AutoComplete in WPF Autocomplete (SfTextBoxExt)
The AutoComplete functionality provides the several modes of suggestions to users while typing. The suggested text can be appended to the original text, or it can be displayed in a drop-down list so that the users can choose from the different options.
AutoComplete source
The TextBoxExt control can be populated with a predefined list of items, which will assist the user while typing. Users can choose one item from the filtered list.
For illustration, let us create a textbox, which will populate a list of employees.
The Employee model will be as follows.
public class Employee
{
public string Name { get; set; }
public string Email { get; set; }
}Create a collection attribute and populate the collection with items.
public class EmployeeViewModel
{
private List<Employee> employees;
public List<Employee> Employees
{
get { return employees; }
set { employees = value; }
}
public EmployeeViewModel()
{
Employees = new List<Employee>();
Employees.Add(new Employee { Name = "Lucas", Email = "lucas@syncfusion.com" });
Employees.Add(new Employee { Name = "James", Email = "james@syncfusion.com" });
Employees.Add(new Employee { Name = "Jacob", Email = "jacob@syncfusion.com" });
}
}Bind the Employees collection to the AutoCompleteSource property of TextBoxExt.
<Window x:Class="AutoCompleteSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AutoCompleteSample"
mc:Ignorable="d"
xmlns:editors="clr-namespace:Syncfusion.Windows.Controls.Input;assembly=Syncfusion.SfInput.Wpf"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:EmployeeViewModel/>
</Window.DataContext>
<Window.Content>
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}" />
</Window.Content>
</Window>using Syncfusion.Windows.Controls.Input;
using System.Windows;
namespace SfDatePickerSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
SfTextBoxExt textBoxExt = new SfTextBoxExt()
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
Width = 300,
Height = 40,
AutoCompleteMode = AutoCompleteMode.Suggest
};
this.Content = textBoxExt;
}
}
}At this point, the control is populated with the list of employees. But the Employee model contains two properties Name and Email, so we should tell the control, by which property it has to provide the suggestions. In this case, let us make the control to provide the suggestions based on the Name.
The SearchItemPath property specifies the property path, by which the filtering has to be done.
<Window x:Class="AutoCompleteSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AutoCompleteSample"
mc:Ignorable="d"
xmlns:editors="clr-namespace:Syncfusion.Windows.Controls.Input;assembly=Syncfusion.SfInput.Wpf"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:EmployeeViewModel/>
</Window.DataContext>
<Window.Content>
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}" />
</Window.Content>
</Window>using Syncfusion.Windows.Controls.Input;
using System.Windows;
namespace SfDatePickerSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
SfTextBoxExt textBoxExt = new SfTextBoxExt()
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
SearchItemPath = "Name",
AutoCompleteMode = AutoCompleteMode.Suggest,
Width = 300,
Height =40
};
this.Content = textBoxExt;
}
}
}
NOTE
The default value of the AutoCompleteMode property is None. So, running the control without specifying this property will not show any suggestions. The detailed information about the AutoComplete modes will be provided in the next section.
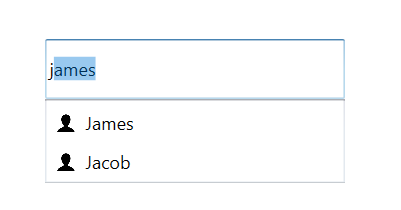
AutoComplete item template
The AutoCompleteItemTemplate helps to decorate the suggested item with visual elements. The following code block explains how to add an image to the drop-down list item.
<Window x:Class="AutoCompleteSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AutoCompleteSample"
mc:Ignorable="d"
xmlns:editors="clr-namespace:Syncfusion.Windows.Controls.Input;assembly=Syncfusion.SfInput.Wpf"
Title="MainWindow" Height="450" Width="800">
<Window.Content>
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
SearchItemPath="Name"
AutoCompleteMode="SuggestAppend"
AutoCompleteSource="{Binding Employees}" >
<editors:SfTextBoxExt.AutoCompleteItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="User.png" Margin="2" Stretch="Uniform" Width="12"/>
<TextBlock Text="{Binding Name}" Margin="5 2"/>
</StackPanel>
</DataTemplate>
</editors:SfTextBoxExt.AutoCompleteItemTemplate>
</editors:SfTextBoxExt>
</Window.Content>
</Window>using Syncfusion.Windows.Controls.Input;
using System.Windows;
namespace SfDatePickerSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
SfTextBoxExt textBoxExt = new SfTextBoxExt()
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
SearchItemPath = "Name",
AutoCompleteMode = AutoCompleteMode.SuggestAppend,
Width = 400
};
this.Content = textBoxExt;
}
}
}
Drop down list with image
Ignore case
IgnoreCase option allows the control to filter suggestions by ignoring the case. The default value is false.
<Window x:Class="AutoCompleteSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AutoCompleteSample"
mc:Ignorable="d"
xmlns:editors="clr-namespace:Syncfusion.Windows.Controls.Input;assembly=Syncfusion.SfInput.Wpf"
Title="MainWindow" Height="450" Width="800">
<Window.Content>
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
SearchItemPath="Name"
IgnoreCase="True"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"/>
</Window.Content>
</Window>using Syncfusion.Windows.Controls.Input;
using System.Windows;
namespace SfDatePickerSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
SfTextBoxExt textBoxExt = new SfTextBoxExt()
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
SearchItemPath = "Name",
AutoCompleteMode = AutoCompleteMode.Suggest,
IgnoreCase = "True",
Width = 400
};
this.Content = textBoxExt;
}
}
}
Ignore Case
Popup delay
The PopupDelay specifies the delay after, which the suggestion popup should open.
<Window x:Class="AutoCompleteSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AutoCompleteSample"
mc:Ignorable="d"
xmlns:editors="clr-namespace:Syncfusion.Windows.Controls.Input;assembly=Syncfusion.SfInput.Wpf"
Title="MainWindow" Height="450" Width="800">
<Window.Content>
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
SearchItemPath="Name"
PopupDelay="00:00:02"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"/>
</Window.Content>
</Window>using Syncfusion.Windows.Controls.Input;
using System.Windows;
namespace SfDatePickerSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
SfTextBoxExt textBoxExt = new SfTextBoxExt()
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
SearchItemPath = "Name",
AutoCompleteMode = AutoCompleteMode.Suggest,
PopupDelay="00:00:02",
Width = 400
};
this.Content = textBoxExt;
}
}
}NoResultsFoundTemplate
When the entered item is not in the suggestion list, AutoComplete displays a text indicating that there is no search results found. You can set the desire text to be displayed for indicating no results found with the NoResultsFoundTemplate property.
<Window x:Class="Demo_Sample.NoResultsFound"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:editors="clr-namespace:Syncfusion.Windows.Controls.Input;assembly=Syncfusion.SfInput.Wpf"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Demo_Sample"
mc:Ignorable="d">
<StackPanel VerticalAlignment="Center">
<TextBlock Text="NoResultsFound:" HorizontalAlignment="Center" Height="30"/>
<editors:SfTextBoxExt x:Name="autoComplete"
AutoCompleteMode="Suggest"
HorizontalAlignment="Center"
Width="200" Height="40">
<editors:SfTextBoxExt.NoResultsFoundTemplate>
<DataTemplate>
<Label Content="No Results Found" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</DataTemplate>
</editors:SfTextBoxExt.NoResultsFoundTemplate>
</editors:SfTextBoxExt>
</StackPanel>
</Window>using System.Collections.Generic;
using System.Windows;
namespace Demo_Sample
{
/// <summary>
/// Interaction logic for NoResultsFound.xaml
/// </summary>
public partial class NoResultsFound : Window
{
public NoResultsFound()
{
InitializeComponent();
List<string> items = new List<string>()
{
"Lucas",
"James",
"Jacob",
"Alan",
"Alex",
};
autoComplete.AutoCompleteSource = items;
}
}
}
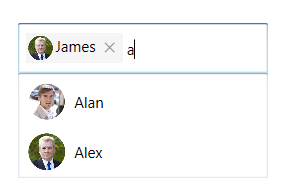
ImageMemberPath
This feature allows the users to provide the path for the image to be displayed in the text box control using the ImageMemberPath property.
<Window x:Class="Demo_Sample.ImageMemberPath"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Demo_Sample"
xmlns:editors="clr-namespace:Syncfusion.Windows.Controls.Input;assembly=Syncfusion.SfInput.Wpf"
mc:Ignorable="d"
Title="ImageMemberPath" Height="450" Width="800">
<StackPanel VerticalAlignment="Center" Margin="20">
<TextBlock Text="ImageMemberPath:" VerticalAlignment="Center"/>
<editors:SfTextBoxExt HorizontalAlignment="Left"
AutoCompleteMode="Suggest"
SearchItemPath="Name"
ImageMemberPath="Image"
MultiSelectMode="Token"
TokensWrapMode="None"
Height="40"
AutoCompleteSource="{Binding Employees}"
VerticalAlignment="Center"
Width="200">
<editors:SfTextBoxExt.AutoCompleteItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="{Binding Image}" Margin="2" Stretch="Uniform" Width="12"/>
<TextBlock Text="{Binding Name}" Margin="5 2"/>
</StackPanel>
</DataTemplate>
</editors:SfTextBoxExt.AutoCompleteItemTemplate>
</editors:SfTextBoxExt>
</StackPanel>
</Window>using System.Windows;
namespace Demo_Sample
{
/// <summary>
/// Interaction logic for ImageMemberPath.xaml
/// </summary>
public partial class ImageMemberPath : Window
{
public ImageMemberPath()
{
InitializeComponent();
this.DataContext = new EmployeeViewModel();
}
}
}
Employee Class:
public class Employee
{
public string Name { get; set; }
public string Email { get; set; }
public string Image { get; set; }
}
EmployeeViewModel class:
public class EmployeeViewModel
{
private List<Employee> employees;
public List<Employee> Employees
{
get { return employees; }
set { employees = value; }
}
public EmployeeViewModel()
{
Employees = new List<Employee>();
Employees.Add(new Employee { Name = "Lucas", Email = "lucas@syncfusion.com", Image = "a0.png" });
Employees.Add(new Employee { Name = "James", Email = "james@syncfusion.com", Image = "a1.png" });
Employees.Add(new Employee { Name = "Jacob", Email = "jacob@syncfusion.com", Image = "a2.png" });
}
}
Get the sample from this link.
Filtering options
The phenomenon of string comparison for filtering suggestions can be changed by using the SuggestionMode property. The default filtering strategy is “StartsWith” and is case-insensitive.
| SuggestionMode | Description |
|---|---|
| None | The control returns the entire collection without filtering when text is typed by the user. |
| StartsWith | Displays all matches that begins with the typed characters in the control. This strategy is case-insensitive. |
| StartsWithCaseSensitive | Displays all matches that starts with the typed characters in the control. This strategy is case-sensitive. |
| StartsWithOrdinal | The control returns all possible matches starting with the text typed by the user based on the OrdinalIgnoreCase. |
| StartsWithOrdinalCaseSensitive | The control returns all possible matches starting with the text typed by the user by Ordinal, which is case sensitive. |
| Contains | Displays all matches that contains typed characters in the control. This strategy is case-insensitive. |
| ContainsCaseSensitive | The control returns all possible matches that contains the text typed by the user, which is culture and case-sensitive. |
| ContainsOrdinal | The control returns all possible matches that contains the text typed by the user based on the OrdinalIgnoreCase. |
| ContainsOrdinalCaseSensitive | The control returns all possible matches that contains the text typed by the user based on the Ordinal, which is case-sensitive. |
| Equals | Displays all words that completely matches the typed characters in the control. This strategy is case-insensitive. |
| EqualsCaseSensitive | Displays all words that completely matches the typed characters in the control. This strategy is case-sensitive. |
| EqualsOrdinal | The control returns all possible matches that equals the text typed by the user based on the OrdinalIgnoreCase. |
| EqualsOrdinalCaseSensitive | The control returns all possible matches that equals the text typed by the user based on the Ordinal, which is case-sensitive. |
| Custom | The control returns all possible matches based on the Filter property. Filter is of type SuggestionPredicate. In the MyFilter method, filtration is done by checking whether the collection contains the typed text. |
| EndsWith | Displays all matches that ends with the typed characters in the control. This strategy is case-insensitive. |
| EndsWithCaseSensitive | Displays all matches that ends with the typed characters in the control. This strategy is case-sensitive. |
| EndsWithOrdinal | The control returns all possible matches ending with the text typed by the user based on the OrdinalIgnoreCase. |
| EndsWithOrdinalCaseSensitive | The control returns all possible matches ending with the text typed by the user by Ordinal, which is case-sensitive. |
<Window x:Class="AutoCompleteSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AutoCompleteSample"
mc:Ignorable="d"
xmlns:editors="clr-namespace:Syncfusion.Windows.Controls.Input;assembly=Syncfusion.SfInput.Wpf"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:EmployeeViewModel/>
</Window.DataContext>
<Window.Content>
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
SearchItemPath="Name"
SuggestionMode="StartsWith"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"/>
</Window.Content>
</Window>using Syncfusion.Windows.Controls.Input;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace AutoCompleteSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
EmployeeViewModel viewModel = new EmployeeViewModel();
this.DataContext = viewModel;
SfTextBoxExt textBoxExt = new SfTextBoxExt()
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
SearchItemPath = "Name",
AutoCompleteMode = AutoCompleteMode.Suggest,
SuggestionMode = SuggestionMode.StartsWith,
Width = 400
};
Binding autoCompleteSourceBinding = new Binding();
autoCompleteSourceBinding.Source = viewModel;
autoCompleteSourceBinding.Path = new PropertyPath("Employees");
BindingOperations.SetBinding(textBoxExt, SfTextBoxExt.AutoCompleteSourceProperty, autoCompleteSourceBinding);
this.Content = textBoxExt;
}
}
public class Employee
{
public string Name { get; set; }
public string Email { get; set; }
}
public class EmployeeViewModel
{
private List<Employee> employees;
public List<Employee> Employees
{
get { return employees; }
set { employees = value; }
}
public EmployeeViewModel()
{
Employees = new List<Employee>();
Employees.Add(new Employee { Name = "Lucas", Email = "lucas@syncfusion.com" });
Employees.Add(new Employee { Name = "James", Email = "james@syncfusion.com" });
Employees.Add(new Employee { Name = "Jacob", Email = "jacob@syncfusion.com" });
}
}
}