Layout Options in WPF Step ProgressBar (SfStepProgressBar)
You can customize the layout of the Step progress bar in the following ways.
ItemsStretch
Represents how the item size is increased to fill the unused space. The default value of ItemsStretch property is None.
Types:
- None
- Fill
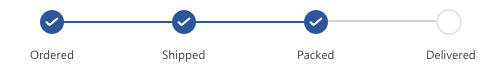
None
The step view items retain their its natural size. You can change the spacing between the adjacent step view items by using the ItemSpacing property. The default value of this property is 80.
NOTE
The single step size is calculated using the ItemSpacing and MarkerWidth or MarkerHeight based on the Orientation. The ItemSpacing applies between the current step view item and the previous step view item.
<Grid x:Name="grid">
<syncfusion:SfStepProgressBar SelectedIndex="2" ItemSpacing="150">
<syncfusion:StepViewItem Content="Ordered" />
<syncfusion:StepViewItem Content="Shipped" />
<syncfusion:StepViewItem Content="Packed" />
<syncfusion:StepViewItem Content="Delivered" />
</syncfusion:SfStepProgressBar>
</Grid>SfStepProgressBar stepProgressBar = new SfStepProgressBar();
StepViewItem orderedStepViewItem = new StepViewItem();
StepViewItem shippedStepViewItem = new StepViewItem();
StepViewItem packedStepViewItem = new StepViewItem();
StepViewItem deliveredStepViewItem = new StepViewItem();
orderedStepViewItem.Content = "Ordered";
shippedStepViewItem.Content = "Shipped";
packedStepViewItem.Content = "Packed";
deliveredStepViewItem.Content = "Delivered";
stepProgressBar.Items.Add(orderedStepViewItem);
stepProgressBar.Items.Add(shippedStepViewItem);
stepProgressBar.Items.Add(packedStepViewItem);
stepProgressBar.Items.Add(deliveredStepViewItem);
stepProgressBar.SelectedIndex = 2;
stepProgressBar.ItemSpacing = 150;
grid.Children.Add(stepProgressBar);
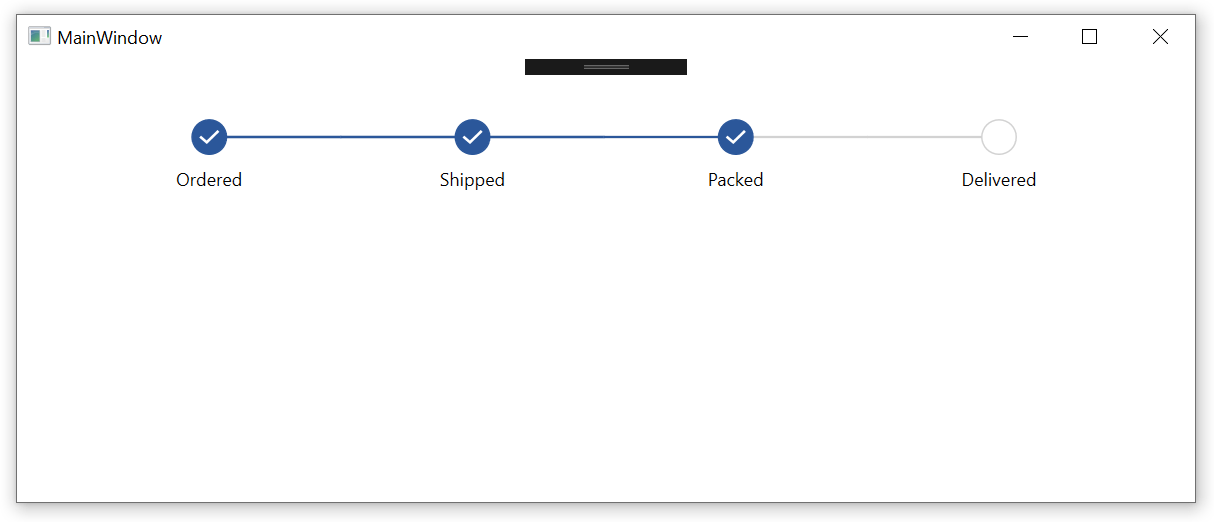
Fill
The step view items are sized to fill the available space.
<Grid x:Name="grid">
<syncfusion:SfStepProgressBar SelectedIndex="2" ItemsStretch="Fill">
<syncfusion:StepViewItem Content="Ordered" />
<syncfusion:StepViewItem Content="Shipped" />
<syncfusion:StepViewItem Content="Packed" />
<syncfusion:StepViewItem Content="Delivered" />
</syncfusion:SfStepProgressBar>
</Grid>SfStepProgressBar stepProgressBar = new SfStepProgressBar();
StepViewItem orderedStepViewItem = new StepViewItem();
StepViewItem shippedStepViewItem = new StepViewItem();
StepViewItem packedStepViewItem = new StepViewItem();
StepViewItem deliveredStepViewItem = new StepViewItem();
orderedStepViewItem.Content = "Ordered";
shippedStepViewItem.Content = "Shipped";
packedStepViewItem.Content = "Packed";
deliveredStepViewItem.Content = "Delivered";
stepProgressBar.Items.Add(orderedStepViewItem);
stepProgressBar.Items.Add(shippedStepViewItem);
stepProgressBar.Items.Add(packedStepViewItem);
stepProgressBar.Items.Add(deliveredStepViewItem);
stepProgressBar.SelectedIndex = 2;
stepProgressBar.ItemsStretch = ItemsStretch.Fill;
grid.Children.Add(stepProgressBar);
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page