RTL Support in WPF Pivot Grid
27 Feb 20255 minutes to read
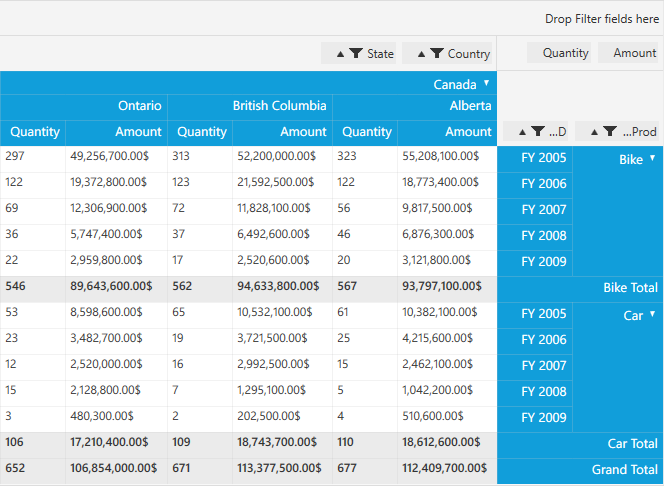
The pivot grid displays the contents of the grid from right-to-left. It can be achieved by setting the FlowDirection property of the pivot grid control to “RightToLeft”.
For XAML, refer to the following code sample.
<Grid>
<syncfusion:PivotGridControl HorizontalAlignment="Left" Name="pivotGrid" VerticalAlignment="Top" VisualStyle="Metro" FlowDirection="RightToLeft" ItemSource="{Binding Source={StaticResource data}}">
<syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotItem FieldHeader="Product" FieldMappingName="Product" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="Date" FieldMappingName="Date" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotRows>
<syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotItem FieldHeader="Country" FieldMappingName="Country" TotalHeader="Total" />
<syncfusion:PivotItem FieldHeader="State" FieldMappingName="State" TotalHeader="Total" />
</syncfusion:PivotGridControl.PivotColumns>
<syncfusion:PivotGridControl.PivotCalculations>
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Amount" Format="C" SummaryType="DoubleTotalSum" />
<syncfusion:PivotComputationInfo CalculationName="Total" FieldName="Quantity" SummaryType="Count" />
</syncfusion:PivotGridControl.PivotCalculations>
</syncfusion:PivotGridControl>
</Grid>For code-behind, refer to the following code sample.
public partial class MainWindow: Window {
PivotGridControl pivotGrid = new PivotGridControl();
public MainWindow() {
InitializeComponent();
grid1.Children.Add(pivotGrid);
pivotGrid.ItemSource = ProductSales.GetSalesData();
PivotItem m_PivotItem = new PivotItem() {
FieldHeader = "Product", FieldMappingName = "Product", TotalHeader = "Total"
};
PivotItem m_PivotItem1 = new PivotItem() {
FieldHeader = "Date", FieldMappingName = "Date", TotalHeader = "Total"
};
PivotItem n_PivotItem = new PivotItem() {
FieldHeader = "Country", FieldMappingName = "Country", TotalHeader = "Total"
};
PivotItem n_PivotItem1 = new PivotItem() {
FieldHeader = "State", FieldMappingName = "State", TotalHeader = "Total"
};
// Adding PivotItem to PivotRows
pivotGrid.PivotRows.Add(m_PivotItem);
pivotGrid.PivotRows.Add(m_PivotItem1);
// Adding PivotItem to PivotColumns
pivotGrid.PivotColumns.Add(n_PivotItem);
pivotGrid.PivotColumns.Add(n_PivotItem1);
PivotComputationInfo m_PivotComputationInfo = new PivotComputationInfo() {
CalculationName = "Amount", FieldName = "Amount", Format = "C", SummaryType = Syncfusion.PivotAnalysis.Base.SummaryType.DoubleTotalSum
};
PivotComputationInfo m_PivotComputationInfo1 = new PivotComputationInfo() {
CalculationName = "Quantity", FieldName = "Quantity", SummaryType = Syncfusion.PivotAnalysis.Base.SummaryType.Count
};
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo);
pivotGrid.PivotCalculations.Add(m_PivotComputationInfo1);
pivotGrid.FlowDirection = System.Windows.FlowDirection.RightToLeft;
}
}
NOTE
You can refer to our WPF Pivot Grid feature tour page for its groundbreaking feature representations. You can also explore our WPF Pivot Grid example to knows how to organizes and summarizes business data and displays the result in a cross-table format.