Select theme color in SfColorPalette
This section explains the different types of theme colors available in the SfColorPalette and how to choose the colors and its panel customizations.
Select a color from built-in theme colors
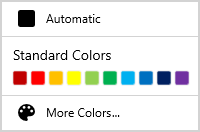
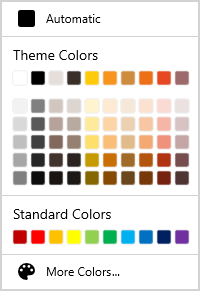
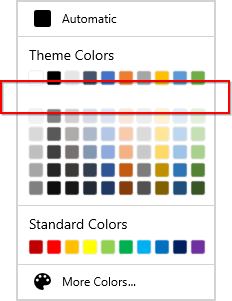
You can select a various theme colors by setting the value to the ActivePalette property. Based on the ActivePalette value, the respective base theme color items are displayed with its variants. The default value of ActivePalette property is Office.
<syncfusion:SfColorPalette ActivePalette="Yellow"
Name="sfColorPalette" />sfColorPalette.ActivePalette = ColorPaletteNames.Yellow;
Add your own custom colors in theme palette
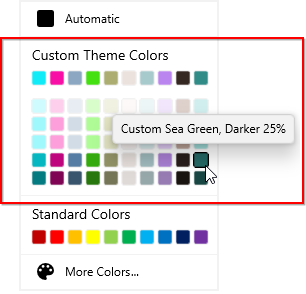
If you want to allow the user to select a color from own theme colors, add that color with its name and tooltip text into the PaletteColors.Colors collection using the ColorModel. It will generates color variants automatically. You can also customize the header text, show or hide its variants by using the ColorPaletteModel.
<syncfusion:SfColorPalette Name="sfColorPalette">
<syncfusion:SfColorPalette.PaletteColors>
<syncfusion:ColorPaletteModel ShowColors="True"
ShowColorShades="True"
Header="Custom Theme Colors" >
<syncfusion:ColorPaletteModel.Colors>
<syncfusion:ColorCollection>
<syncfusion:ColorModel Color="#FF11EBF8" Tooltip="Custom Aqua" />
<syncfusion:ColorModel Color="#FFF80FA6" Tooltip="Custom Deep Pink" />
<syncfusion:ColorModel Color="#FF8BA7C2" Tooltip="Custom Dark Gray" />
<syncfusion:ColorModel Color="#F53CDF07" Tooltip="Custom Lime Green" />
<syncfusion:ColorModel Color="#C2929545" Tooltip="Custom Olive Drab" />
<syncfusion:ColorModel Color="#2E956145" Tooltip="Custom Sienna" />
<syncfusion:ColorModel Color="#78458E95" Tooltip="Custom Steel Blue" />
<syncfusion:ColorModel Color="#8B8220E4" Tooltip="Custom Blue Violet" />
<syncfusion:ColorModel Color="#FF352722" Tooltip="Custom Dark Slate Gray" />
<syncfusion:ColorModel Color="#FF318B86" Tooltip="Custom Sea Green" />
</syncfusion:ColorCollection>
</syncfusion:ColorPaletteModel.Colors>
</syncfusion:ColorPaletteModel>
</syncfusion:SfColorPalette.PaletteColors>
</syncfusion:SfColorPalette>sfColorPalette.PaletteColors.Header = "Custom Theme Colors";
sfColorPalette.PaletteColors.ShowColors = true;
sfColorPalette.PaletteColors.ShowColorShades = true;
Hide base theme colors
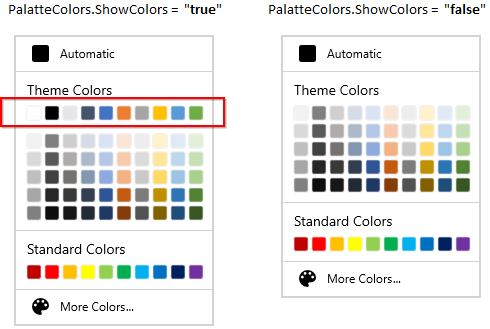
If you want allow the user to select only the variants of theme color without its base theme colors, use the PaletteColors.ShowColors property value as false. The default value of PaletteColors.ShowColors property is true.
<syncfusion:SfColorPalette Name="sfColorPalette">
<syncfusion:SfColorPalette.PaletteColors>
<syncfusion:ColorPaletteModel ShowColors="False"/>
</syncfusion:SfColorPalette.PaletteColors>
</syncfusion:SfColorPalette>sfColorPalette.PaletteColors.ShowColors = false;
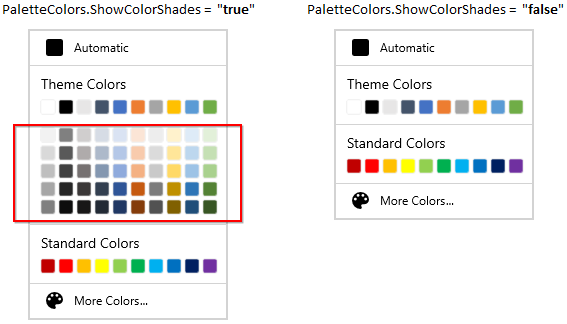
Hide theme color variants
If you want allow the user to select only the base theme colors without its variant colors, use the PaletteColors.ShowColorShades property value as false. The default value of PaletteColors.ShowColorShades property is true.
<syncfusion:SfColorPalette Name="sfColorPalette">
<syncfusion:SfColorPalette.PaletteColors>
<syncfusion:ColorPaletteModel ShowColorShades="False"/>
</syncfusion:SfColorPalette.PaletteColors>
</syncfusion:SfColorPalette>sfColorPalette.PaletteColors.ShowColorShades = false;
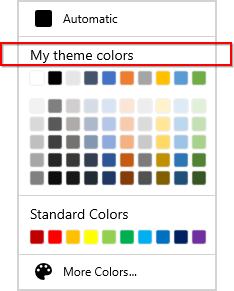
Change theme palette header text
If you want to change header text of the theme color palette, use the PaletteColors.Header property. The default value of PaletteColors.Header property is Theme Colors.
<syncfusion:SfColorPalette Name="sfColorPalette">
<syncfusion:SfColorPalette.PaletteColors>
<syncfusion:ColorPaletteModel Header="My theme colors"/>
</syncfusion:SfColorPalette.PaletteColors>
</syncfusion:SfColorPalette>sfColorPalette.PaletteColors.Header = "My theme colors";
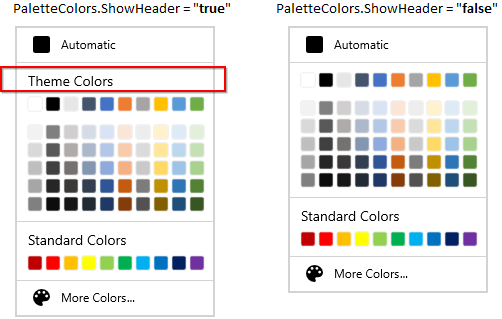
Hide theme color palette header
If you want to hide header of the theme color palette, use the PaletteColors.Header property. The default value of PaletteColors.Header property is Theme Colors.
<syncfusion:SfColorPalette Name="sfColorPalette">
<syncfusion:SfColorPalette.PaletteColors>
<syncfusion:ColorPaletteModel ShowHeader="False"/>
</syncfusion:SfColorPalette.PaletteColors>
</syncfusion:SfColorPalette>sfColorPalette.PaletteColors.ShowHeader = false;
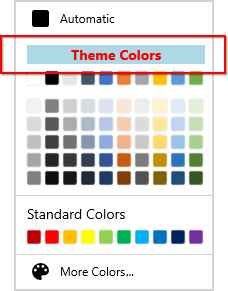
Custom UI for theme palette header
You can change the appearance of theme color palette header by using the PaletteColors.HeaderTemplate property.
NOTE
The DataContext of
PaletteColors.HeaderTemplateisPaletteColors.Header
<syncfusion:SfColorPalette Name="sfColorPalette">
<syncfusion:SfColorPalette.PaletteColors>
<syncfusion:ColorPaletteModel >
<syncfusion:ColorPaletteModel.HeaderTemplate>
<DataTemplate>
<Grid Background="LightBlue">
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{Binding}"
FontWeight="Bold"
Foreground="Red"/>
</Grid>
</DataTemplate>
</syncfusion:ColorPaletteModel.HeaderTemplate>
</syncfusion:ColorPaletteModel>
</syncfusion:SfColorPalette.PaletteColors>
</syncfusion:SfColorPalette>
Differentiate base theme color from its variants
If you wants to differentiate base theme color from its variants, change the spacing of theme varient colors from base theme color by using the PaletteColors.ColorShadesSpacing property. The default value of PaletteColors.ColorShadesSpacing property is 10.
<syncfusion:SfColorPalette Name="sfColorPalette">
<syncfusion:SfColorPalette.PaletteColors>
<syncfusion:ColorPaletteModel ColorShadesSpacing="20"/>
</syncfusion:SfColorPalette.PaletteColors>
</syncfusion:SfColorPalette>sfColorPalette.PaletteColors.ColorShadesSpacing = 20;
Hide theme palette
If you want to hide the theme color palette from the view, use the PaletteColors.ShowColors and PaletteColors.ShowColorShades properties values as false.
<syncfusion:SfColorPalette Name="sfColorPalette">
<syncfusion:SfColorPalette.PaletteColors>
<syncfusion:ColorPaletteModel ShowColors="False"
ShowColorShades="False"/>
</syncfusion:SfColorPalette.PaletteColors>
</syncfusion:SfColorPalette>sfColorPalette.PaletteColors.ShowColors = false;
sfColorPalette.PaletteColors.ShowColorShades = false;