Ticks in WPF Radial Gauge (SfCircularGauge)
23 Aug 202122 minutes to read
Ticks help you identify the gauge’s data value by marking the gauge scale in regular increments.
Tick customization
The Interval property is used to calculate the tick count for a scale. Similar major ticks, small ticks are calculated using the MinorTicksPerInterval property.
The length, stroke, and stroke thickness of a major ticks and minor ticks are set by using the Length, Stroke, and StrokeThickness properties, respectively.
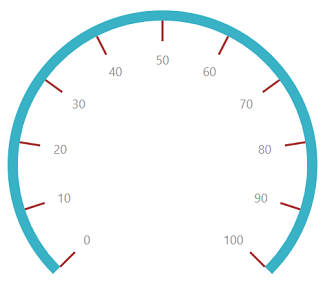
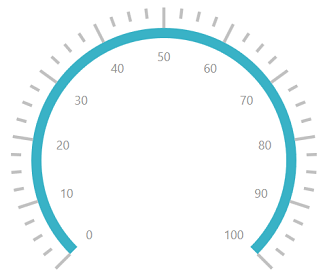
Customize major ticks for scale
<gauge:SfCircularGauge x:Name="gauge">
<gauge:SfCircularGauge.Scales >
<gauge:CircularScale x:Name="scale" MinorTicksPerInterval="3" >
<gauge:CircularScale.MajorTickSettings>
<gauge:MajorTickSetting Length="20" Stroke="Brown" StrokeThickness="2" />
</gauge:CircularScale.MajorTickSettings>
<gauge:CircularScale.MinorTickSettings>
<gauge:MinorTickSetting Stroke="White" />
</gauge:CircularScale.MinorTickSettings>
<gauge:CircularScale.Pointers>
<gauge:CircularPointer NeedlePointerVisibility="Hidden"/>
</gauge:CircularScale.Pointers>
</gauge:CircularScale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>SfCircularGauge sfCircularGauge = new SfCircularGauge();
CircularScale mainscale = new CircularScale();
mainscale.MinorTicksPerInterval = 3;
MajorTickSetting majorTickSetting = new MajorTickSetting();
majorTickSetting.Length = 20;
majorTickSetting.Stroke = new SolidColorBrush(Colors.Brown);
majorTickSetting.StrokeThickness = 2;
mainscale.MajorTickSettings = majorTickSetting;
MinorTickSetting minorTickSetting = new MinorTickSetting();
minorTickSetting.Stroke = new SolidColorBrush(Colors.White);
mainscale.MinorTickSettings = minorTickSetting;
CircularPointer circularPointer = new CircularPointer();
circularPointer.NeedlePointerVisibility = Visibility.Hidden;
mainscale.Pointers.Add(circularPointer);
sfCircularGauge.Scales.Add(mainscale);
this.Content = sfCircularGauge;
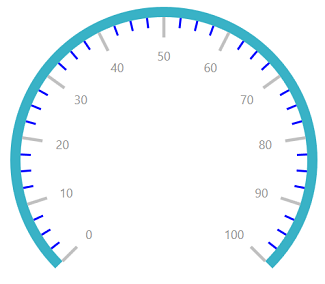
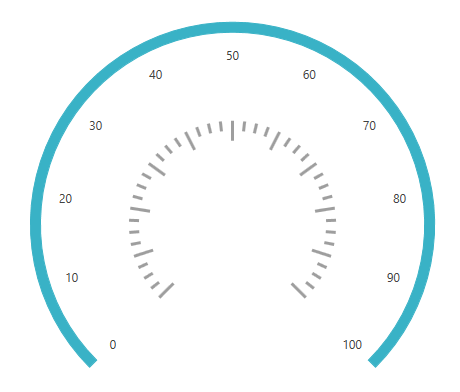
Customize minor ticks for scale
<gauge:SfCircularGauge x:Name="gauge">
<gauge:SfCircularGauge.Scales >
<gauge:CircularScale x:Name="scale" MinorTicksPerInterval="3" >
<gauge:CircularScale.MinorTickSettings>
<gauge:MinorTickSetting Length="10" Stroke="Blue" StrokeThickness="2" />
</gauge:CircularScale.MinorTickSettings>
<gauge:CircularScale.Pointers>
<gauge:CircularPointer NeedlePointerVisibility="Hidden"/>
</gauge:CircularScale.Pointers>
</gauge:CircularScale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>SfCircularGauge sfCircularGauge = new SfCircularGauge();
CircularScale mainscale = new CircularScale();
mainscale.MinorTicksPerInterval = 3;
MinorTickSetting minorTickSetting = new MinorTickSetting();
minorTickSetting.Length = 10;
minorTickSetting.Stroke = new SolidColorBrush(Colors.Blue);
minorTickSetting.StrokeThickness = 2;
mainscale.MinorTickSettings = minorTickSetting;
CircularPointer circularPointer = new CircularPointer();
circularPointer.NeedlePointerVisibility = Visibility.Hidden;
mainscale.Pointers.Add(circularPointer);
sfCircularGauge.Scales.Add(mainscale);
Setting shape for tick
The TickShape is an enum property that provides an option to select shape of the circular mark ticks, which contains several shapes such as rectangle, ellipse, and triangle.
<gauge:SfCircularGauge>
<gauge:SfCircularGauge.Scales>
<gauge:CircularScale TickShape="Triangle" MinorTicksPerInterval="3">
<gauge:CircularScale.MajorTickSettings>
<gauge:MajorTickSetting Stroke="Blue"/>
</gauge:CircularScale.MajorTickSettings>
<gauge:CircularScale.MinorTickSettings>
<gauge:MinorTickSetting Stroke="Blue"/>
</gauge:CircularScale.MinorTickSettings>
<gauge:CircularScale.Pointers>
<gauge:CircularPointer NeedlePointerVisibility="Hidden"/>
</gauge:CircularScale.Pointers>
</gauge:CircularScale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>SfCircularGauge sfCircularGauge = new SfCircularGauge();
CircularScale mainscale = new CircularScale();
mainscale.TickShape = TickShape.Triangle;
mainscale.MinorTicksPerInterval = 3;
mainscale.MajorTickSettings.Stroke = new SolidColorBrush(Colors.Blue);
mainscale.MinorTickSettings.Stroke = new SolidColorBrush(Colors.Blue);
CircularPointer circularPointer = new CircularPointer();
circularPointer.NeedlePointerVisibility = Visibility.Hidden;
mainscale.Pointers.Add(circularPointer);
sfCircularGauge.Scales.Add(mainscale);
this.Content = sfCircularGauge;
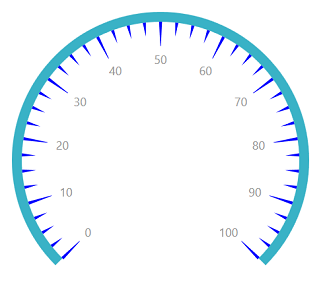
Setting position for tick
The major and minor ticks can be positioned far away from the rim using the following ways:
-
Setting direct
TickPositionproperty. This place the tick inside, outside or cross of the rim. -
Setting
MajorTickSettingsandMinorTickSettingsOffsetandLengthproperties. This tick positions is responsive for all the window size. But tick length is fixed. -
Setting
MajorTickSettingsandMinorTickSettingsStartOffset, andEndOffsetproperties. This tick position and length are responsive to all size of the window.
Setting direct tick position
Placing the ticks inside or outside the scale, or across the scale by selecting one of the options available in the TickPosition property. They are:
-
Inside (Default)
-
Outside
-
Cross
-
Custom
<gauge:SfCircularGauge >
<gauge:SfCircularGauge.Scales>
<gauge:CircularScale TickPosition="Outside" MinorTicksPerInterval="3">
<gauge:CircularScale.Pointers>
<gauge:CircularPointer NeedlePointerVisibility="Hidden"/>
</gauge:CircularScale.Pointers>
</gauge:CircularScale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>SfCircularGauge sfCircularGauge = new SfCircularGauge();
CircularScale mainscale = new CircularScale();
mainscale.TickPosition = TickPosition.Outside;
mainscale.MinorTicksPerInterval = 3;
CircularPointer circularPointer = new CircularPointer();
circularPointer.NeedlePointerVisibility = Visibility.Hidden;
mainscale.Pointers.Add(circularPointer);
sfCircularGauge.Scales.Add(mainscale);
this.Content = sfCircularGauge;
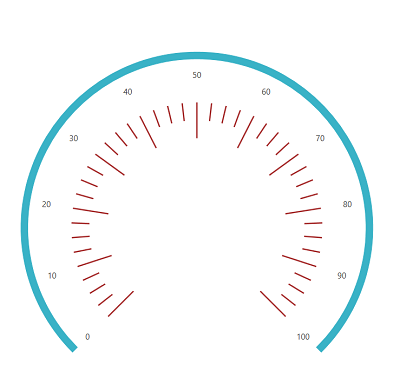
Setting scale tick Offset value
For relative position you can use Offset and Length property. First, set the TickPosition property to custom, and then set the offset and length of the tick.
<gauge:SfCircularGauge x:Name="gauge">
<gauge:SfCircularGauge.Scales >
<gauge:CircularScale TickPosition="Custom"
x:Name="scale" MinorTicksPerInterval="3" >
<gauge:CircularScale.MajorTickSettings>
<gauge:MajorTickSetting Offset="0.5" Length="20"/>
</gauge:CircularScale.MajorTickSettings>
<gauge:CircularScale.MinorTickSettings>
<gauge:MinorTickSetting Offset="0.5" Length="5"/>
</gauge:CircularScale.MinorTickSettings>
<gauge:CircularScale.Pointers>
<gauge:CircularPointer NeedlePointerVisibility="Hidden"/>
</gauge:CircularScale.Pointers>
</gauge:CircularScale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>SfCircularGauge sfCircularGauge = new SfCircularGauge();
CircularScale mainscale = new CircularScale();
mainscale.TickPosition = TickPosition.Custom;
mainscale.MinorTicksPerInterval = 3;
MajorTickSetting majorTickSetting = new MajorTickSetting();
majorTickSetting.Offset = 0.5;
majorTickSetting.Length = 20;
mainscale.MajorTickSettings = majorTickSetting;
MinorTickSetting minorTickSetting = new MinorTickSetting();
minorTickSetting.Offset = 0.5;
minorTickSetting.Length = 5;
mainscale.MinorTickSettings = minorTickSetting;
CircularPointer circularPointer = new CircularPointer();
circularPointer.NeedlePointerVisibility = Visibility.Hidden;
mainscale.Pointers.Add(circularPointer);
sfCircularGauge.Scales.Add(mainscale);
this.Content = sfCircularGauge;
Setting start and end Offset value for scale tick
For absolute position you can use StartOffset, EndOffset properties of MajorTickSettings and MinorTickSettings. First, set the TickPosition property to custom, and then set the StartOffset and EndOffset of the tick.
<gauge:SfCircularGauge x:Name="gauge">
<gauge:SfCircularGauge.Scales >
<gauge:CircularScale x:Name="scale" TickPosition="Custom" MinorTicksPerInterval="3" >
<gauge:CircularScale.MajorTickSettings>
<gauge:MajorTickSetting StartOffset="0.5" EndOffset="0.7"
Length="20" Stroke="Brown" StrokeThickness="2" />
</gauge:CircularScale.MajorTickSettings>
<gauge:CircularScale.MinorTickSettings>
<gauge:MinorTickSetting Stroke="Brown" StartOffset="0.6"
EndOffset="0.7" StrokeThickness="2" />
</gauge:CircularScale.MinorTickSettings>
<gauge:CircularScale.Pointers>
<gauge:CircularPointer NeedlePointerVisibility="Hidden"/>
</gauge:CircularScale.Pointers>
</gauge:CircularScale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>SfCircularGauge sfCircularGauge = new SfCircularGauge();
CircularScale mainscale = new CircularScale();
mainscale.TickPosition = TickPosition.Custom;
mainscale.MinorTicksPerInterval = 3;
MajorTickSetting majorTickSetting = new MajorTickSetting();
majorTickSetting.StartOffset = 0.5;
majorTickSetting.EndOffset = 0.7;
majorTickSetting.Length = 20;
majorTickSetting.Stroke = new SolidColorBrush(Colors.Brown);
majorTickSetting.StrokeThickness = 2;
mainscale.MajorTickSettings = majorTickSetting;
MinorTickSetting minorTickSetting = new MinorTickSetting();
minorTickSetting.StartOffset = 0.6;
minorTickSetting.EndOffset = 0.7;
minorTickSetting.Stroke = new SolidColorBrush(Colors.Brown);
minorTickSetting.StrokeThickness = 2;
mainscale.MinorTickSettings = minorTickSetting;
CircularPointer circularPointer = new CircularPointer();
circularPointer.NeedlePointerVisibility = Visibility.Hidden;
mainscale.Pointers.Add(circularPointer);
sfCircularGauge.Scales.Add(mainscale);
this.Content = sfCircularGauge;
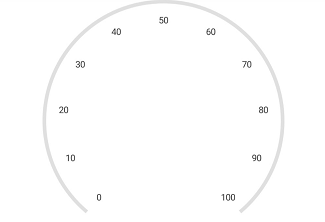
Setting ticks visibility in scale
The ShowTicks property allows you to enable or disable the ticks of circular gauge.
NOTE
Default value of the ShowTicks property is true.
<gauge:SfCircularGauge >
<gauge:SfCircularGauge.Scales >
<gauge:CircularScale ShowTicks="False" x:Name="scale" RimStroke="LightGray" >
<gauge:CircularScale.Pointers>
<gauge:CircularPointer NeedlePointerVisibility="Hidden"/>
</gauge:CircularScale.Pointers>
</gauge:CircularScale>
</gauge:SfCircularGauge.Scales>
</gauge:SfCircularGauge>SfCircularGauge sfCircularGauge = new SfCircularGauge();
CircularScale mainscale = new CircularScale();
mainscale.RimStroke = new SolidColorBrush(Colors.LightGray);
mainscale.ShowTicks = false;
CircularPointer circularPointer = new CircularPointer();
circularPointer.NeedlePointerVisibility = Visibility.Hidden;
mainscale.Pointers.Add(circularPointer);
sfCircularGauge.Scales.Add(mainscale);
this.Content = sfCircularGauge;