Ticks support in WPF Linear Gauge (SfLinearGauge) with customization
3 Sep 20206 minutes to read
Ticks are used to identify the gauge’s data value by marking the gauge scale in regular increments.
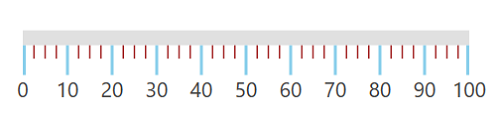
Tick customization
By setting the MajorTickStroke and MinorTickStroke properties, the stroke of the major ticks and minor ticks can be customized. Using the MajorTickStrokeThickness and MinorTickStrokeThickness, the stroke thickness of the major ticks and minor ticks can be customized. The size of the major ticks and minor ticks can be modified using the MajorTickSize and MinorTickSize properties.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.MainScale>
<gauge:LinearScale MajorTickSize="20" MinorTickSize="9"
ScaleBarStroke="#E0E0E0" MajorTickStroke="SkyBlue"
MinorTickStroke="Brown" LabelStroke="#424242"
MinorTickStrokeThickness="1" MajorTickStrokeThickness="2"
ScaleBarSize="10" MinorTicksPerInterval="3" />
</gauge:SfLinearGauge.MainScale>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearScale linearScale = new LinearScale();
linearScale.ScaleBarStroke = new SolidColorBrush(Color.FromRgb(224, 224, 224));
linearScale.MajorTickStroke = new SolidColorBrush(Colors.SkyBlue);
linearScale.MinorTickStroke = new SolidColorBrush(Colors.Brown);
linearScale.LabelStroke = new SolidColorBrush(Color.FromRgb(66, 66, 66));
linearScale.MinorTickStrokeThickness = 1;
linearScale.MajorTickStrokeThickness = 2;
linearScale.MajorTickSize = 20;
linearScale.MinorTickSize = 9;
linearScale.ScaleBarSize = 10;
linearScale.MinorTicksPerInterval = 3;
sfLinearGauge.MainScale = linearScale;
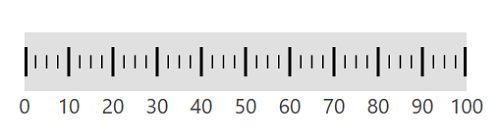
Setting position for tick
The ticks in the scale can be placed above, below, or in between the scale by choosing one of the following options available in the TickPosition property:
-
Above
-
Below (Default)
-
Cross
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.MainScale>
<gauge:LinearScale TickPosition="Cross" MajorTickSize="20" MinorTickSize="9"
ScaleBarStroke="#E0E0E0" MajorTickStroke="Black" MinorTickStroke="Black" LabelStroke="#424242"
ScaleBarSize="40" MinorTicksPerInterval="3" />
</gauge:SfLinearGauge.MainScale>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearScale linearScale = new LinearScale();
linearScale.ScaleBarStroke = new SolidColorBrush(Color.FromRgb(224, 224, 224));
linearScale.MajorTickStroke = new SolidColorBrush(Colors.Black);
linearScale.MinorTickStroke = new SolidColorBrush(Colors.Black);
linearScale.LabelStroke = new SolidColorBrush(Color.FromRgb(66, 66, 66));
linearScale.MajorTickSize = 20;
linearScale.MinorTickSize = 9;
linearScale.TickPosition = LinearTicksPosition.Cross;
linearScale.ScaleBarSize = 40;
linearScale.MinorTicksPerInterval = 3;
sfLinearGauge.MainScale = linearScale;
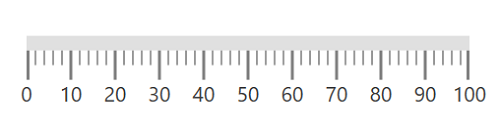
Setting minor ticks per interval
The Interval property is used to calculate the tick counts for a scale. Like ticks, minor ticks can also be calculated by using the MinorTicksPerInterval property.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.MainScale>
<gauge:LinearScale ScaleBarStroke="#E0E0E0" MajorTickStroke="Gray"
MinorTickStroke="Gray" LabelStroke="#424242"
ScaleBarSize="10" MinorTicksPerInterval="4" />
</gauge:SfLinearGauge.MainScale>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearScale linearScale = new LinearScale();
linearScale.ScaleBarStroke = new SolidColorBrush(Color.FromRgb(224, 224, 224));
linearScale.MajorTickStroke = new SolidColorBrush(Colors.Gray);
linearScale.MinorTickStroke = new SolidColorBrush(Colors.Gray);
linearScale.LabelStroke = new SolidColorBrush(Color.FromRgb(66, 66, 66));
linearScale.ScaleBarSize = 10;
linearScale.ScaleBarLength = 300;
linearScale.MinorTicksPerInterval = 4;
sfLinearGauge.MainScale = linearScale;