Header in WinUI Scheduler (SfScheduler)
12 Apr 20223 minutes to read
Change the header height, date format, and appearance of SfScheduler.
Header height
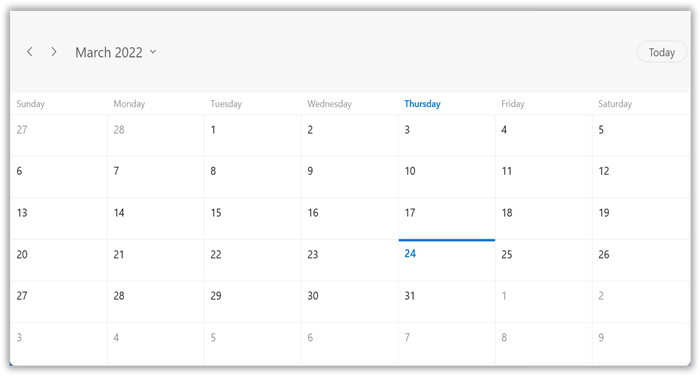
Change the scheduler header height by using the HeaderHeight property of SfScheduler. By default, the header height is 50.
<scheduler:SfScheduler x:Name="Schedule"
HeaderHeight="100">
</scheduler:SfScheduler>this.Schedule.HeaderHeight = 100;
Header date format
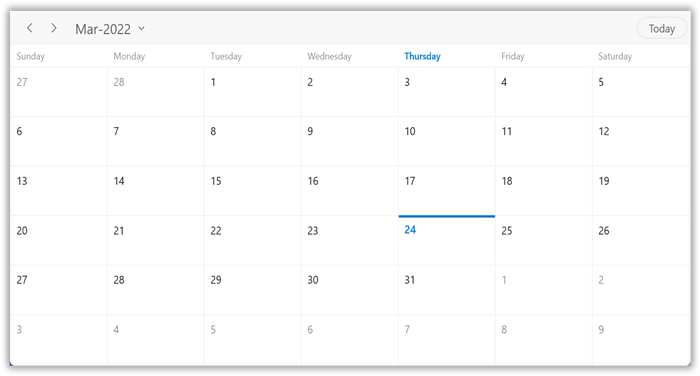
Change the Scheduler header date format of scheduler by using the HeaderDateFormat property of SfScheduler. By default, the header date format is MMMM yyyy.
<scheduler:SfScheduler x:Name="Schedule"
HeaderDateFormat="MMM-yyyy">
</scheduler:SfScheduler>this.Schedule.HeaderDateFormat = "MMM-yyyy";
Appearance customization
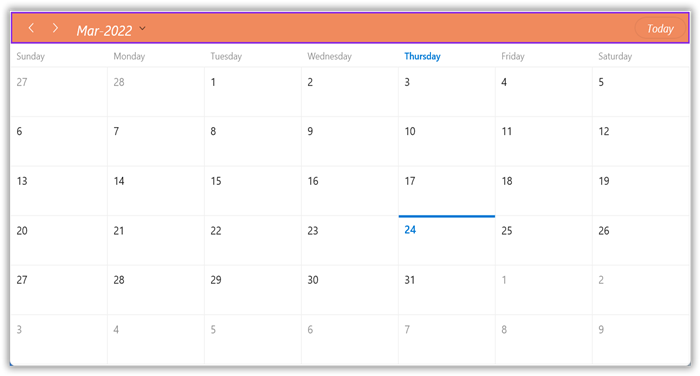
The scheduler header appearance can be achieved by using the HeaderTemplate property or style the header appearance using the SchedulerHeaderControl in the scheduler. Change the background color, textStyle, borderBrush, and more by setting the style property for SchedulerHeaderControl.
<Grid>
<Grid.Resources>
<Style TargetType="scheduler:SchedulerHeaderControl">
<Setter Property="Background" Value="#f08a5d"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="BorderBrush" Value="BlueViolet"/>
<Setter Property="BorderThickness" Value="2"/>
</Style>
</Grid.Resources>
<scheduler:SfScheduler x:Name="Schedule">
</scheduler:SfScheduler>
</Grid>
Customize header appearance using DataTemplate
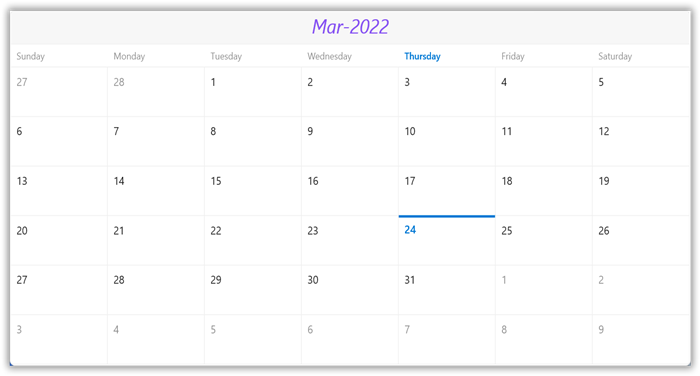
Customize the header appearance of scheduler by using the HeaderTemplate property of SfScheduler.
<scheduler:SfScheduler x:Name="Schedule">
<scheduler:SfScheduler.HeaderTemplate>
<DataTemplate>
<TextBlock FontStyle="Italic"
Foreground="#8551F2"
FontSize="25"
Text="{Binding}"/>
</DataTemplate>
</scheduler:SfScheduler.HeaderTemplate>
</scheduler:SfScheduler>