TextAnnotation in WPF Diagram (SfDiagram)
29 Nov 20248 minutes to read
-
A Text Annotation points at or references the another BPMN shape, which we call the
TextAnnotationTargetof theTextAnnotation. When a target shape is moved, copied, or deleted, any Text Annotations attached to the shape will be moved, copied, or deleted too. Thus, the Text Annotations stay with their target shapes though you can reposition theTextAnnotationto any offset from its target. TheTextAnnotationTargetproperty of theBpmnNodeViewModelis used to connect an annotation element to theBpmnNodeViewModel. -
The annotation element can be switched from a BPMN node to another BPMN node simply by dragging the source end of the annotation connector into the other BPMN node.
-
By default, the
TextAnnotationshape having a connection. -
The
TextAnnotationDirectionproperty is used to set the shape direction of the text annotation. -
To set the size for text annotation, use the
UnitWidthandUnitHeightproperties. -
The
OffsetXandOffsetYproperty is used to set the distance between the BPMN node and theTextAnnotation. -
The
TextAnnotationelement can be moved (if their have connected with any BPMN Node) while dragging the BPMN node.
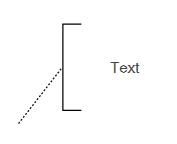
The following code example represents how to create a Text Annotation.
<!-- Initialize the SfDiagram control -->
<syncfusion:SfDiagram x:Name="diagram">
<!-- Define the Nodes collection within the SfDiagram -->
<syncfusion:SfDiagram.Nodes>
<syncfusion:NodeCollection>
<!-- Define a BpmnNodeViewModel with properties set as required -->
<syncfusion:BpmnNodeViewModel OffsetX="300" OffsetY="100" UnitWidth="100" UnitHeight="70"
Type="TextAnnotation" TextAnnotationDirection="Left">
<!-- Define the Annotations for the BpmnNodeViewModel -->
<syncfusion:BpmnNodeViewModel.Annotations>
<syncfusion:AnnotationCollection>
<!-- Add an AnnotationEditorViewModel with the specified content -->
<syncfusion:AnnotationEditorViewModel Content="Text"/>
</syncfusion:AnnotationCollection>
</syncfusion:BpmnNodeViewModel.Annotations>
</syncfusion:BpmnNodeViewModel>
</syncfusion:NodeCollection>
</syncfusion:SfDiagram.Nodes>
<!-- Define the Connectors collection within the SfDiagram -->
<syncfusion:SfDiagram.Connectors>
<syncfusion:ConnectorCollection/>
</syncfusion:SfDiagram.Connectors>
</syncfusion:SfDiagram>//Initialize the diagram.
SfDiagram diagram = new SfDiagram();
//Initialize the BpmnNodeViewModel with the type as TextAnnotation.
BpmnNodeViewModel textannotation = new BpmnNodeViewModel()
{
OffsetX = 300,
OffsetY = 100,
UnitWidth = 100,
UnitHeight = 70,
Type = BpmnShapeType.TextAnnotation,
TextAnnotationDirection = TextAnnotationDirection.Left,
Annotations = new ObservableCollection<IAnnotation>()
{
new AnnotationEditorViewModel()
{
Content="Text"
}
}
};
// Add the node into the Node's collection.
(diagram.Nodes as NodeCollection).Add(textannotation);
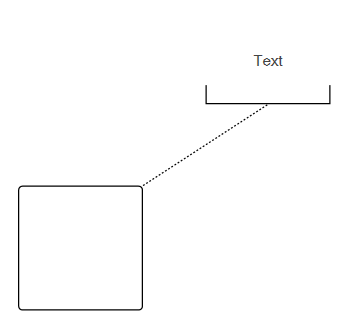
The following code example represents how to create a Text Annotation and make a connection between the Activity and TextAnnotation shape.
<!-- Initialize the SfDiagram control -->
<syncfusion:SfDiagram x:Name="diagram">
<!-- Define the Nodes collection within the SfDiagram -->
<syncfusion:SfDiagram.Nodes>
<syncfusion:NodeCollection>
<!-- Define the BpmnNodeViewModel with properties set as required -->
<syncfusion:BpmnNodeViewModel x:Name="Node" OffsetX="150" OffsetY="250" UnitWidth="100" UnitHeight="100"
Type="Activity"/>
<!-- Define the TextAnnotation BpmnNodeViewModel and set the TextAnnotationTarget property from the code-behind -->
<syncfusion:BpmnNodeViewModel x:Name="TextAnnotationNode" OffsetX="300" OffsetY="100" UnitWidth="100" UnitHeight="70"
Type="TextAnnotation">
<!-- Define the Annotations for the BpmnNodeViewModel -->
<syncfusion:BpmnNodeViewModel.Annotations>
<syncfusion:AnnotationCollection>
<!-- Add an AnnotationEditorViewModel with the specified content -->
<syncfusion:AnnotationEditorViewModel Content="Text"/>
</syncfusion:AnnotationCollection>
</syncfusion:BpmnNodeViewModel.Annotations>
</syncfusion:BpmnNodeViewModel>
</syncfusion:NodeCollection>
</syncfusion:SfDiagram.Nodes>
<!-- Define the Connectors collection within the SfDiagram -->
<syncfusion:SfDiagram.Connectors>
<syncfusion:ConnectorCollection/>
</syncfusion:SfDiagram.Connectors>
</syncfusion:SfDiagram>//Initialize the diagram.
SfDiagram diagram = new SfDiagram();
//Initialize the BpmnNodeViewModel.
BpmnNodeViewModel node = new BpmnNodeViewModel()
{
OffsetX = 150,
OffsetY = 250,
UnitWidth = 100,
UnitHeight = 100,
Type = BpmnShapeType.Activity,
};
//Initialize the BpmnNodeViewModel with the type as TextAnnotation.
BpmnNodeViewModel textannotation = new BpmnNodeViewModel()
{
OffsetX = 300,
OffsetY = 100,
UnitWidth = 100,
UnitHeight = 70,
Type = BpmnShapeType.TextAnnotation,
TextAnnotationTarget = node,
Annotations = new ObservableCollection<IAnnotation>()
{
new AnnotationEditorViewModel()
{
Content="Text"
}
}
};
// Add the node into the Node's collection.
(diagram.Nodes as NodeCollection).Add(node);
(diagram.Nodes as NodeCollection).Add(textannotation);
How to create a connection between the TextAnnotation to BPMNNode
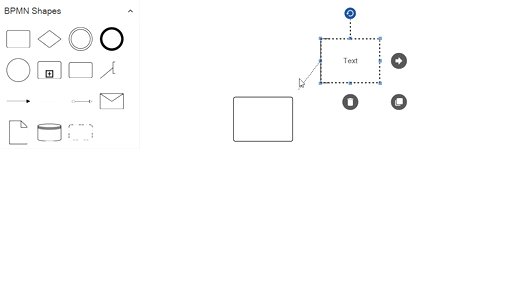
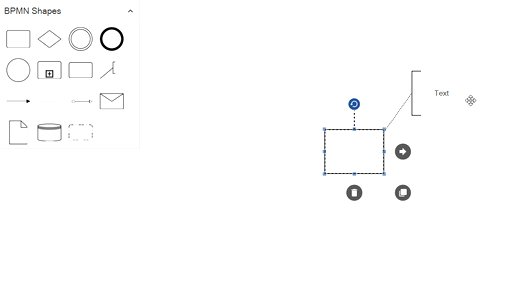
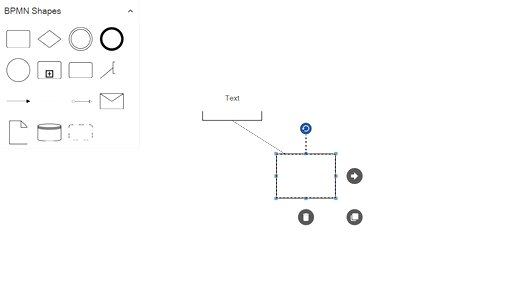
Drag and drop any bpmn shapes from the stencil to diagram and make a connection between the BPMN Node and TextAnnotation.
The following image shows how to drag a symbol from the palette and create a connection between the TextAnnotation to BPMNNode with interaction.