Track ball in WPF Sparkline (SfSparkline)
7 May 20212 minutes to read
This is used to indicate the value point on mouse move and this feature is applicable for line and area sparkline.
<Syncfusion:SfLineSparkline
ItemsSource="{Binding UsersList}"
ShowTrackBall="True”
YBindingPath="NoOfUsers">
</Syncfusion:SfLineSparkline >SfLineSparkline sparkline = new SfLineSparkline()
{
ItemsSource = new SparkViewModel().UsersList,
YBindingPath = "NoOfUsers",
ShowTrackBall = true
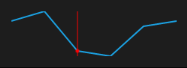
};Following is the snapshot for track ball,

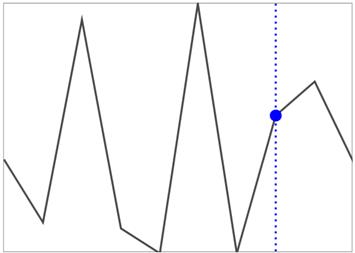
Customizing TrackBall
You can customize the default appearance of the Trackball style by using the TrackballStyle property.
The following code shows how to apply the style for the Trackball line.
<Grid.Resources>
<Style TargetType="Ellipse" x:Key="lineStyle1">
<Setter Property="Fill" Value="Blue"></Setter>
<Setter Property="Height" Value="12"></Setter>
<Setter Property="Width" Value="12"></Setter>
</Style>
<Style TargetType="Line" x:Key="lineStyle2">
<Setter Property="Stroke" Value="Blue"/>
<Setter Property="StrokeThickness" Value="2"></Setter>
<Setter Property="StrokeDashArray" Value="1,2"></Setter>
</Style>
</Grid.Resources>
<Syncfusion:SfLineSparkline Height="250" Width="350" Interior="#4a4a4a"
BorderBrush="DarkGray" BorderThickness="1"
ItemsSource="{Binding UsersList}" ShowTrackBall="True"
TrackBallStyle="{StaticResource lineStyle1}"
LineStyle="{StaticResource lineStyle2}"
YBindingPath="NoOfUsers">
</Syncfusion:SfLineSparkline >SfLineSparkline sparkline = new SfLineSparkline()
{
ItemsSource = new SparkViewModel().Data,
YBindingPath = "Day",
ShowTrackBall = true,
Interior = new SolidColorBrush(Colors.Gray),
BorderBrush = new SolidColorBrush(Colors.DarkGray),
BorderThickness = new Thickness(1),
LineStyle = this.Resources["lineStyle1"] as Style,
TrackBallStyle = this.Resources["lineStyle2"] as Style
};