Changing Percent Value in WPF Percent TextBox
18 Feb 20259 minutes to read
The PercentTextBox allows the user to change the percent value using the PercentValue property.
<syncfusion:PercentTextBox x:Name="percentTextBox" Height="25"
Width="150" PercentValue="10"/>PercentTextBox percentTextBox = new PercentTextBox();
percentTextBox.Width = 150;
percentTextBox.Height = 25;
percentTextBox.PercentValue = 10;
Data binding is the process of establishing a connection between the application UI and business logic. Data binding can be unidirectional (source -> target or target <- source) or bidirectional (source <-> target). By assigning a percent value to the PercentValue property by binding, you can change the PercentTextBox percent value.
The following code snippets illustrate the percent value binding from one PercentTextBox to another.
<syncfusion:PercentTextBox x:Name="percentTextBox1" PercentValue="{Binding MyValue,UpdateSourceTrigger=PropertyChanged}" Height="25" Width="100"/>
<syncfusion:PercentTextBox x:Name="percentTextBox2" PercentValue="{Binding MyValue,UpdateSourceTrigger=PropertyChanged}" Width="100" Height="25" />ViewModel.cs
class ViewModel : NotificationObject
{
private double myValue;
public double MyValue
{
get
{
return myValue;
}
set
{
myValue = value;
RaisePropertyChanged("MyValue");
}
}
}
Change percent value by pasting the clipboard’s text
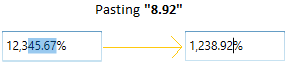
By default, PercentTextBox simply replaces the whole value by copied value with the current number format. If you want to replace or insert the copied value on specific place, use the PasteMode property value as Advanced. The default value of PasteMode property is Default.
The following table explains the pasting behaviour in Advanced paste mode,
| S.No | Action | Pasting behaviour in Advanced paste mode |
|---|---|---|
| 1 | When the whole value is selected | It simply replaces the whole value by copied value with the current number format. |
| 2 | When the cursor is at some position and the copied value does not contain a number decimal separator | It inserts the copied value into the current cursor position. |
| 3 | When the cursor is at some position and the copied value contains a number decimal separator | It won’t perform pasting operation. |
| 4 | When the cursor is at some position and the control value is 0 or null | It simply replaces the whole value by copied value with the current number format. |
| 5 | When a part of the number is selected | If the selected value contains a number decimal separator, then copied value must contain number decimal separator. Otherwise, it won’t perform pasting operation. If the selected text does not contain a number decimal separator, then copied value must not contain number decimal separator. Otherwise, it won’t perform pasting operation. |
<syncfusion:PercentTextBox PasteMode="Advanced"
PercentValue="12345.67"
Name="percentTextBox"/>PercentTextBox percentTextBox = new PercentTextBox();
percentTextBox.PasteMode = PasteMode.Advanced;
percentTextBox.PercentValue = 12345.67;
Show UpDown Button
You can increment or decrement the percent value of PercentTextBox by setting the ShowSpinButton property value as true. Click UpButton to increment or DownButton to decrement the percent value. The default value of ShowSpinButton property is false.
<syncfusion:PercentTextBox Height="30" Width="150" ShowSpinButton="True" />PercentTextBox percentTextBox = new PercentTextBox();
percentTextBox.ShowSpinButton = true;
Value Changed Event
The PercentTextBox control can notify changes in percent value through the PercentValueChanged event. In PercentValueChanged event, you can get old percent value and new percent value from the OldValue and NewValue properties.
<syncfusion:PercentTextBox PercentValueChanged="PercentTextBox_PercentValueChanged"/>PercentTextBox percentTextBox = new PercentTextBox();
percentTextBox.PercentValueChanged += new PropertyChangedCallback(PercentTextBox_PercentValueChanged);You can handle the event as follows:
private void PercentTextBox_PercentValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
// Get old and new percent value
var newValue = e.NewValue;
var oldValue = e.OldValue;
}Setting the Null value
By default, the PercentTextBox control will display zero value when the PercentValue is set to null. You can use the NullValue and UseNullOption properties to show the null or any other percent value instead of zero.
The default value of the NullValue property is null, you can reset this to any other percent value. It will display only on setting the UseNullOption property is set to true.
NullValue = Null
<syncfusion:PercentTextBox x:Name="percentTextBox" Height="25"
Width="100" UseNullOption="True" NullValue="{x:Null}"/>PercentTextBox percentTextBox = new PercentTextBox();
percentTextBox.Width = 100;
percentTextBox.Height = 25;
percentTextBox.NullValue = null;
percentTextBox.UseNullOption = true;
NullValue = 10
<syncfusion:PercentTextBox x:Name="percentTextBox" Height="25"
Width="100" UseNullOption="True" NullValue="10"/>PercentTextBox percentTextBox = new PercentTextBox();
percentTextBox.Width = 100;
percentTextBox.Height = 25;
percentTextBox.NullValue = 10;
percentTextBox.UseNullOption = true;
Setting Watermark Text
We can display certain information within the control by using the WaterMarkText property. WaterMarkText is shown when the WatermarkTextIsVisible property is true and the Percent value is null or empty, the control is not in focus and the UseNullOption property is true.
Setting the WatermarkText Foreground
The PercentTextBox allows you to set the desired brush as a foreground for WaterMarkText using WaterMarkTextForeground property. The default color of WaterMarkTextForeground is Black.
<syncfusion:PercentTextBox x:Name="percentTextBox" Width="100"
Height="25" UseNullOption="True" WatermarkText="Type here"
WatermarkTextIsVisible="True" WatermarkTextForeground="Red"/>PercentTextBox percentTextBox = new PercentTextBox();
percentTextBox.Width = 100;
percentTextBox.Height = 25;
percentTextBox.UseNullOption = true;
percentTextBox.WatermarkText = "Type Here";
percentTextBox.WatermarkTextIsVisible = true;
percentTextBox.WatermarkTextForeground = Brushes.Red;
Setting Watermark Template
You can customize the Visual appearance of the WatermarkText by using the WatermarkTemplate property.
<syncfusion:PercentTextBox x:Name="percentTextBox" Width="100" Height="25"
WatermarkText="Type Here" CornerRadius="3"
WatermarkTextIsVisible="True" WatermarkOpacity="0.5"
UseNullOption="True">
<syncfusion:PercentTextBox.WatermarkTemplate >
<DataTemplate>
<Border Background="Red">
<TextBlock Text="{Binding}" VerticalAlignment="Center" Margin="5,0,0,0"/>
</Border>
</DataTemplate>
</syncfusion:PercentTextBox.WatermarkTemplate>
</syncfusion:PercentTextBox>
NOTE
The
UseNullOptionproperty must be enabled if you want to seeNullValueorWaterMarkTextinPercentTextBoxcontrol.
NOTE
If both
NullValueandWaterMarkTextare specified, you will only seeNullValuebut notWaterMarkText.