Getting Started with WinUI RangeSlider (Range Slider)
10 Mar 20234 minutes to read
This section explains the steps required to add the WinUI RangeSlider control and its elements such as values, ticks, dividers, labels, and tooltip. This section covers only basic features needed to get started with Syncfusion RangeSlider.
Creating an application with WinUI Range Slider
-
Create a WinUI 3 desktop app for C# and .NET 5.
-
Add reference to Syncfusion.Sliders.WinUI NuGet.
-
Import the control namespace
Syncfusion.UI.Xaml.Slidersin XAML or C# code. -
Initialize the
SfRangeSlidercontrol
The default value of the Minimum and Maximum properties of the SfRangeSlider is 0 and 100 respectively. So, the RangeStart and RangeEnd properties must be given within the range.
<slider:SfRangeSlider />SfRangeSlider sfRangeSlider = new SfRangeSlider();
this.Content = sfRangeSlider;Set Values
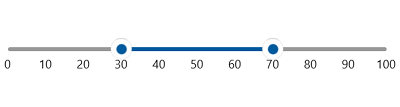
You can show values in the range slider by setting double values to the RangeStart and RangeEnd properties.
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
this.Content = sfRangeSlider;
Enable Ticks
You can enable ticks in the range slider using the ShowTicks property.
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70"
ShowTicks="True" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
sfRangeSlider.ShowTicks = true;
this.Content = sfRangeSlider;
Enable Labels
You can enable labels in the range slider using the ShowLabels property.
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70"
ShowLabels="True" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
SfRangeSlider.ShowLabels = true;
this.Content = sfRangeSlider;
Enable Dividers
You can enable dividers in the range slider using the ShowDividers property.
<slider:SfRangeSlider RangeStart="30"
RangeEnd="70"
ShowDividers="True"
DividerHeight="4"
DividerWidth="4"
ActiveTrackHeight="4"
InactiveTrackHeight="4" />SfRangeSlider sfRangeSlider = new SfRangeSlider();
sfRangeSlider.RangeStart = 30;
sfRangeSlider.RangeEnd = 70;
sfRangeSlider.ShowDividers = true;
sfRangeSlider.DividerHeight = 4;
sfRangeSlider.DividerWidth = 4;
sfRangeSlider.ActiveTrackHeight = 4;
sfRangeSlider.InactiveTrackHeight = 4;
this.Content = sfRangeSlider;
NOTE
Download demo application from the GitHub