Layout Related Features
29 May 20242 minutes to read
This section illustrates the Layout-related features of CheckListBox control. The following features are discussed:
Alignment for CheckListBox
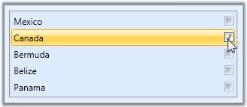
The check box in the CheckListBox Item can be aligned to the left or right side of the control using the CheckBoxAlignment property. This dependency property sets the alignment of the check box of the items. Following are the alignment options.
- Left: Check box in the CheckListBox Item is aligned to the left
- Right: Check box in the CheckListBox Item is aligned to the right
To set the CheckBoxAlignment to Right, use the following code.
<!-- Adding CheckListBox with CheckBoxAlignment -->
<syncfusion:CheckListBox Name="checkListBox" CheckBoxAlignment="Right">
<!-- Adding CheckListBox items -->
<syncfusion:CheckListBoxItem Content="Mexico"/>
<syncfusion:CheckListBoxItem Content="Canada" />
<syncfusion:CheckListBoxItem Content="Bermuda" />
<syncfusion:CheckListBoxItem Content="Belize" />
<syncfusion:CheckListBoxItem Content="Panama" />
</syncfusion:CheckListBox></td></tr>// Align the Check Box.
checkListBox.CheckBoxAlignment = CheckBoxAlignment.Right;
CheckBoxAlignment = “Right”
Flow direction
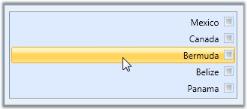
The flow direction for the CheckListBox control is set through the FlowDirection property.
To set the FlowDirection to RightToLeft, use the below code:
<!-- Adding CheckListBox with FlowDirection as right -->
<syncfusion:CheckListBox Name="checkListBox" FlowDirection="RightToLeft">
<!-- Adding CheckListBox items -->
<syncfusion:CheckListBoxItem Content="Mexico"/>
<syncfusion:CheckListBoxItem Content="Canada" />
<syncfusion:CheckListBoxItem Content="Bermuda" />
<syncfusion:CheckListBoxItem Content="Belize" />
<syncfusion:CheckListBoxItem Content="Panama" />
</syncfusion:CheckListBox>// Set FlowDirection property as RightToLeft.
checkListBox.FlowDirection = FlowDirection.RightToLeft;
FlowDirection = “RightToLeft”
Set VisualStyle for CheckListBox
The appearance of the CheckListBox control is customized by applying a suitable style using the VisualStyle property.
Property table
| Property | Description |
|---|---|
| VisualStyle |
Sets the visual style for the CheckListBox control. The options provided are as follows.
|
For setting Blend style, refer the below code snippet.
<!-- Adding CheckListBox with Visual Style as Blend -->
<syncfusion:CheckListBox Name="checkListBox" syncfusion:SkinStorage.VisualStyle="Blend">
<!-- Adding CheckListBox items -->
<syncfusion:CheckListBoxItem Content="Mexico"/>
<syncfusion:CheckListBoxItem Content="Canada" />
<syncfusion:CheckListBoxItem Content="Bermuda" />
<syncfusion:CheckListBoxItem Content="Belize" />
<syncfusion:CheckListBoxItem Content="Panama" />
</syncfusion:CheckListBox>// Setting the visual style as Blend.
SkinStorage.SetVisualStyle(checkListBox, "Blend");
CheckListBox with “Blend” Visual Style

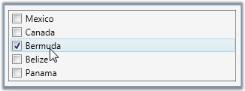
CheckListBox with “Default” Visual Style

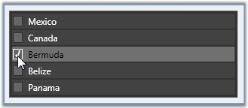
CheckListBox with “Office2007Black” Visual Style

CheckListBox with “Office2003” Visual Style

CheckListBox with “Metro” Visual Style

CheckListBox with “Transparent” Visual Style