ToolTip in WinUI RangeSlider (Range Slider)
16 Jun 20215 minutes to read
This section explains how to add the tooltip in the RangeSlider.
Show Tooltip
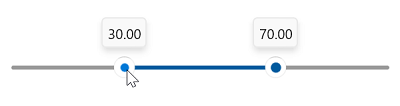
You can enable tooltip for the thumb using the ShowToolTip property of RangeSlider. It is used to indicate the current selection of the value during interaction. The default value of ShowToolTip property is true.
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70"
ShowToolTip="True" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
sfRangeSlider.ShowToolTip = true;
this.Content = sfRangeSlider;
Tooltip Option
You can display tooltip for either active thumb or both thumb (RangeStart and RangeEnd) using the ToolTipOption property of the RangeSlider. The default value of the ToolTipOption property is ToolTipOption.BothThumb.
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70"
ToolTipOption="ActiveThumb" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
sfRangeSlider.ToolTipOption = ToolTipOption.ActiveThumb;
this.Content = sfRangeSlider;
Tooltip Text Format
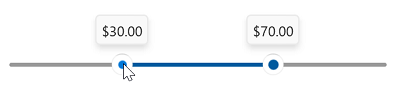
The ToolTipFormat property allows to customize the axis label with the globalized label format. The default value of ToolTipFormat property is N2.
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70"
ShowToolTip="True"
ToolTipFormat="c" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
sfRangeSlider.ShowToolTip = true;
sfRangeSlider.ToolTipFormat = "c";
this.Content = sfRangeSlider;
Tooltip Style
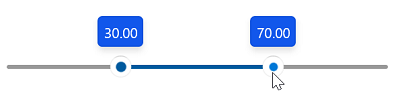
The ToolTipStyle property allows you to define the style for the range slider tooltip as shown in the following code example. The default value of ToolTipStyle property is null.
<Style x:Name="ToolTipStyle"
TargetType="slider:SliderToolTip">
<Setter Property="Background"
Value="#1257eb" />
<Setter Property="Foreground"
Value="White" />
</Style>
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70"
ShowToolTip="True"
ToolTipStyle="{StaticResource ToolTipStyle}" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
sfRangeSlider.ShowToolTip = true;
sfRangeSlider.ToolTipStyle = this.Resources["ToolTipStyle"] as Style;
this.Content = sfRangeSlider;
Tooltip Template
The ToolTipTemplate property allows you to define the data template for the range slider tooltip as shown in the following code example.
<DataTemplate x:Name="ToolTipTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding RangeStartValue}" />
<TextBlock Text=":"
Margin="5,0,5,0" />
<TextBlock Text="{Binding RangeEndValue}" />
</StackPanel>
</DataTemplate>
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70"
ShowToolTip="True"
ToolTipTemplate="{StaticResource ToolTipTemplate}" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
sfRangeSlider.ShowToolTip = true;
sfRangeSlider.ToolTipTemplate = this.Resources["ToolTipTemplate"] as DataTemplate;
this.Content = sfRangeSlider;
NOTE
Its DataContext is
RangeSliderToolTipInfo.