Segment in WPF circular progressbar (SfCircularProgressBar)
21 Jan 20251 minute to read
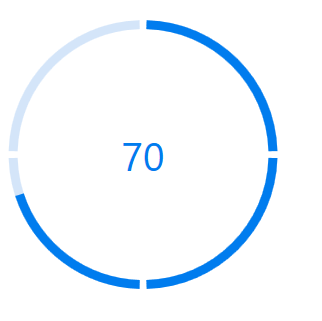
Segmentation helps to divide the progressbar into multiple potions. To visualize the progress of multiple sequential tasks, split the progressbar into multiple segments by setting the SegmentCount property.
<Syncfusion:SfCircularProgressBar Progress="70" SegmentCount="4" />SfCircularProgressBar Circular = new SfCircularProgressBar();
Circular.Progress = 70;
Circular.SegmentCount = 4;
grid.Children.Add(Circular);