Customization in WPF ColorPicker
18 Feb 20252 minutes to read
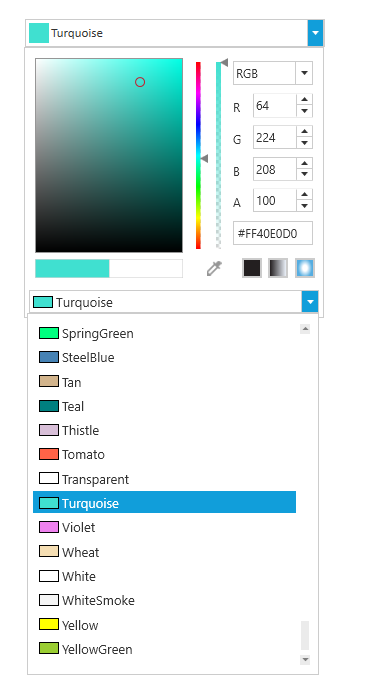
ColorPicker has build-in color palette to select solid color easily. This can be enabled using IsColorPaletteVisible property.
<syncfusion:ColorEdit x:Name="ColorEdit2" IsColorPaletteVisible="True"/>IsColorPaletteVisible.IsColorPaletteVisible = true;
Gradient brush display mode
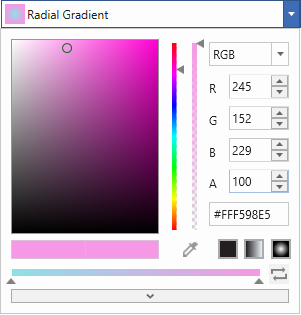
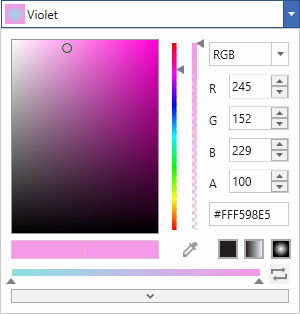
Brush representation of ColorPicker can be customized using GradientBrushDisplayMode property.
<sync:ColorPicker GradientBrushDisplayMode = "Extended"/>colorPicker1.GradientBrushDisplayMode = Syncfusion.Windows.Tools.GradientBrushDisplayMode.Extended;
<sync:ColorPicker GradientBrushDisplayMode = "Default"/>colorPicker1.GradientBrushDisplayMode = Syncfusion.Windows.Tools.GradientBrushDisplayMode.Default;
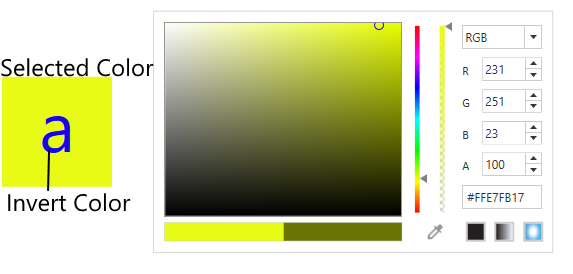
Inverted Color
ColorEdit has option to get the contrast/inverted color of the selected color using InvertColor property.
<syncfusion:ColorEdit x:Name="ColorEdit2" />
<TextBlock Name="textblock2" Text="a" TextAlignment="Center" FontSize="70" Background="{Binding ElementName=ColorEdit2, Path=Brush,UpdateSourceTrigger=PropertyChanged}" HorizontalAlignment="Center" VerticalAlignment="Center" Height="110" Width="110">
<TextBlock.Foreground>
<SolidColorBrush Color="{Binding ElementName=ColorEdit2,Path=InvertColor,UpdateSourceTrigger=PropertyChanged}"/>
</TextBlock.Foreground>
</TextBlock>textblock2.Background = ColorEdit2.Brush;
textblock2.Foreground = new SolidColorBrush(ColorEdit3.InvertColor);
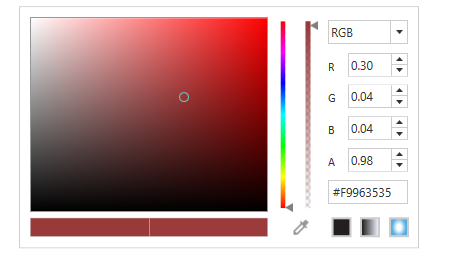
ScRGB-Color
ScRGB color can be obtained by setting IsScRGBColor property in ColorEdit.
<syncfusion:ColorEdit x:Name="ColorEdit2" IsScRGBColor="True"/>ColorEdit2.IsScRGBColor = true;