Select gradient color in WPF color picker (ColorPicker)
18 Feb 202511 minutes to read
This section gives a brief note on how to create gradient color, modify their colors and modify their properties.
What is a gradient color?
A gradient color paints an area with multiple colors that blend into each other along an axis. ColorPicker now comes with Gradient tools which returns a brush of type Linear and Radial gradient colors. The offsets can be added or dropped dynamically and its position can be changed to produce different color combinations.

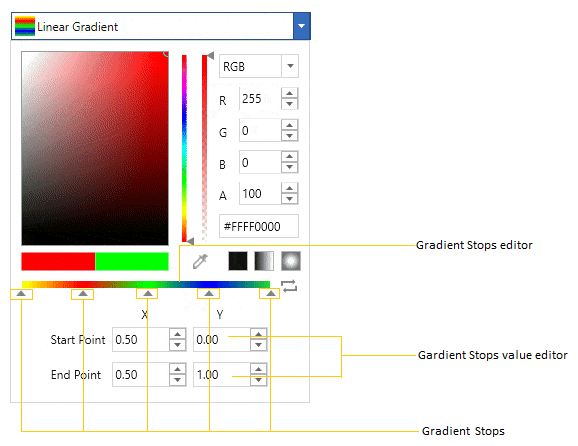
Create Gradient colors using GradientStops Editor
We can add a multiple color combination for the gradient color using the GradientStopsEditor. We can add new gradient stops, change the offset and change the color of the gradient stops at run-time. The created gradient stops are combined together provides a gradient color.

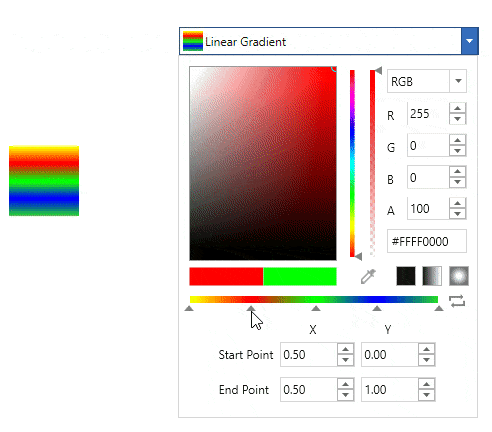
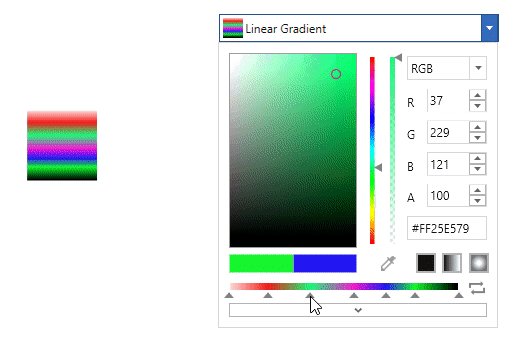
Add or Remove GradientStops
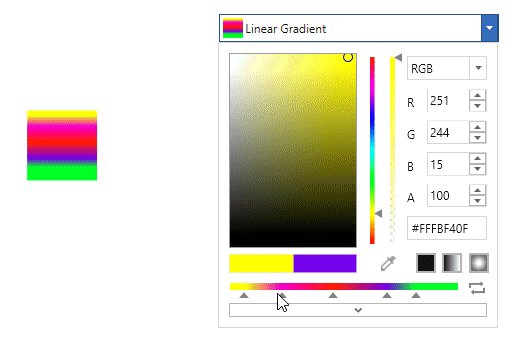
We can add a more colors for the gradient color by using the gradient stops. Gradient stops can be added to existing gradient by clicking on the GradientStopEditor.
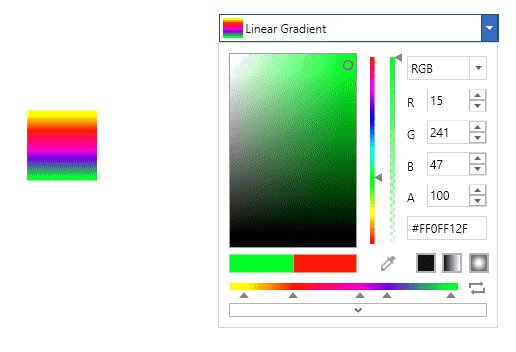
To remove a gradient stops, select the gradient stop which want to be remove and press Delete key or mouse drag it away, so that it will removed from the GradientStopsEditor.

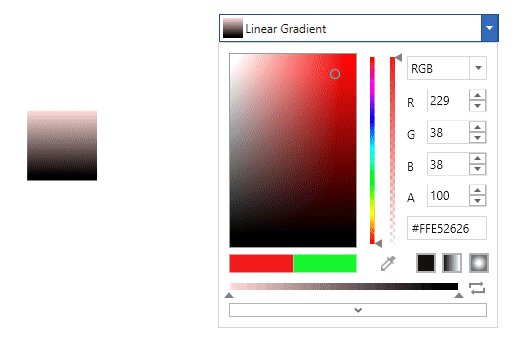
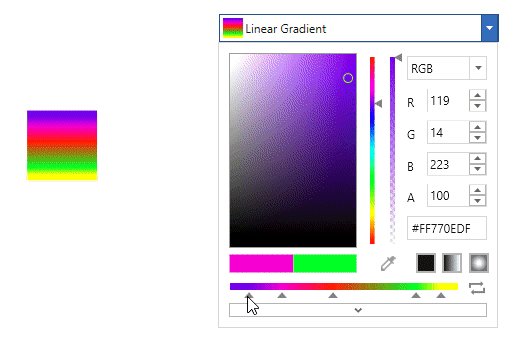
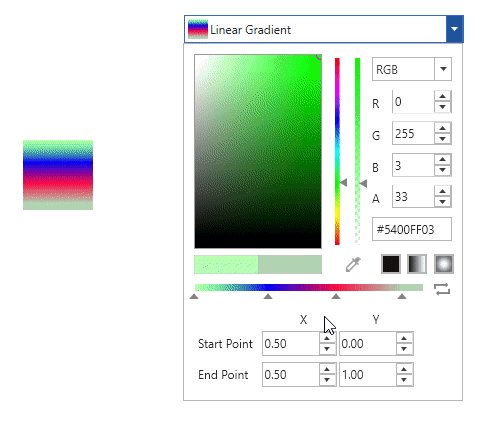
Rearrange GradientStops
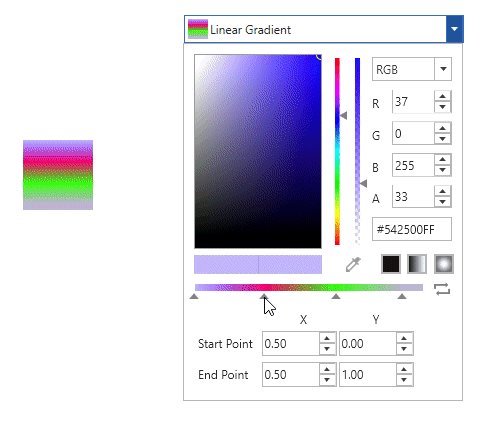
We can re-arrange the color combination of the gradient color by adjusting the gradient stops. Gradient stops positions can be altered just by dragging it along the GradientStopEditor. The Gradient color will be generated on the basis of the order of the gradient stops arranged.

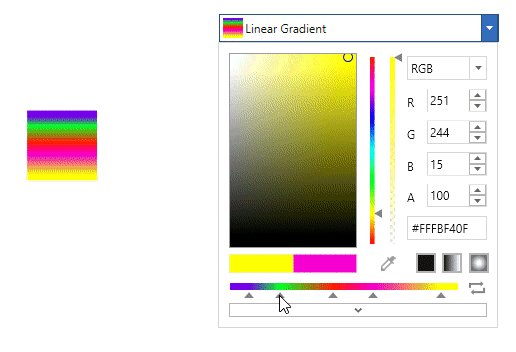
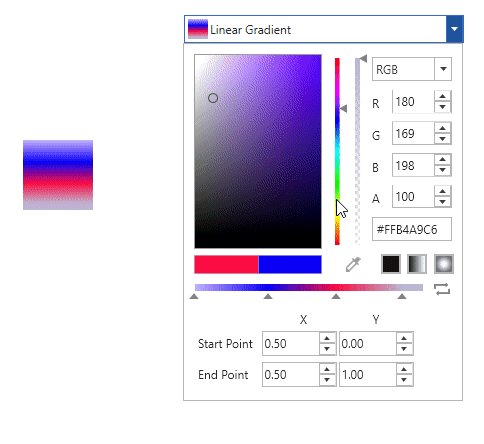
Change GradientStops Colors
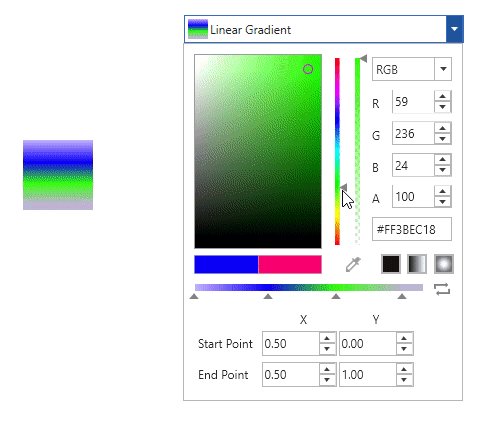
We can change the colors for created gradient color by changing the color of gradient stops. Color of a gradient stops changed by selecting that particular gradient stop and change the color from the color picker.

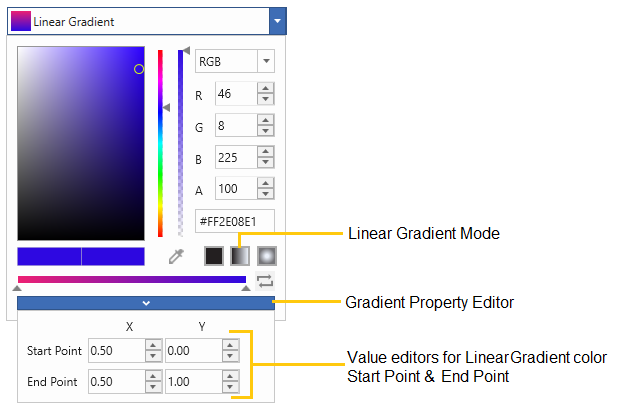
Create Linear Gradient colors
We can create linear gradient color by programmatically using the LinearGradientBrush with its LinearGradientBrush.GradientStops, StartPoint and EndPoint properties or can create and change it at runtime by using GradientStopsEditor and StartPoint, EndPoint input options available in the GradientPropertyEditor. By default, the linear gradient colors are combined horizontally by start and end points. The default value of StartPoint is (0.5, 0) and EndPoint is (0.5, 1).

| Properties | Description |
|---|---|
| Indicates the Start point of LinearGradientBrush. | |
| Indicates the End point of LinearGradientBrush. |
class ViewModel {
public Brush LinearGradientBrush {get; set;}
public ViewModel() {
//Creating LinearGradient brush
LinearGradientBrush LinearBrush = new LinearGradientBrush();
LinearBrush.StartPoint = new Point(0, 1);
LinearBrush.EndPoint = new Point(1, 1);
LinearBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
LinearBrush.GradientStops.Add(new GradientStop(Colors.Red, 0.25));
LinearBrush.GradientStops.Add(new GradientStop(Colors.Blue, 0.75));
LinearBrush.GradientStops.Add(new GradientStop(Colors.LimeGreen, 1.0));
// Assigning a created linear gradient brush to `LinearGradientBrush` property
LinearGradientBrush = LinearBrush;
}
}<syncfusion:ColorPicker Brush="{Binding LinearGradientBrush}"
Name="colorPicker">
<syncfusion:ColorPicker.DataContext>
<local:ViewModel></local:ViewModel>
</syncfusion:ColorPicker.DataContext>
</syncfusion:ColorPicker>ColorPicker colorPicker = new ColorPicker();
colorPicker.DataContext = new ViewModel();
colorPicker.SetBinding(ColorPicker.BrushProperty, new Binding("LinearGradientBrush"));Here, Linear Gradient created by the gradient colors and their location along the gradient axis using the GradientStop objects.

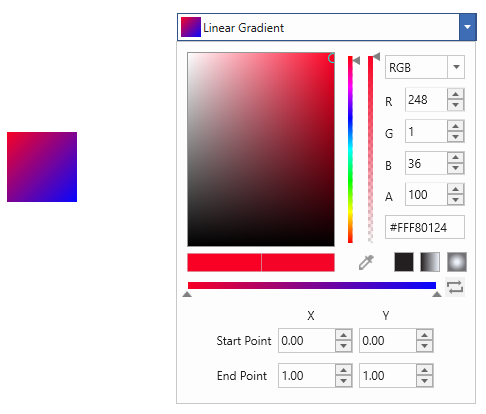
Diagonal Linear Gradient (StartPoint(0,0), EndPoint(1,1))

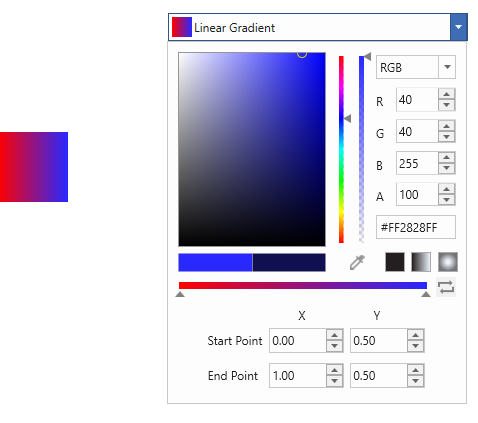
Vertical Linear Gradient (StartPoint(0, 0.5), EndPoint(1, 0.5)

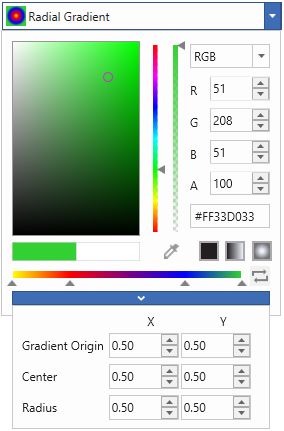
Create Radial Gradient colors
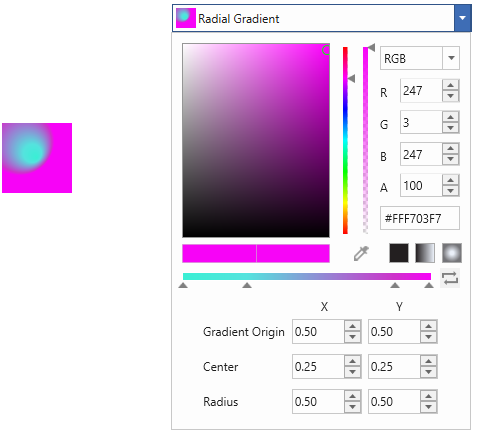
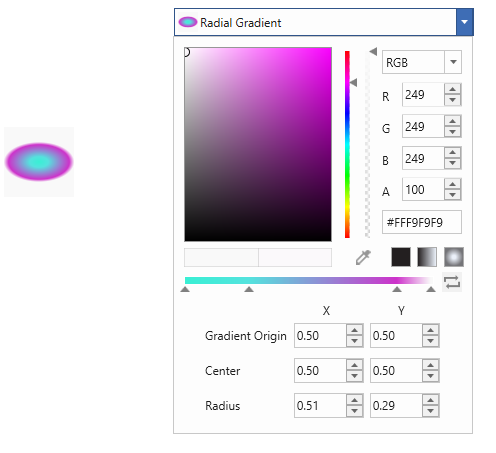
We can create radial gradient colors by programmatically using the RadialGradientBrush with its RadialGradientBrush.GradientStops, GradientOrigin, Radius and Centre properties. Radial gradient brush colors can changed at runtime using the GradientStopsEditor and its GradientOrigin, Centre and Radius can be changed at runtime using the input options available in the GradientPropertyEditor.
| Properties | Description |
|---|---|
| Indicates the gradient origin of RadialGradientBrush. | |
| Indicates the centre point of RadialGradientBrush. | |
| Indicates the X value in Radius of RadialGradientBrush. | |
| Indicates the Y value in Radius of RadialGradientBrush. |
class ViewModel {
public Brush RadialGradientBrush { get; set; }
public ViewModel() {
//Creating Radial Gradient brush
RadialGradientBrush radialBrush = new RadialGradientBrush();
radialBrush.GradientOrigin = new Point(0.5, 0.5);
radialBrush.Center = new Point(0.5, 0.5);
radialBrush.RadiusX = 0.5;
radialBrush.RadiusY = 0.5;
radialBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
radialBrush.GradientStops.Add(new GradientStop(Colors.Red, 0.25));
radialBrush.GradientStops.Add(new GradientStop(Colors.Blue, 0.75));
radialBrush.GradientStops.Add(new GradientStop(Colors.LimeGreen, 1.0));
// Assigning a created radial gradient brush to `RadialGradientBrush` property
RadialGradientBrush = radialBrush;
}
}<syncfusion:ColorPicker Brush="{Binding RadialGradientBrush}"
Name="colorPicker">
<syncfusion:ColorPicker.DataContext>
<local:ViewModel></local:ViewModel>
</syncfusion:ColorPicker.DataContext>
</syncfusion:ColorPicker>ColorPicker colorPicker = new ColorPicker();
colorPicker.DataContext = new ViewModel();
colorPicker.SetBinding(ColorPicker.BrushProperty, new Binding("RadialGradientBrush"));Here, Radial Gradient created by the gradient colors and their location along the gradient axis using the GradientStop objects.

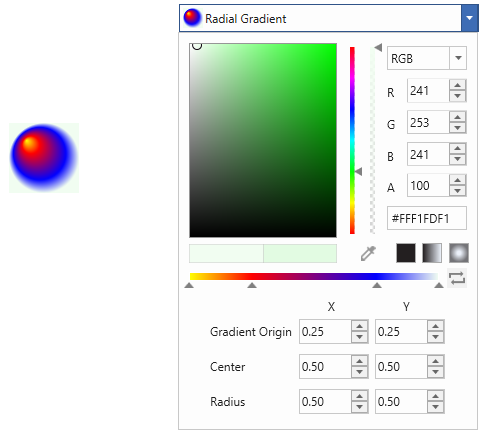
Gradient Origin (0.25, 0.25)

Centre (0.25, 0.25)

Radius (0.25, 0.25)

Show or Hide RadialGradientBrush properties
We can control the visibility of RadialGradientBrush properties using the IsGradientOriginVisible, IsCenterVisible, and IsRadiusVisible properties. By default, all RadialGradientBrush properties are visible, with their default values as True. To hide any of these properties, change the respective property value to False.
<Syncfusion:ColorPicker x:Name="colorPicker" IsCenterVisible="False"/>ColorPicker colorPicker = new ColorPicker();
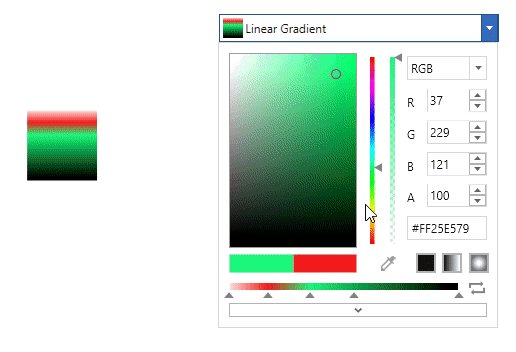
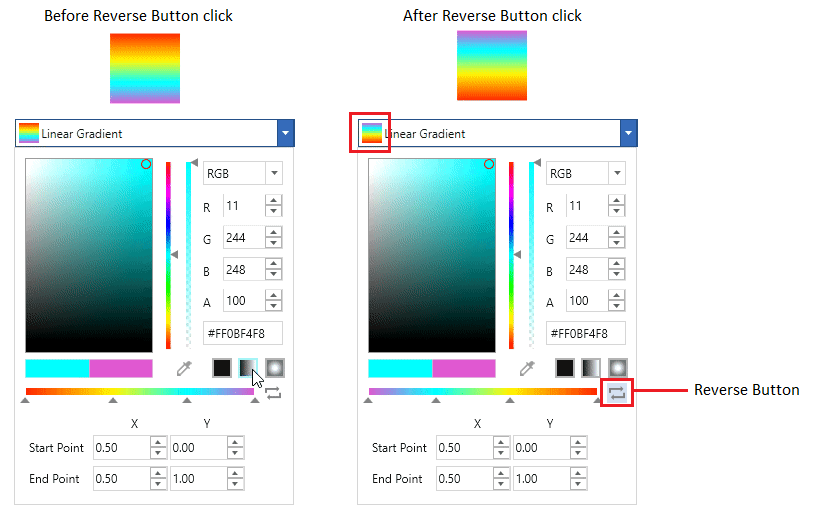
colorPicker.IsCenterVisible = false;Reverse the Gradient Colors
ColorPicker comes with the reverse button which helps in changing the gradient colors upside down or in case of radial gradient inside out.

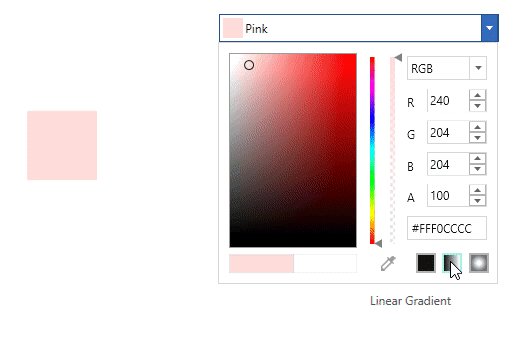
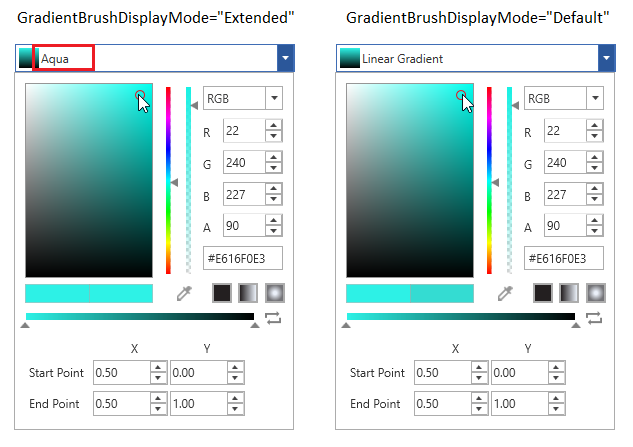
Show selected gradient color name
By default, the selected Gradient mode name is displayed in ColorPicker. If we want to display the selected gradient color name instead of the Gradient mode name, use the GradientBrushDisplayMode value as Extended. The default value of GradientBrushDisplayMode property is Default.
<Syncfusion:ColorPicker x:Name="colorPicker" GradientBrushDisplayMode="Extended"/>ColorPicker colorPicker = new ColorPicker();
colorPicker.GradientBrushDisplayMode = GradientBrushDisplayMode.Extended;
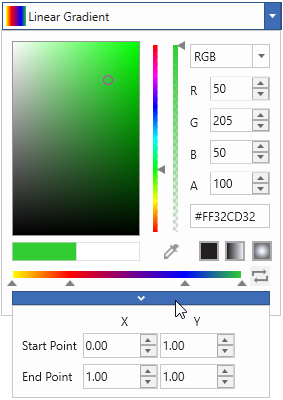
Show gradient color value editor
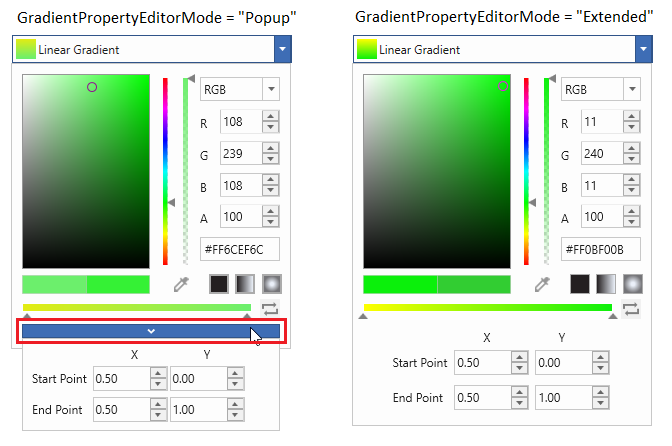
We can display the gradient property editor either in popup mode or in extended mode. By default, the gradient property editor is displayed in the extended mode. If we want display the gradient property editor only in a popup, use the GradientPropertyEditorMode property value as PopUp.
<Syncfusion:ColorPicker x:Name="colorPicker" GradientPropertyEditorMode="Popup"/>ColorPicker colorPicker = new ColorPicker();
colorPicker.GradientPropertyEditorMode = GradientPropertyEditorMode.Popup;
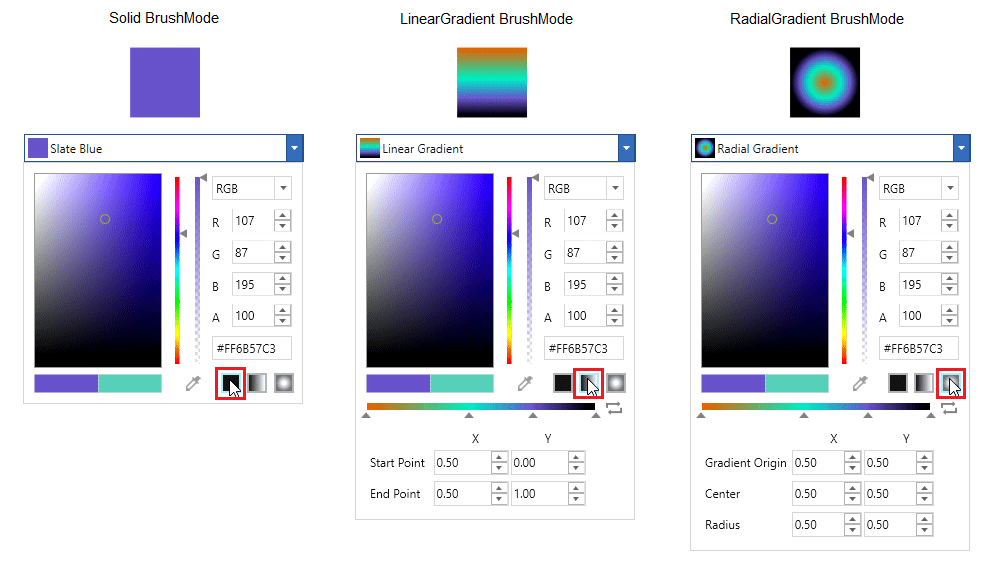
Switch between Solid, Gradient mode
We can change the brush mode from solid to gradient or vice versa at runtime as well as programmatically. By default, the Solid brush mode is enabled. If we want Gradient brush mode, use the BrushMode property value as Gradient.
<Syncfusion: ColorPicker x:Name="colorPicker" BrushMode="Gradient"/>ColorPicker colorPicker = new ColorPicker();
colorPicker.BrushMode = BrushModes.Gradient;
Here, The ColorPicker is in Gradient brush mode.
Switch between Solid, Linear and Gradient brush mode
We can change the brush mode directly by clicking on the corresponding Solid, Linear or Gradient mode buttons which are placed in the bottom right corner of the ColorPicker.

Disable Switching between Solid, Linear and Gradient brush mode at runtime
If we want to disable the Solid, Linear and Gradient brush mode transition at runtime, use the EnableSolidToGradientSwitch property value as false. It will hide the Solid, Linear and Gradient brush buttons. The Default value of EnableSolidToGradientSwitch property is true.
<syncfusion:ColorPicker x:Name="colorPicker" EnableSolidToGradientSwitch="false"/>ColorPicker colorPicker = new ColorPicker ();
colorPicker.EnableSolidToGradientSwitch = false;
Gradient color changed notification
Selected gradient color changed in ColorPicker can be examined using SelectedBrushChanged event.
<syncfusion:ColorPicker SelectedBrushChanged="ColorPicker_SelectedBrushChanged"
Name="colorPicker"/>ColorPicker colorPicker = new ColorPicker();
colorPicker.SelectedBrushChanged += ColorPicker_SelectedBrushChanged;//Invoked when the selected brush is changed
private void ColorPicker_SelectedBrushChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
// Enter your code here
}Click here to download the sample that showcases the Linear GradientBrush and its additional features.
Click here to download the sample that showcases the Radial GradientBrush and its additional features.