Getting Started with WinUI Date Picker
10 Mar 202310 minutes to read
This section explains the steps required to add the WINUI Date Picker control and its date selection options. This section covers only basic features needed to get started with Syncfusion Date Picker control.
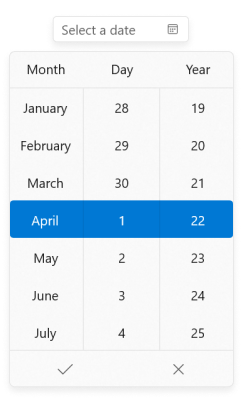
Structure of Date Picker control

Creating an application with WinUI Date Picker
In this walkthrough, you will create a WinUI application that contains the Date Picker control.
Adding control manually in XAML
To add Date Picker control manually in XAML , follow the below steps.
- Create a WinUI 3 desktop app for C# and .NET 5.
- Download and refer the following NuGet in the project.
- Import the control namespace
Syncfusion.UI.Xaml.Editorsin XAML or C# code. -
Initialize the
SfDatePickercontrol.<Window x:Class="GettingStarted.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:GettingStarted" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:editors="using:Syncfusion.UI.Xaml.Editors" mc:Ignorable="d"> <Grid Name="grid"> <!--Adding Date Picker control --> <editors:SfDatePicker Name="sfDatePicker"/> </Grid> </Window>
Adding control manually in C#
To add the Date Picker control manually in C#, follow the below steps.
- Create a WinUI 3 desktop app for C# and .NET 5 or WinUI 3 app in UWP for C#.
- Download and refer the following NuGet in the project.
- Import the
Date PickernamespaceSyncfusion.UI.Xaml.Editorsin C# page. -
Initialize the
Date Pickercontrol.using Syncfusion.UI.Xaml.Editors; namespace GettingStarted { /// <summary> /// An empty page that can be used on its own or navigated to within a Frame. /// </summary> public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); // Creating an instance of the Date Picker control SfDatePicker sfDatePicker = new SfDatePicker(); this.Content = sfDatePicker; } } }

NOTE
Download demo application from GitHub
Select date programmatically
You can set or change the selected date programmatically by using SelectedDate property. If you not assign any value for the SelectedDate property, Date Picker will automatically assign the current system date as SelectedDate.
SfDatePicker sfDatePicker= new SfDatePicker();
sfDatePicker.SelectedDate = new DateTimeOffset(new DateTime(2021, 10, 29));

NOTE
Download demo application from GitHub
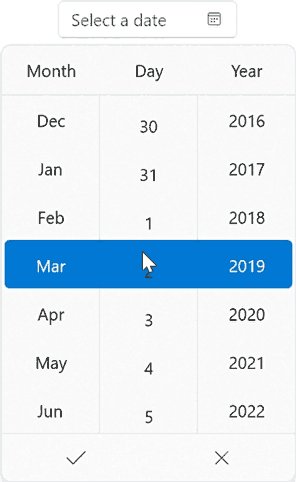
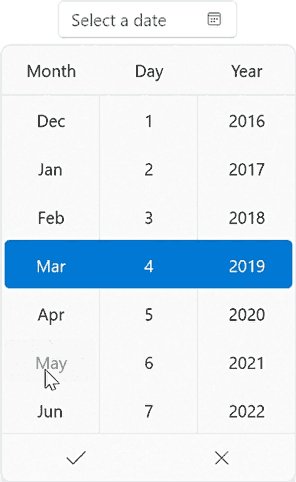
Select date interactively
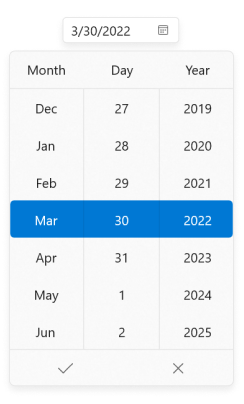
You can change the selected date interactively by enter the date value using keyboard or select from dropdown date spinner. You can get the selected date from the SelectedDate property.
<editors:SfDatePicker Name="sfDatePicker" />SfDatePicker sfDatePicker= new SfDatePicker();
NOTE
Download demo application from GitHub
Restrict selection
You can restrict users from:
- Selecting date within a specific minimum and maximum range using
MinDateandMaxDateproperties. - Selecting a date from blocked dates using
BlackoutDatesproperty. - Selecting a date from specifically blocked set of dates (example : blocking weekend dates) using
DateFieldItemPreparedevent.
For further reference click_here.
Setting null value
If you want to set null value for the Date Picker, set the AllowNull property as true and set SelectedDate property as null. If AllowNull property is false, then the current system date is updated in SelectedDate property and displayed instead of null.
<editors:SfDatePicker Name="sfDatePicker"
SelectedDate="{x:Null}"
AllowNull="True"
/>SfDatePicker sfDatePicker= new SfDatePicker();
sfDatePicker.SelectedDate = null;
sfDatePicker.AllowNull = true;

NOTE
Download demo application from GitHub
Header and description
This section explains about header and description properties of DatePicker.
Header
The Header property is used to display the title for the DatePicker Control
<editors:SfDatePicker x:Name="datePicker"
Height="75"
Width="200"
Header="Enter your interview date" />
SfDatePicker datePicker = new SfDatePicker();
datePicker.Header = "Enter your interview date";

Header customization
By using the controls HeaderTemplate property, you can customize the appearance of controls’ header. The following code sample shows how to use a header template to customize the header.
<editors:SfDatePicker Width="250" Height="75">
<editors:SfDatePicker.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Interview Date" FontSize="14" Margin="5"/>
</StackPanel>
</DataTemplate>
</editors:SfDatePicker.HeaderTemplate>
</editors:SfDatePicker>
Description
The Description support is used to display the content beneath the control as well as to provide guidance on the input that the control expects.
<editors:SfDatePicker x:Name="DatePicker"
Height="75"
Width="300"
Header="Enter your interview date"
Description="The chosen date must be within the next 5 days."/>
SfDatePicker datePicker = new SfDatePicker();
datePicker.Description = "The chosen date must be within the next 5 days.";

Setting watermark text
You can prompt the user with some information by using the PlaceholderText property. This will be displayed only when the TimePicker contains the SelectedDate property as null and AllowNull property as true. If AllowNull property is false, then the current system time is updated in SelectedDate property and displayed instead of PlaceholderText.
<editors:SfDatePicker Name="sfDatePicker"
PlaceholderText="select a journey date"
SelectedDate="{x:Null}"
AllowNull="True"
/>SfDatePicker sfDatePicker= new SfDatePicker();
sfDatePicker.PlaceholderText = "select a journey date";
sfDatePicker.SelectedDate = null;
sfDatePicker.AllowNull = true;

NOTE
Download demo application from GitHub
Date changed notification
You will be notified when selected date changed in Date Picker by using SelectedDateChanged event. The SelectedDateChanged event contains the old and newly selected date in the OldDateTime, NewDateTime properties.
-
OldDateTime- Gets a date which is previously selected. -
NewDateTime- Gets a date which is currently selected.
<editors:SfDatePicker
Name="sfDatePicker"
SelectedDateChanged="SfDatePicker_DateChanged" />
SfDatePicker sfDatePicker = new SfDatePicker();
sfDatePicker.SelectedDateChanged += SfDatePicker_DateChanged;
You can handle the event as follows:
private void SfDatePicker_DateChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
Console.WriteLine("The previously selected Date: " + e.OldDateTime.ToString());
Console.WriteLine("The newly selected Date: " + e.NewDateTime.ToString());
}