Month View in WinUI Scheduler (SfScheduler)
5 Feb 202524 minutes to read
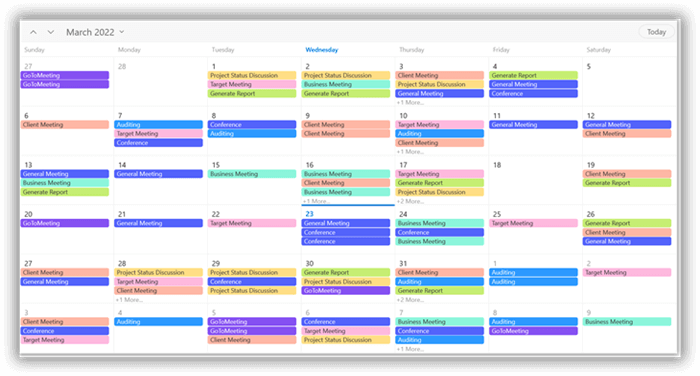
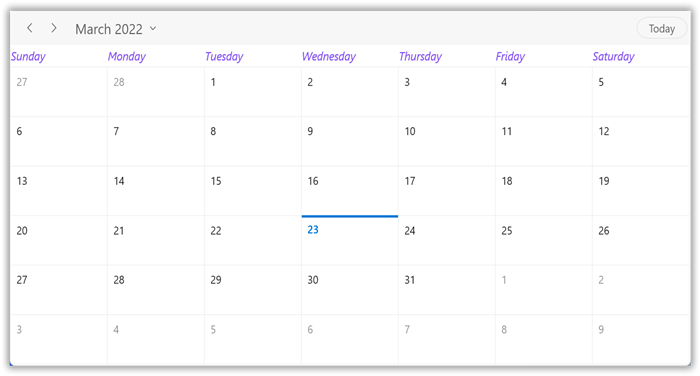
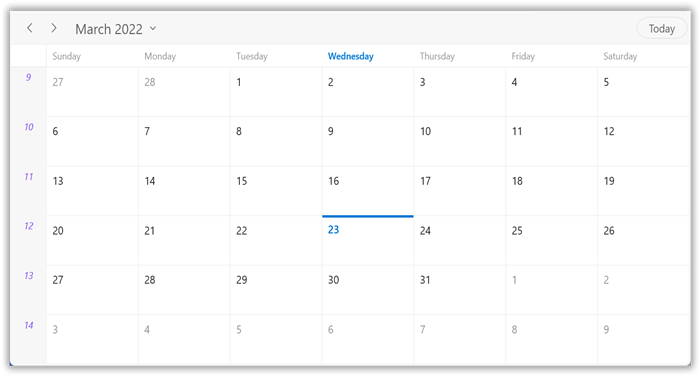
By default, the month view of the scheduler displays the days of a specific month and current month initially. The current date color is differentiated from other dates of the current month.
Month agenda view
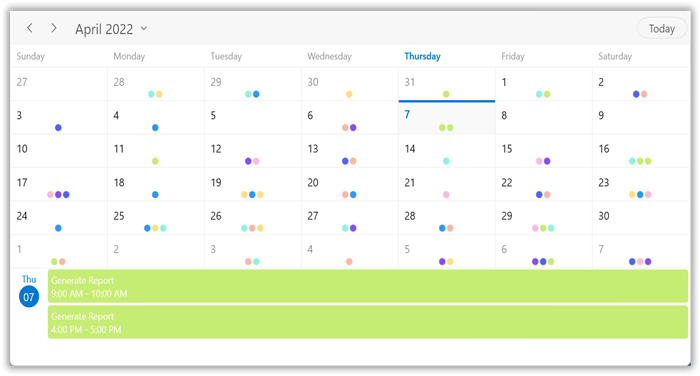
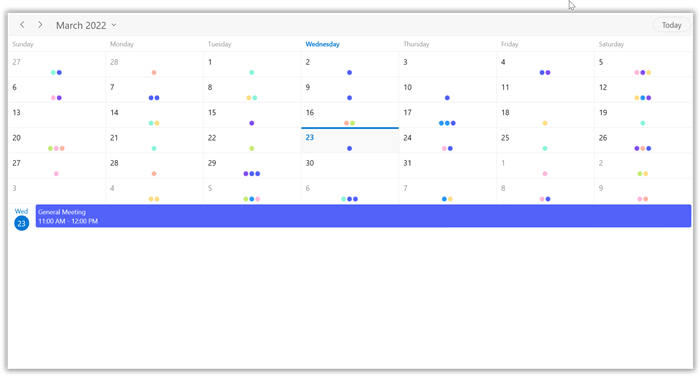
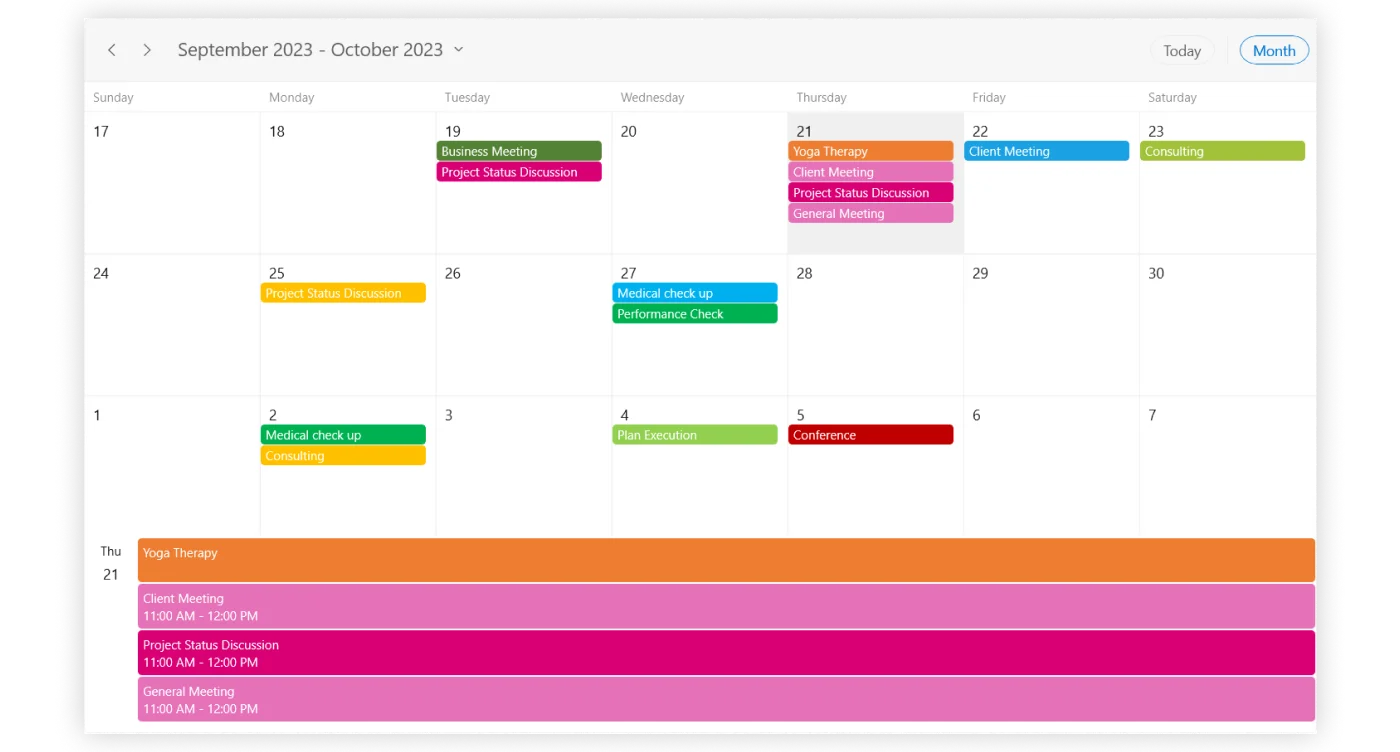
The scheduler month view displays a divided agenda view that is used to show the selected date’s appointments below the month. Show the agenda view by setting the ShowAgendaView property to true in the MonthViewSettings.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
ShowAgendaView="True"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.ShowAgendaView = true;

NOTE
- An agenda view displays the text as No Selected Date until a date is selected.
- If there is no appointment on a selected day, the agenda view displays the text as No Events.
Agenda view height
Customize the month agenda view height from the Scheduler by using the AgendaViewHeight property of MonthViewSettings. By default, the agenda view will occupy 30% of the Scheduler height.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
AppointmentDisplayMode="Indicator"
ShowAgendaView="True"
AgendaViewHeight="300"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.AppointmentDisplayMode = AppointmentDisplayMode.Indicator;
this.Schedule.MonthViewSettings.ShowAgendaView = true;
this.Schedule.MonthViewSettings.AgendaViewHeight = 300;

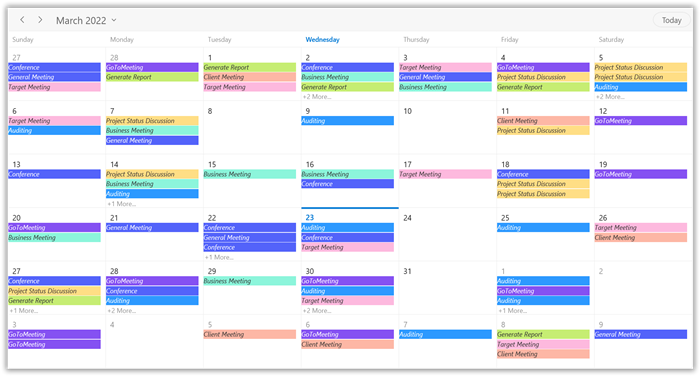
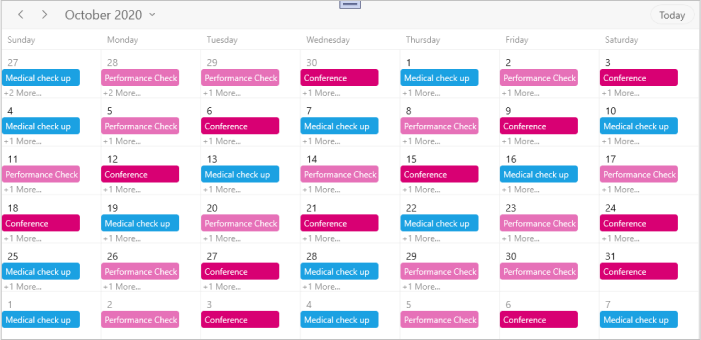
Appointment display mode
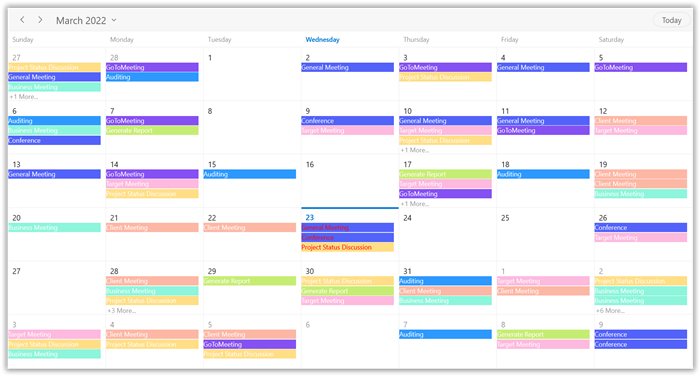
Handle the Scheduler month view appointment display by using the AppointmentDisplayMode property of MonthViewSettings. By default, the AppointmentDisplayMode is set to Appointment. By using the AppointmentDisplayMode, set the month view appointments display as follows.
-
None: Appointment will not be displayed. -
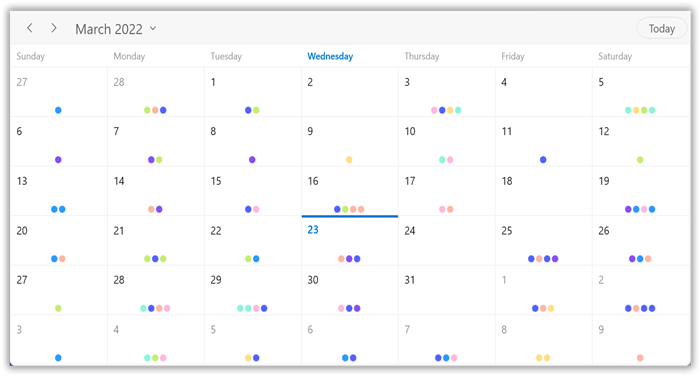
Indicator: Appointment will be denoted as the circle. -
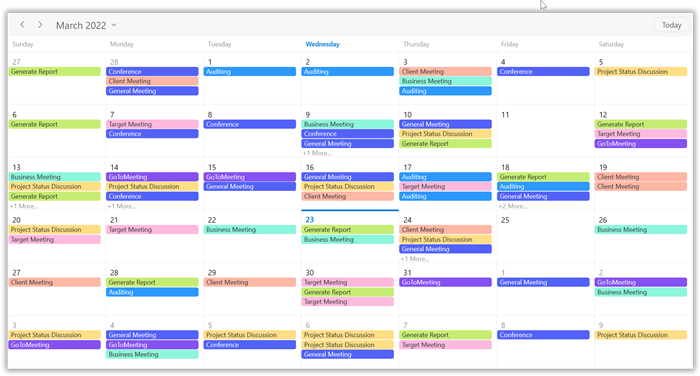
Appointment: Appointment subject will be displayed in the month cell.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
AppointmentDisplayMode="Appointment"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.AppointmentDisplayMode = AppointmentDisplayMode.Appointment;

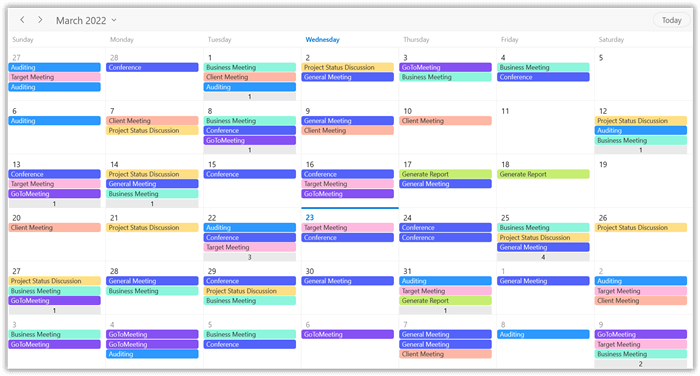
Appointment display count
Customize the number of appointments displayed in a month cell using the AppointmentDisplayCount property of the MonthViewSettings in the Scheduler. By default, the appointment display count is 3, and the month cell has more than 3 appointments, 3 appointments will be displayed and the remaining appointments in the month cell will be displayed as more appointments.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
AppointmentDisplayMode="Indicator"
AppointmentDisplayCount="4"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.AppointmentDisplayMode = AppointmentDisplayMode.Indicator;
this.Schedule.MonthViewSettings.AppointmentDisplayCount = 4;
NOTE
- By clicking more option, the scheduler navigates to the day view.
- Appointment height will be changed based on the
AppointmentDisplayCountproperty.
Month navigation direction
The month view of a Scheduler can be oriented in both horizontal and vertical directions. Change the direction of navigation using the MonthNavigationDirection property of MonthViewSettings. By default, the month navigation direction is set to Horizontal.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
MonthNavigationDirection="Vertical"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.MonthNavigationDirection = Orientation.Vertical;

Date format
Customize the date format of the scheduler month view by using the DateFormat property of MonthViewSettings. By default, the month date format is d.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
DateFormat="dd"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.DateFormat = "dd";

View header
Customize the default appearance of view header in a month view by setting the ViewHeaderDayFormat, DateFormat, ViewHeaderHeight, and ViewHeaderTemplate of TimelineViewSettings.
View header text formatting
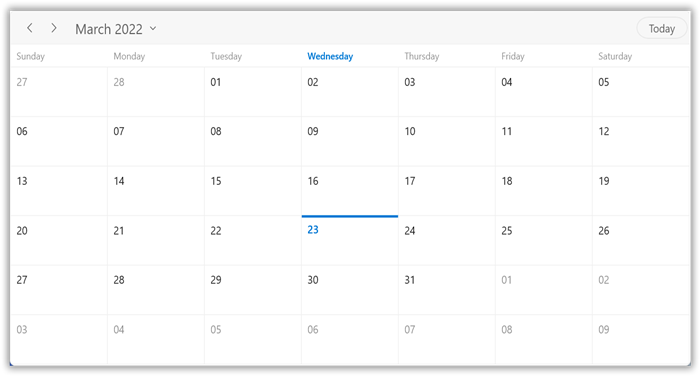
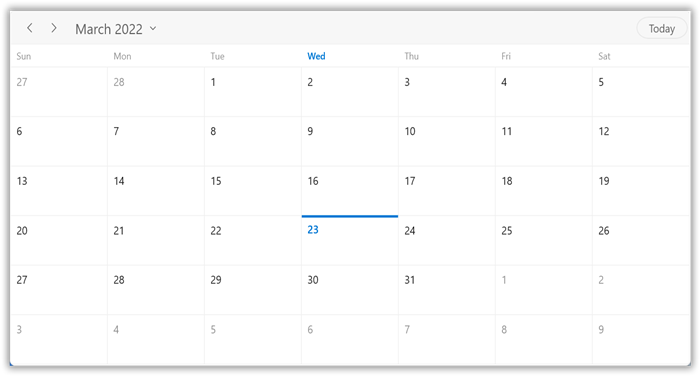
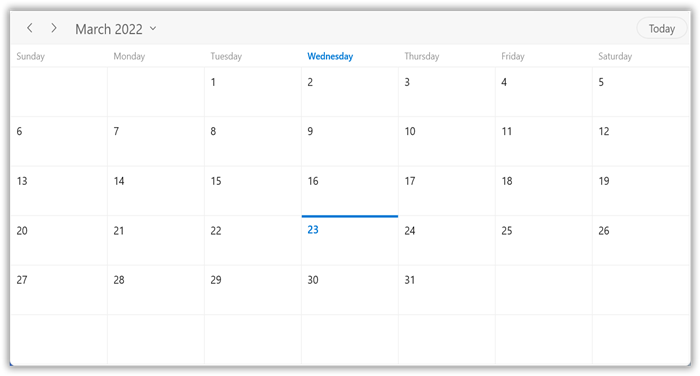
Customize the day format of the Scheduler view header by using the ViewHeaderDayFormat property of MonthViewSettings. By default, the month view header day format is dddd.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
ViewHeaderDayFormat="ddd"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.ViewHeaderDayFormat = "ddd";

View header height
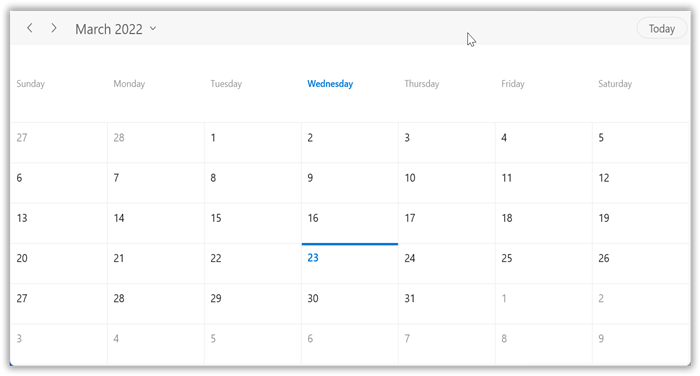
Customize the view header height by using the ViewHeaderHeight property of MonthViewSettings. By default, the ViewHeaderHeight is 50.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
ViewHeaderHeight="100"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.ViewHeaderHeight = 100;

View header appearance customization
Customize the default appearance of the month view header by using the ViewHeaderTemplate property of MonthViewSettings.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings>
<scheduler:MonthViewSettings.ViewHeaderTemplate>
<DataTemplate>
<TextBlock FontFamily="Segoe UI"
FontSize="15"
FontStyle="Italic"
Foreground="#8551F2"
Text="{Binding DayText}"/>
</DataTemplate>
</scheduler:MonthViewSettings.ViewHeaderTemplate>
</scheduler:MonthViewSettings>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>
Leading and Trailing days visibility
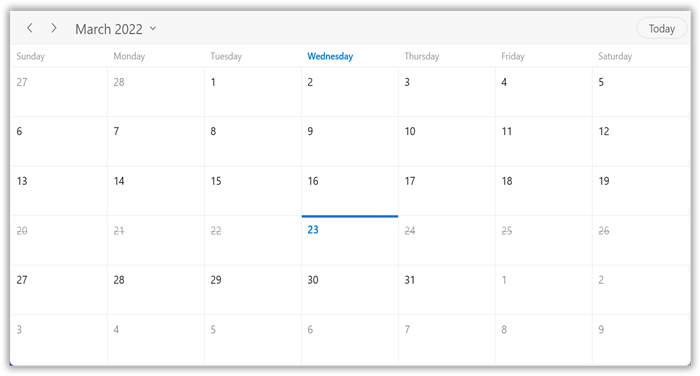
Customize the leading and trailing days visibility of the scheduler month view by using the LeadingDaysVisibility and the TrailingDaysVisibility properties of MonthViewSettings. By default, the LeadingDaysVisibility and TrailingDaysVisibility are Visible.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
LeadingDaysVisibility="Collapsed"
TrailingDaysVisibility="Collapsed"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.LeadingDaysVisibility = Visibility.Collapsed;
this.Schedule.MonthViewSettings.TrailingDaysVisibility = Visibility.Collapsed;

Change the number of visible weeks
The number of weeks visible in the month view can be changed by setting the NumberOfVisibleWeeks property of MonthViewSettings in the SfScheduler. By default, 6 weeks are visible.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month">
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSetting NumberOfVisibleWeeks="3"
ShowAgendaView="True"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.NumberOfVisibleWeeks = 3;
this.Schedule.MonthViewSettings.ShowAgendaView = true;
NOTE
- The week number range is limited to values between 1 and 6. Any value outside this range will cause the NumberOfVisibleWeeks to default to 6.
- The NumberOfVisibleWeeks property dynamically controls the number of weeks displayed in the scheduler’s month view.
- The DisplayDate property defines the first row of dates shown in the scheduler’s month view.
- The LeadingDaysVisibility and TrailingDaysVisibility properties are applicable only when the number of visible weeks is set to 6.
Blackout dates
Disable the interaction for certain dates in the scheduler month view by adding those specific dates to the BlackoutDates collection property of the SfScheduler. Using this, allocate or restrict specific dates for the predefined events.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.BlackoutDates = GetBlackoutDates();
/// <summary>
/// Method to get blackout date collections.
/// </summary>
// <returns>The blackoutDateCollection.</returns>
private ObservableCollection<DateTime> GetBlackoutDates()
{
var blackoutDateCollection = new ObservableCollection<DateTime>()
{
DateTime.Now.Date.AddDays(-1),
DateTime.Now.Date.AddDays(-2),
DateTime.Now.Date.AddDays(-3),
DateTime.Now.Date.AddDays(1),
DateTime.Now.Date.AddDays(2),
DateTime.Now.Date.AddDays(3)
};
return blackoutDateCollection;
}
Show week number
Display the week number of a year in the scheduler month view by setting the ShowWeekNumber property of MonthViewSettings is set to true. By default, it is set to false.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
ShowWeekNumber="True"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.ShowWeekNumber = true;
Customize week number template
Customize the default appearance of a week number template in the month view by using the WeekNumberTemplate property of MonthViewSettings.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
ShowWeekNumber="True">
<scheduler:MonthViewSettings.WeekNumberTemplate>
<DataTemplate>
<Grid >
<TextBlock
Foreground="#8551F2"
Text="{Binding}"
FontStyle="Italic"
VerticalAlignment="Top"
HorizontalAlignment="Center"/>
</Grid>
</DataTemplate>
</scheduler:MonthViewSettings.WeekNumberTemplate>
</scheduler:MonthViewSettings>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>
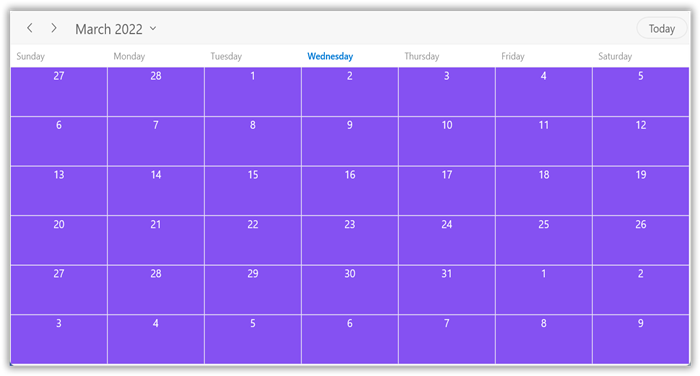
Customize month cell appearance
The month cell appearance customization can be achieved by using the MonthCellTemplate property of MonthViewSettings in the SfScheduler.
Using the DataTemplate
Customize the default appearance of the month cell by using the MonthCellTemplate property of MonthViewSettings.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings>
<scheduler:MonthViewSettings.MonthCellTemplate>
<DataTemplate>
<Border Background="#8551F2">
<TextBlock
HorizontalAlignment="Center"
Foreground="White"
Text="{Binding DateTime.Day}"/>
</Border>
</DataTemplate>
</scheduler:MonthViewSettings.MonthCellTemplate>
</scheduler:MonthViewSettings>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>
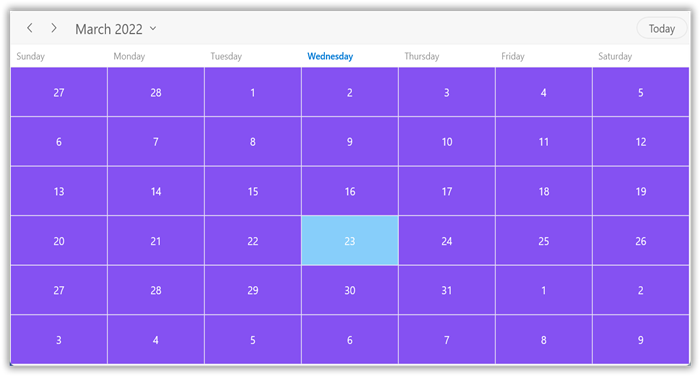
Using the DataTemplateSelector
Customize the default appearance of the month cell by using the MonthCellTemplateSelector property of MonthViewSettings.
The DataTemplateSelector can choose a DataTemplate at runtime based on the value of a data-bound to Scheduler month cell using the MonthCellTemplate. It lets to choose a different data template for each month’s cell, customizing the appearance of a particular month cell based on certain conditions.
<Grid>
<Grid.Resources>
<local:MonthCellTemplateSelector x:Key="monthCellTemplateSelector"
NormalDayMonthCellTemplate="{StaticResource normalDayMonthCellTemplate}" CurrentDayMonthCellTemplate="{StaticResource currentDayMonthCellTemplate}" />
<DataTemplate x:Key="normalDayMonthCellTemplate">
<Grid Background="#8551F2">
<TextBlock
Foreground="White"
Text="{Binding DateTime.Day}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="currentDayMonthCellTemplate">
<Grid Background="LightSkyBlue">
<TextBlock
Foreground="White"
Text="{Binding DateTime.Day}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</DataTemplate>
</Grid.Resources>
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings AppointmentDisplayMode="Indicator"
MonthCellTemplateSelector="{StaticResource monthCellTemplateSelector}">
</scheduler:MonthViewSettings>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>
</Grid>public class MonthCellTemplateSelector : DataTemplateSelector
{
public MonthCellTemplateSelector()
{
}
public DataTemplate NormalDayMonthCellTemplate { get; set; }
public DataTemplate CurrentDayMonthCellTemplate { get; set; }
/// <summary>
/// Template selection method
/// </summary>
/// <param name="item">return the object</param>
/// <param name="container">return the bindable object</param>
/// <returns>return the template</returns>
protected override DataTemplate SelectTemplateCore(object item, DependencyObject container)
{
var monthCell = container as MonthCell;
if (monthCell != null)
{
if (monthCell.DateTime.Date == DateTime.Now.Date)
return CurrentDayMonthCellTemplate;
}
return NormalDayMonthCellTemplate;
}
}
NOTE
Customize month view appointments
The month view appointments appearance customization can be achieved by using the AppointmentTemplate property of MonthViewSettings in the SfScheduler.
Using the DataTemplate
Customize the default appearance of the month cell appointment by using the AppointmentTemplate property of MonthViewSettings.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings>
<scheduler:MonthViewSettings.AppointmentTemplate>
<DataTemplate>
<StackPanel Background="{Binding AppointmentBackground}"
VerticalAlignment="Stretch"
HorizontalAlignment="Stretch"
Orientation="Horizontal">
<TextBlock
Text="{Binding Subject}"
HorizontalAlignment="Stretch"
TextTrimming="CharacterEllipsis"
Foreground="{Binding Foreground}"
TextWrapping="Wrap"
FontStyle="Italic" />
</StackPanel>
</DataTemplate>
</scheduler:MonthViewSettings.AppointmentTemplate>
</scheduler:MonthViewSettings>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>
Using the DataTemplateSelector
Customize the default appearance of the month view appointments by using the AppointmentTemplateSelector property of MonthViewSetting.
The DataTemplateSelector can choose a DataTemplate at runtime based on the value of a data-bound to Scheduler month appointments using the AppointmentTemplate. It lets to choose a different data template for each month’s cell, customizing the appearance of a particular appointment based on certain conditions.
<Grid>
<Grid.Resources>
<local:AppointmentTemplateSelector x:Key="appointmentTemplateSelector"
DefaultAppointmentTemplate="{StaticResource defaultAppointmentTemplate}" CurrentDayAppointmentTemplate="{StaticResource currentDayAppointmentTemplate}" />
<DataTemplate x:Key="defaultAppointmentTemplate">
<StackPanel Background="{Binding AppointmentBackground}"
VerticalAlignment="Stretch"
HorizontalAlignment="Stretch"
Orientation="Horizontal">
<TextBlock
Foreground="White"
Text="{Binding Subject}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="currentDayAppointmentTemplate">
<StackPanel Background="{Binding AppointmentBackground}"
VerticalAlignment="Stretch"
HorizontalAlignment="Stretch"
Orientation="Horizontal">
<TextBlock Foreground="Red"
Text="{Binding Subject}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</Grid.Resources>
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month" >
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings
AppointmentTemplateSelector="{StaticResource appointmentTemplateSelector}"/>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>
</Grid>public class AppointmentTemplateSelector : DataTemplateSelector
{
public AppointmentTemplateSelector()
{
}
public DataTemplate DefaultAppointmentTemplate { get; set; }
public DataTemplate CurrentDayAppointmentTemplate { get; set; }
/// <summary>
/// Template selection method
/// </summary>
/// <param name="item">return the object</param>
/// <param name="container">return the bindable object</param>
/// <returns>return the template</returns>
protected override DataTemplate SelectTemplateCore(object item, DependencyObject container)
{
var app = item as ScheduleAppointment;
if (app != null)
{
if (app.StartTime.Date == DateTime.Today.Date)
return CurrentDayAppointmentTemplate;
}
return DefaultAppointmentTemplate;
}
}
Customize more appointments indicator in month cell
You can customize the default appearance of more appointments indicator in a month cell by using the MoreAppointmentsIndicatorTemplate property of MonthViewSettings.
<scheduler:SfScheduler x:Name="Schedule" ViewType="Month">
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings>
<scheduler:MonthViewSettings.MoreAppointmentsIndicatorTemplate>
<DataTemplate>
<StackPanel Background="#EAEAEA" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<TextBlock Text="{Binding}" Foreground="Black" TextAlignment="Center" VerticalAlignment="Center">
</TextBlock>
</StackPanel>
</DataTemplate>
</scheduler:MonthViewSettings.MoreAppointmentsIndicatorTemplate>
</scheduler:MonthViewSettings>
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>
Cell right padding
To enhance interaction with a scheduler’s appointments, you can customize the spacing between appointments and the right border of their cells using the CellRightPadding property of MonthViewSettings in the SfScheduler.
<scheduler:SfScheduler x:Name="Schedule"
ViewType="Month">
<scheduler:SfScheduler.MonthViewSettings>
<scheduler:MonthViewSettings CellRightPadding="30" />
</scheduler:SfScheduler.MonthViewSettings>
</scheduler:SfScheduler>this.Schedule.ViewType = SchedulerViewType.Month;
this.Schedule.MonthViewSettings.CellRightPadding = 30;

NOTE
- This customization will apply only when the scheduler has an appointment.