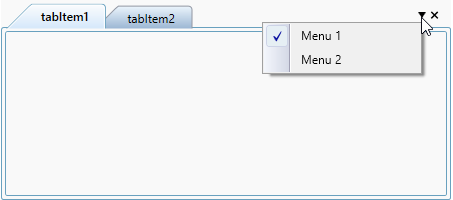
Check or uncheck the custom tab list menu items
You can check or uncheck the custom tab list menu items by using CustomMenuItem.IsChecked property. You can disable the checkable functionalities of the tab list menu items by using the CustomMenuItem.IsCheckable property value as false. The default value of CustomMenuItem.IsCheckable property is true and CustomMenuItem.IsChecked property value is false.
<syncfusion:TabControlExt CollapseDefaultTabListContextMenuItems="True"
Name="tabControlExt" >
<!--Adding custom tab list context menu items-->
<syncfusion:TabControlExt.TabListContextMenuItems>
<!--Adding custom context menu items-->
<syncfusion:CustomMenuItem Header="Menu 1"
IsCheckable="True"
IsChecked="True"/>
<syncfusion:CustomMenuItem Header="Menu 2"
IsCheckable="False"/>
</syncfusion:TabControlExt.TabListContextMenuItems>
<syncfusion:TabItemExt Header="tabItem1"/>
<syncfusion:TabItemExt Header="tabItem2"/>
</syncfusion:TabControlExt>// Disaply only the custom tab list context menu
tabControlExt.CollapseDefaultTabListContextMenuItems = true;
// Adding custom tab list context menu items
CustomMenuItem customMenuItem1 = new CustomMenuItem();
customMenuItem1.Header = "Menu 1";
customMenuItem1.IsCheckable = true;
customMenuItem1.IsChecked = true;
CustomMenuItem customMenuItem2 = new CustomMenuItem();
customMenuItem2.Header = "Menu 2";
customMenuItem2.IsCheckable = false;
tabControlExt.TabListContextMenuItems.Add(customMenuItem1);
tabControlExt.TabListContextMenuItems.Add(customMenuItem2);
NOTE
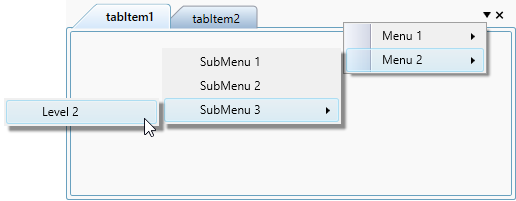
Adding sub menu items for custom context menu item
You can add sub menu items for custom context menu item with any level by adding that sub CustomMenuItem to the parent CustomMenuItem.
<syncfusion:TabControlExt CollapseDefaultTabListContextMenuItems="True"
Name="tabControlExt" >
<!--Adding custom tab list context menu items-->
<syncfusion:TabControlExt.TabListContextMenuItems>
<!--Adding custom context menu items-->
<syncfusion:CustomMenuItem Header="Menu 1">
<!--Adding sub custom context menu items-->
<syncfusion:CustomMenuItem Header="SubMenu 1"/>
<syncfusion:CustomMenuItem Header="SubMenu 2">
<!--Adding sub custom context menu items for 'SubMenu 2'-->
<syncfusion:CustomMenuItem Header="Level 2"/>
</syncfusion:CustomMenuItem>
<syncfusion:CustomMenuItem Header="SubMenu 3"/>
</syncfusion:CustomMenuItem>
<syncfusion:CustomMenuItem Header="Menu 2">
<!--Adding sub custom context menu items-->
<syncfusion:CustomMenuItem Header="SubMenu 1"/>
<syncfusion:CustomMenuItem Header="SubMenu 2"/>
<syncfusion:CustomMenuItem Header="SubMenu 3">
<!--Adding sub custom context menu items for 'SubMenu 3'-->
<syncfusion:CustomMenuItem Header="Level 2"/>
</syncfusion:CustomMenuItem>
</syncfusion:CustomMenuItem>
</syncfusion:TabControlExt.TabListContextMenuItems>
<syncfusion:TabItemExt Header="tabItem1"/>
<syncfusion:TabItemExt Header="tabItem2"/>
</syncfusion:TabControlExt>// Disaply only the custom tab list context menu
tabControlExt.CollapseDefaultTabListContextMenuItems = true;
// Adding custom tab list context menu items
CustomMenuItem menu1 = new CustomMenuItem();
menu1.Header = "Menu 1";
CustomMenuItem menu2 = new CustomMenuItem();
menu2.Header = "Menu 2";
// Creating custom sub menu tab list context menu items
CustomMenuItem customMenuItem1 = new CustomMenuItem() { Header = "SubMenu 1" };
CustomMenuItem customMenuItem2 = new CustomMenuItem() { Header = "SubMenu 2" };
CustomMenuItem customMenuItem3 = new CustomMenuItem() { Header = "SubMenu 3" };
//Adding sub menu items for 'SubMenu 2' and 'SubMenu 3' custom tablist menu item
CustomMenuItem level2_customMenuItem = new CustomMenuItem() { Header = "Level 2" };
customMenuItem3.Items.Add(level2_customMenuItem);
menu2.Items.Add(customMenuItem1);
menu2.Items.Add(customMenuItem2);
menu2.Items.Add(customMenuItem3);
tabControlExt.TabListContextMenuItems.Add(menu1);
tabControlExt.TabListContextMenuItems.Add(menu2);
NOTE
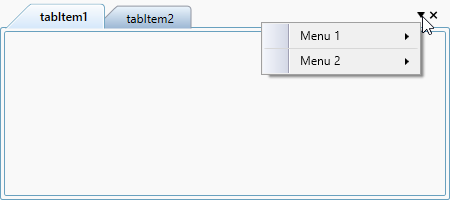
CustomMenuItem as Separator
You can display the separator between custom menu items by using CustomMenuItem.IsSeparator property. If IsSeparator property is set to true, the CustomMenuItem will act as separator. The default value of CustomMenuItem.IsSeparator property is false.
<syncfusion:TabControlExt CollapseDefaultTabListContextMenuItems="True"
Name="tabControlExt" >
<!--Adding custom tab list context menu items-->
<syncfusion:TabControlExt.TabListContextMenuItems>
<!--Adding custom context menu items-->
<syncfusion:CustomMenuItem Header="Menu 1">
<!--Adding sub custom context menu items-->
<syncfusion:CustomMenuItem Header="SubMenu 1"/>
<syncfusion:CustomMenuItem Header="SubMenu 2">
<!--Adding sub custom context menu items for 'SubMenu 2'-->
<syncfusion:CustomMenuItem Header="Level 2"/>
</syncfusion:CustomMenuItem>
<syncfusion:CustomMenuItem Header="SubMenu 3"/>
</syncfusion:CustomMenuItem>
<!--Adding custom context menu item as Seperator-->
<syncfusion:CustomMenuItem IsSeparator="True"
Height="1"/>
<syncfusion:CustomMenuItem Header="Menu 2">
<!--Adding sub custom context menu items-->
<syncfusion:CustomMenuItem Header="SubMenu 1"/>
<syncfusion:CustomMenuItem Header="SubMenu 2"/>
<syncfusion:CustomMenuItem Header="SubMenu 3">
<!--Adding sub custom context menu items for 'SubMenu 3'-->
<syncfusion:CustomMenuItem Header="Level 2"/>
</syncfusion:CustomMenuItem>
</syncfusion:CustomMenuItem>
</syncfusion:TabControlExt.TabListContextMenuItems>
<syncfusion:TabItemExt Header="tabItem1"/>
<syncfusion:TabItemExt Header="tabItem2"/>
</syncfusion:TabControlExt>// Disaply only the custom tab list context menu
tabControlExt.CollapseDefaultTabListContextMenuItems = true;
// Adding custom tab list context menu items
CustomMenuItem menu1 = new CustomMenuItem();
menu1.Header = "Menu 1";
CustomMenuItem menu2 = new CustomMenuItem();
menu2.Header = "Menu 2";
// Adding custom tab list context menu item as Seperator
CustomMenuItem seperator = new CustomMenuItem();
seperator.Seperator = true;
seperator.Height = 1;
// Creating custom sub menu tab list context menu items
CustomMenuItem customMenuItem1 = new CustomMenuItem() { Header = "SubMenu 1" };
CustomMenuItem customMenuItem2 = new CustomMenuItem() { Header = "SubMenu 2" };
CustomMenuItem customMenuItem3 = new CustomMenuItem() { Header = "SubMenu 3" };
//Adding sub menu items for 'SubMenu 2' and 'SubMenu 3' custom tablist menu item
CustomMenuItem level2_customMenuItem = new CustomMenuItem() { Header = "Level 2" };
customMenuItem3.Items.Add(level2_customMenuItem);
menu2.Items.Add(customMenuItem1);
menu2.Items.Add(customMenuItem2);
menu2.Items.Add(customMenuItem3);
tabControlExt.TabListContextMenuItems.Add(menu1);
tabControlExt.TabListContextMenuItems.Add(seperator);
tabControlExt.TabListContextMenuItems.Add(menu2);
NOTE
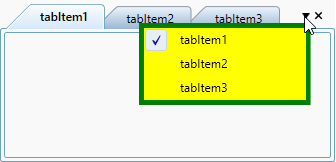
Custom template for the tab list context menu
You can customize the tab list menu appearance by using the TabListContextMenuTemplate property.
<syncfusion:TabControlExt ShowTabListContextMenu="True"
Name="tabControlExt" >
<syncfusion:TabControlExt.TabListContextMenuTemplate>
<ControlTemplate>
<Border Background="Green">
<Border Background="Yellow"
Margin="5">
<Grid>
<ItemsPresenter/>
</Grid>
</Border>
</Border>
</ControlTemplate>
</syncfusion:TabControlExt.TabListContextMenuTemplate>
<syncfusion:TabItemExt Header="tabItem1"/>
<syncfusion:TabItemExt Header="tabItem2"/>
<syncfusion:TabItemExt Header="tabItem3"/>
</syncfusion:TabControlExt>
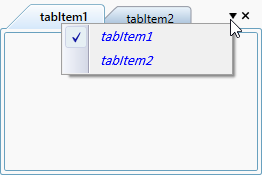
Custom template for the tab list menu item
You can customize the tab list menu items appearance by using the TabListContextMenuItemTemplate property.
<syncfusion:TabControlExt ShowTabListContextMenu="True"
Name="tabControlExt" >
<syncfusion:TabControlExt.TabListContextMenuItemTemplate>
<DataTemplate>
<TextBlock FontFamily="Calibri"
Foreground="Blue"
FontStyle="Oblique"
Text="{Binding}"/>
</DataTemplate>
</syncfusion:TabControlExt.TabListContextMenuItemTemplate>
<syncfusion:TabItemExt Header="tabItem1" />
<syncfusion:TabItemExt Header="tabItem2" />
</syncfusion:TabControlExt>
NOTE
View Sample in GitHub