Chart Appearance in WPF Chart (Classic) Control
28 May 20214 minutes to read
Chart Styles
Essential Chart for WPF supports styles. Users can customize the styles for a chart area, series, legend and axis using the ChartVisualStyle property.
Property
| Name of Property | Description | Type of Property | Value It Accepts | Property Syntax | Sub properties |
|---|---|---|---|---|---|
| ChartVisualStyle | Used to set the style for the Chart. | Dependency property | ChartStyles or any value of the chart style enum. | ChartVisualStyle="Style48" | ChartAreaStyleLegendStyleSeriesStylePrimaryAxisStyleNote: Type - Style |
Customizing Chart Style
The styles for a chart area, series, legend, and axis can be customized by using the following code.
<sync:Chart x:Name="Chart1" ChartVisualStyle="ChocolateBlend">
//Insert the ChartLegend
<sync:Chart.Legends>
<sync:ChartLegend/>
</sync:Chart.Legends>
//Insert the ChartArea
<sync:ChartArea IsContextMenuEnabled="True">
//Inserts the ChartSeries
<sync:ChartSeries Data="1,5" Label="Series1"/>
</sync:ChartArea>
</sync:Chart>Chart1.ChartVisualStyle = ChartStyles.ChocolateBlend;When the code runs, the following output displays.

##Chart Skins
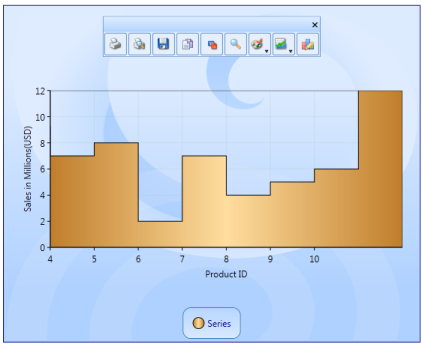
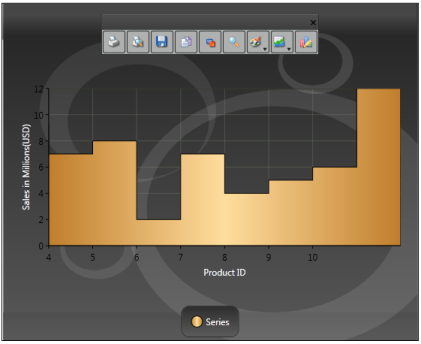
Essential Chart for WPF provides a number of built-in skins that delivers the chart with appealing look and feel with just one property, the VisualStyle property of the class SkinStorage from the Shared.WPF assembly. In addition for the skins getting applied to the window and Window title Bar, the skins will also be applied to all parts of the chart such as Chart Area and Chart Legend.
<syncfusion:Chart Grid.Column="0" syncfusion:SkinStorage.VisualStyle="Office2007Blue" >
</syncfusion:Chart>Required namespace
using Syncfusion.Windows.Shared;
SkinStorage.SetVisualStyle(Chart1, "Office2007Blue");NOTE
Shared.WPF assembly should be referenced in the project to make use of this settings.
Various Built-In skins supported are:
- Default
- Blend
- Office2003
- Office2007Blue
- Office2007Silver
- Office2007Black
- CoolBlue
- BlueWave
- BrightGray
- ChocolateYellow
- ForestGreen
- LawnGreen
- MixedGreen
- SpringGreen
- OrangeRed
- VS2010
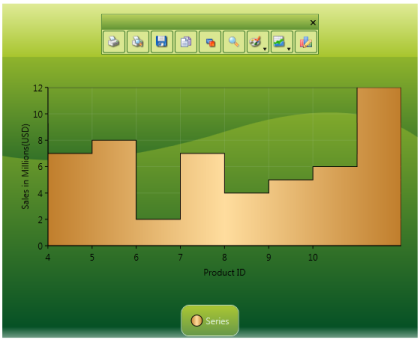
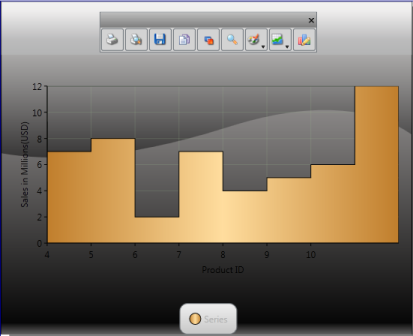
The following images illustrate the various skins applied to the Chart.









Chart Animation
Essential Chart WPF now comes with animation support. Charts can be animated by using animation options available. The state-of-the-art animation lets you to create lively charts that can be used for marketing, attractive data presentation, and so on.
It allows you to:
- Set the animation option for a chart.
- Set the type of animation.
- Set the animation by each series.
- Set the duration for the animation.
Properties
The following table lists the properties and their usage in chart animation.
Property
| Property | Description | Type | Value Returned |
|---|---|---|---|
| EnableAnimation | Sets the Animation option for the Chart. | Dependency Property | Boolean |
| AnimateOption | Sets the Type of Animation. | Dependency Property | Enum(AnimationOptions) |
| AnimateOneByOne | Sets the Animation by each series. | Dependency Property | Boolean |
| AnimationDuration | Sets the duration for the Animation. | Dependency Property | Enum(TimeSpan) |
Events
The following table lists the events and their usage in chart animation.
Events
| Event | Event Trigger | Event Args | Purpose |
|---|---|---|---|
| OnEaseAnimationChanged | Whenever the properties AnimationDuration, AnimateOneByOne, AnimateOption and EnableAnimation change. | - | To set the Animation option selected by the user. |
| OnEnableAnimationChanged | Whenever the properties AnimationDuration, AnimateOneByOne, AnimateOption and EnableAnimation change. | - | To select or unselect the Animation of chart. |
Methods
The following table lists the methods and their usage in chart animation.
Methods
| Method | Return Type | Purpose |
|---|---|---|
| StartAnimation | Void | This method is called when the user starts animation by using the options specified. |
Enabling and Customizing Chart Animation
The chart animation can be enabled by setting EnableAnimation property to true.
<syncfusion:ChartSeries Type="Column" EnableEffects="True" Label="Mark" EnableAnimation="{Binding ElementName=enableanimation,
Path=IsChecked}" Interior="Blue" StrokeThickness="2" DataSource="{StaticResource data}" BindingPathX="Name" BindingPathsY="Mark, MinMark,MaxMark, Low, High" AnimateOneByOne="{Binding ElementName=animateind, Path=IsChecked}">
</syncfusion:ChartSeries>chart.Areas[0].Series[0].StartAnimation();
chart.Areas[0].Series[0].AnimationDuration = ts;
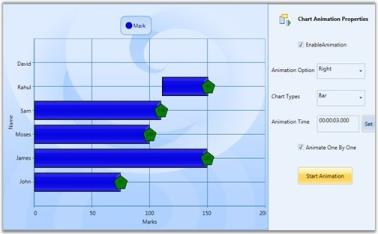
chart.Areas[0].Series[0].AnimateOption = AnimationOptions.Rotate;Run the code. The following output is displayed.

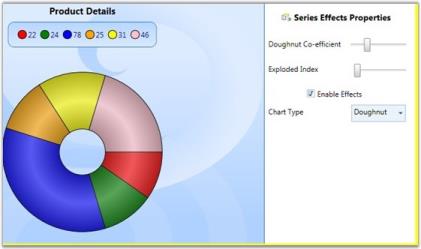
Chart Series Effects
Essential Chart lets you customize the series effects for all chart types. The look and feel can be enhanced by using the effects available. This can be achieved by setting the EnableEffects property to true.
Properties
The following table provides more information on the property used.
Property
| Property | Description | Type | Value Returned |
|---|---|---|---|
| EnableEffects | Dependency | Boolean | Sets the effects on chart. |
Events
The following table provides more information on the event used.
Event
| Event | Event Trigger | Event Args | Purpose |
|---|---|---|---|
| EnableEffectsChanged | This event is triggered whenever the value of the EnableEffects property changes. | OnEnableEffectsChanged | Sets the effects to the chart. |
Customization of Chart Effects
The chart series effects can be applied to the chart by using the following code examples.
-
Using XAML
<syncfusion:ChartSeries Type="Column" EnableEffects="True" Label="Mark" DataSource="{StaticResource data}" BindingPathX="Name" BindingPathsY="Mark, MinMark,MaxMark, Low, High"> </syncfusion:ChartSeries> -
Using C#
chart.Areas[0].Series[0].EnableEffects = True;Run the code. The following output is displayed.