Footer in WPF DatePicker (SfDatePicker)
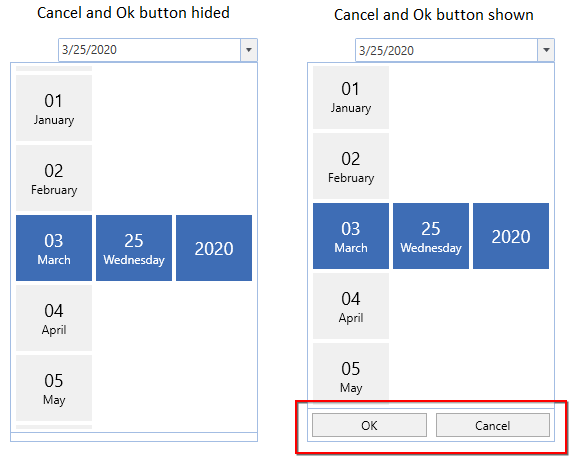
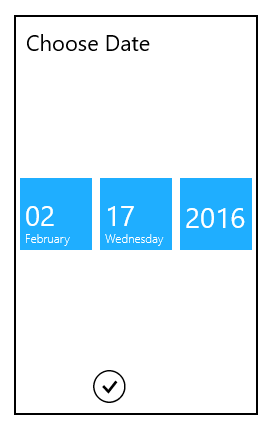
Done and Cancel Buttons
The done and cancel buttons can be made visible or hidden using the following properties.
ShowDoneButton
The ShowDoneButton property is used to show or hide the done button. The default value is true.
The following code sample shows how to hide the done button:
<syncfusion:SfDatePicker VerticalAlignment="Center"
HorizontalAlignment="Center"
Width="200">
<syncfusion:SfDatePicker.SelectorStyle>
<Style TargetType="syncfusion:SfDateSelector">
<Setter Property="ShowDoneButton" Value="False"/>
</Style>
</syncfusion:SfDatePicker.SelectorStyle>
</syncfusion:SfDatePicker>
ShowCancelButton
The ShowCancelButton property is used to show or hide the cancel button. The default value is true.
The following code sample shows how to hide the cancel button:
<syncfusion:SfDatePicker VerticalAlignment="Center"
HorizontalAlignment="Center"
Width="200">
<syncfusion:SfDatePicker.SelectorStyle>
<Style TargetType="syncfusion:SfDateSelector">
<Setter Property="ShowCancelButton" Value="False"/>
</Style>
</syncfusion:SfDatePicker.SelectorStyle>
</syncfusion:SfDatePicker>
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page