Direction Reversed in WPF Range Slider (SfRangeSlider)
6 Feb 20252 minutes to read
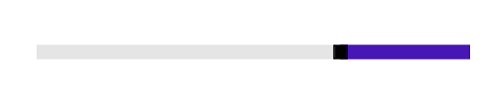
The direction of increasing value can be changed using IsDirectionReversed property. When this property is set to True, the direction of increasing value is towards left in the horizontal orientation and down in the vertical orientation. The default is false.
<editors:SfRangeSlider
Width="300"
IsDirectionReversed="True"
Maximum="100"
Minimum="0"
Value="30" />Grid parentGrid = new Grid();
SfRangeSlider rangeSlider = new SfRangeSlider()
{
Width = 300,
Maximum = 100,
Minimum = 0,
Value = 30,
IsDirectionReversed = true
};
parentGrid.Children.Add(rangeSlider);
this.Content = parentGrid;