Popup Options in WPF MultiColumnDropDown control
27 Feb 20254 minutes to read
SfMultiColumnDropDownControl allows you to customize the DropDownPopup appearance by setting Popup Background, BorderBrush and BorderThickness etc.
The following code example illustrates how to customize the DropDownPopup.
<Window.DataContext>
<local:Viewmodel/>
</Window.DataContext>
<syncfusion:SfMultiColumnDropDownControl x:Name="sfmulticolumn"
AllowIncrementalFiltering="True"
DisplayMember="Name"
ValueMember="Title"
PopupBorderBrush="Aqua"
PopupBorderThickness="3"
PopupBackground="Beige"
PopupDropDownGridBackground="AliceBlue"
ItemsSource="{Binding GridItemSource}">
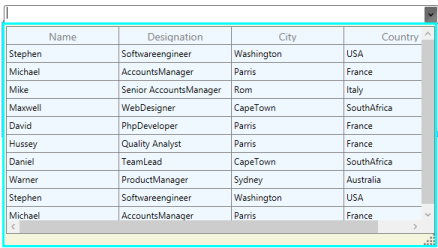
</syncfusion:SfMultiColumnDropDownControl>The following screenshot displays the output for above code example.

SfMultiColumnDropDownControl allows you to resize the DropDownPopup. You can resize the DropDownPopup by using Resize Thumb that shows Right bottom of the DropDownPopup.
SfMultiColumnDropDownControl exposes the following properties to Resize and Customize the DropDownPopup
Property Table
| Property | Type | Description | Default Value |
|---|---|---|---|
| ActualPopupHeight | Double | Gets the actual height of the Popup. | Double.NaN |
| ActualPopupWidth | Double | Gets the actual width of the Popup. | Double.NaN |
| IsAutoPopupSize | Bool | Specifies whether the size of the Popup should be based on the actual size of the Grid. | False |
| PopupHeight | Double | Gets or sets the height of the Popup. | Double.NaN |
| PopupMaxHeight | Double | Gets or sets the maximum height of the Popup. | Double.PositiveInfinity |
| PopupMaxWidth | Double | Gets or sets the maximum width of the Popup. | Double.PositiveInfinity |
| PopupMinHeight | Double | Gets or sets the minimum height of the Popup. | DefaultPopupHeight |
| PopupMinWidth | Double | Gets or sets the minimum width of the Popup. | DefaultPopUpWidth |
| PopupWidth | Double | Gets or sets the width of the Popup. | Double.NaN |
| PopupBackground | Brush | Get or Set the Popup Background | Gainsboro |
| PopupBorderBrush | Brush | Get or Set the Popup BorderBrush | Black |
| PopupBorderThickness | Thickness | Get or Set the PopupBorderThickness | 1 |
| PopupDropDownGridBackground | Brush | Get or Set the PopupDropDownGrid | White |
| PopupContentTemplate | ContentTemplate | Get or Sets the PopupContent | Null |
Events
Events Table
| Event | Description |
|---|---|
| PopupClosed | This event is raised when the Popup is closed.The PopupClosed event handler receives two arguments, namely Sender and PopupClosedEventArgs, as objects. |
| PopupClosing | This event is raised before the Popup is closed; the event can be canceled.The PopupClosing event handler receives two arguments, namely Sender and PopupClosingEventArgs, as objects.The PopupClosingEventArgs object uses the following property to cancel an event:Cancel: When set to true, the event is canceled and the Popup is not closed. |
| PopupOpened |
This event is raised when the Popup is opened.The PopupOpened event handler receives two arguments, namely Sender and PopupOpenedEventArgs , as objects. |
| PopupOpening |
This event is raised before the Popup is opened; the event can be canceled.The PopupOpening event handler receives two arguments, namely Sender and PopupOpeningEventArgs , as objects.The PopupOpeningEventArgs object uses the following property to cancel an event:Cancel: When set to true, the event is canceled and the Popup is not opened. |
How To
How to keep DropDownPopup StaysOpen always?
You can keep the DropDownPopup of SfMultiColumnDropDownControl open always by using the StaysOpen property. In Loaded event, you can get the “PART_Popup” template from the SfMultiColumnDropDownControl and set the StaysOpen property to true.
The following code example illustrates how to set StaysOpen property for DropDownPopup.
sfmulticolumn.Loaded += (o, e) =>
{
var popup= sfmulticolumn.Template.FindName("PART_Popup", sfmulticolumn) as Popup;
popup.StaysOpen=true;
};