Styles and Templates in WinUI TreeGrid (SfTreeGrid)
31 Mar 2021 / 5 minutes to read
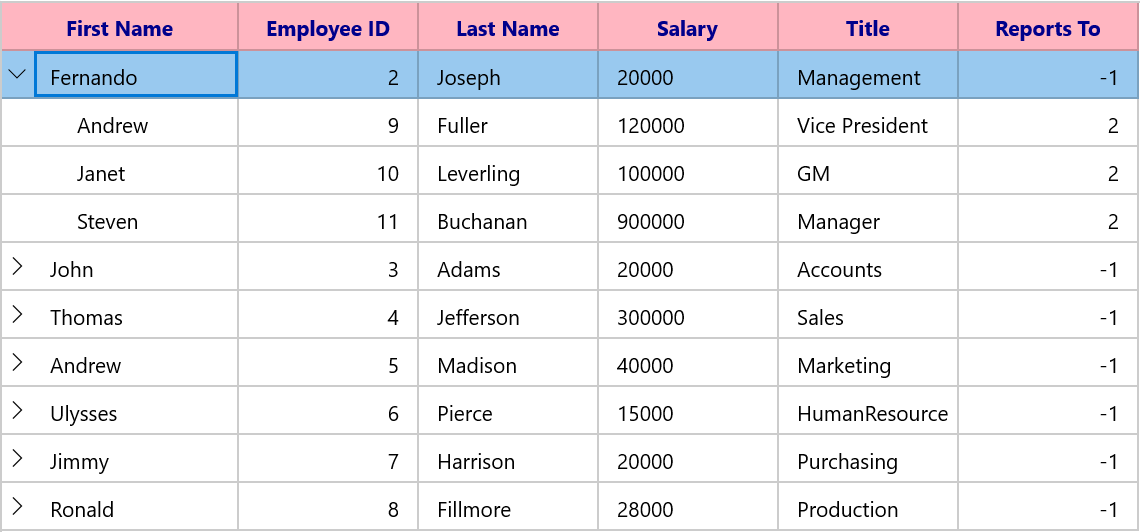
Styling column header
The header cell can be customized by writing style of TargetType TreeGridHeaderCell. You can set to particular SfTreeGrid by setting SfTreeGrid.HeaderStyle property and the particular column can be styled by setting TreeGridColumn.HeaderStyle property.
NOTE
TreeGridColumn.HeaderStyletakes higher priority thanSfTreeGrid.HeaderStyleproperty.
<Page.Resources>
<Style TargetType="treeGrid:TreeGridHeaderCell" x:Key="headerStyle">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Background" Value="LightPink"/>
<Setter Property="Foreground" Value="DarkBlue"/>
</Style>
</Page.Resources>
<syncfusion:SfTreeGrid Name="treeGrid"
HeaderStyle="{StaticResource headerStyle}"
ChildPropertyName="ReportsTo"
ItemsSource="{Binding Employees}"
ParentPropertyName="ID"
SelfRelationRootValue="-1">
<syncfusion:SfTreeGrid.Columns>
<syncfusion:TreeGridTextColumn HeaderText="First Name" MappingName="FirstName" />
<syncfusion:TreeGridTextColumn HeaderText="Employee ID" MappingName="ID" TextAlignment="Right" />
<syncfusion:TreeGridTextColumn HeaderText="Last Name" MappingName="LastName" />
<syncfusion:TreeGridTextColumn HeaderText="Salary" MappingName="Salary" />
<syncfusion:TreeGridTextColumn HeaderText="Title" MappingName="Title" />
<syncfusion:TreeGridTextColumn HeaderText="Reports To" MappingName="ReportsTo" TextAlignment="Right" />
</syncfusion:SfTreeGrid.Columns>
</syncfusion:SfTreeGrid>
Styling stacked headers
The appearance of stacked header can be customized by writing style of TargetType TreeGridStackedHeaderCell.
<Page.Resources>
<Style TargetType="treeGrid:TreeGridStackedHeaderCell">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Foreground" Value="DarkBlue"/>
</Style>
</Page.Resources>
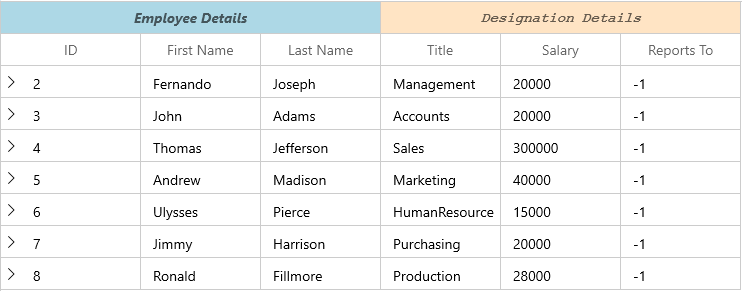
Setting different style for each stacked header
You can apply the different style to stacked header by overriding the default renderer of StackedHeader.
<Application.Resources>
<Style x:Key="style1" TargetType="treeGrid:TreeGridStackedHeaderCell">
<Setter Property="Background" Value="LightBlue" />
<Setter Property="FontFamily" Value="Segoe UI" />
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="FontWeight" Value="Bold"/>
</Style>
<Style x:Key="style2" TargetType="treeGrid:TreeGridStackedHeaderCell">
<Setter Property="Background" Value="Bisque" />
<Setter Property="FontFamily" Value="Courier New" />
<Setter Property="FontStyle" Value="Oblique" />
<Setter Property="FontWeight" Value="Bold"/>
</Style>
</Application.Resources>//Default TreeGridStackedCellRenderer is removed.
this.treeGrid.CellRenderers.Remove("StackedHeader");
//Customized TreeGridStackedCellRenderer is added.
this.treeGrid.CellRenderers.Add("StackedHeader", new TreeGridCustomStackedRenderer());
public class TreeGridCustomStackedRenderer : TreeGridStackedHeaderCellRenderer
{
public TreeGridCustomStackedRenderer()
{
}
public override void OnInitializeEditElement(TreeDataColumnBase dataColumn, TreeGridStackedHeaderCell uiElement, object dataContext)
{
if (dataColumn.ColumnIndex == 0)
uiElement.Style = App.Current.Resources["style1"] as Style;
else
uiElement.Style = App.Current.Resources["style2"] as Style;
base.OnInitializeEditElement(dataColumn, uiElement, dataContext);
}
}
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page