Trackball in WinUI Chart
31 May 202217 minutes to read
The ChartTrackballBehavior allows you to track a data point closer to the cursor position. The x values are determined from the position of the vertical line in the axis, and y values are determined from the points touching the vertical line in the series.
Adding Trackball to the SfChart
You can create an instance ChartTrackballBehavior and add it to the Behaviors collection.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior>
</syncfusion:ChartTrackballBehavior>
</syncfusion:SfChart.Behaviors>SfChart chart = new SfChart();
ChartTrackballBehavior behavior = new ChartTrackballBehavior();
chart.Behaviors.Add(behavior);To view the Trackball in the particular axis, enable the ShowTrackballInfo property in that axis, as shown in the following code sample.
<syncfusion:SfChart.PrimaryAxis>
<syncfusion:CategoryAxis ShowTrackballInfo="True" />
</syncfusion:SfChart.PrimaryAxis>ChartTrackballBehavior behavior = new ChartTrackballBehavior();
chart.Behaviors.Add(behavior);
chart.PrimaryAxis = new CategoryAxis()
{
ShowTrackballInfo = true
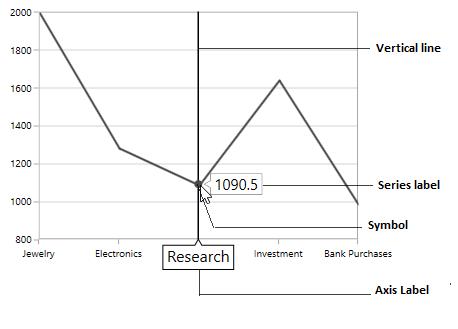
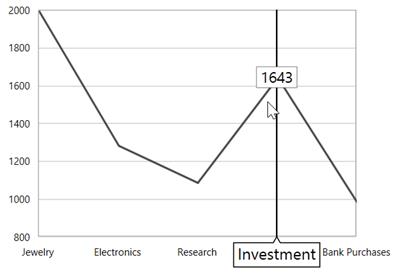
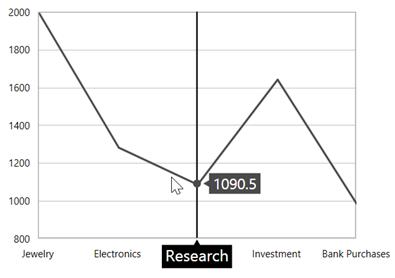
};The default appearance of the Trackball in primary axis (CategoryAxis).

The Trackball is composed of the following parts:
-
Vertical Line
-
Symbol
-
Axis Label
-
Series Label
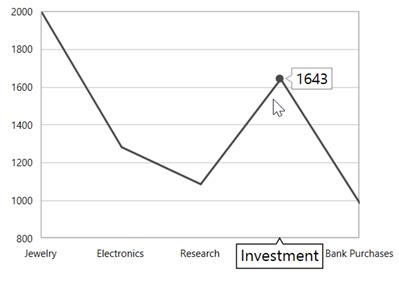
Vertical Line
The vertical line in the Trackball is visible when you initialize the TrackballBehavior. If you want to collapse the visibility of the Trackball line, then you have to set ShowLine to false.
The following code sample explains how to collapse the visibility of Trackball line.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior ShowLine="False" />
</syncfusion:SfChart.Behaviors>ChartTrackballBehavior behavior = new ChartTrackballBehavior()
{
ShowLine = false
};
chart.Behaviors.Add(behavior);
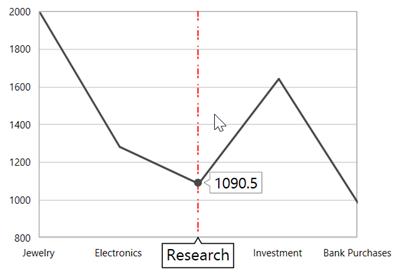
Customization of Trackball Line
SfChart allows you to customize the appearance of Trackball vertical line using the LineStyle property.
The following code sample explains the customization of Trackball line.
<syncfusion:SfChart x:Name="chart">
<syncfusion:SfChart.Resources>
<Style TargetType="Line" x:Key="lineStyle">
<Setter Property="StrokeDashArray" Value="5,2"/>
<Setter Property="Stroke" Value="Red"/>
<Setter Property="StrokeThickness" Value="1.2"/>
</Style>
</syncfusion:SfChart.Resources>
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior LineStyle="{StaticResource lineStyle}"/>
</syncfusion:SfChart.Behaviors>
</syncfusion:SfChart>ChartTrackballBehavior Trackball = new ChartTrackballBehavior()
{
LineStyle = chart.Resources["lineStyle"] as Style
};
chart.Behaviors.Add(Trackball);
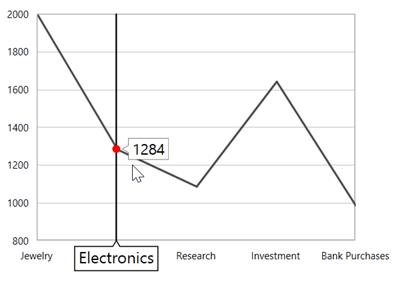
Symbol
By default, the Trackball symbol is displayed as ellipse to change the default style of the symbol using the ChartTrackballStyle property.
<syncfusion:SfChart x:Name="chart">
<syncfusion:SfChart.Resources>
<Style TargetType="syncfusion:ChartTrackballControl" x:Key="TrackballStyle">
<Setter Property="Background" Value="Red"></Setter>
</Style>
</syncfusion:SfChart.Resources>
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior ChartTrackballStyle="{StaticResource TrackballStyle}"/>
</syncfusion:SfChart.Behaviors>
</syncfusion:SfChart>SfChart chart = new SfChart();
ChartTrackballBehavior Trackball = new ChartTrackballBehavior()
{
ChartTrackballStyle = chart.Resources["TrackballStyle"] as Style
};
chart.Behaviors.Add(Trackball);
Axis Label
The axis label will be viewed when the ShowTrackballInfo property is set to true. If you want to collapse the visibility of axis label in Trackball, set ShowTrackballInfo as false.
NOTE
By default, the value of
ShowTrackballInfois false.
Alignment of Axis Label
The alignment of the axis label while moving Trackball can be defined using the AxisLabelAlignment property.
Auto - Axis label is aligned in Near/Far positions based on the Trackball movement.
Far - Axis label is positioned far from the position of Trackball.
Near - Axis label is near to the position of Trackball.
Center - Axis label is aligned to the center of the Trackball. By default, the axis label will be positioned in center.
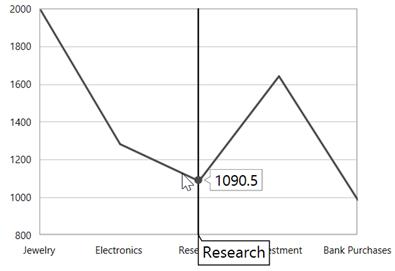
Far
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior AxisLabelAlignment="Far">
</syncfusion:ChartTrackballBehavior>
</syncfusion:SfChart.Behaviors>ChartTrackballBehavior behavior = new ChartTrackballBehavior()
{
AxisLabelAlignment = ChartAlignment.Far
};
chart.Behaviors.Add(behavior);
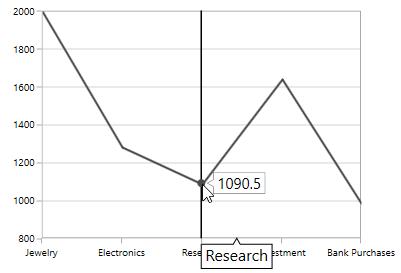
Near
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior AxisLabelAlignment="Near" >
</syncfusion:ChartTrackballBehavior>
</syncfusion:SfChart.Behaviors>ChartTrackballBehavior behavior = new ChartTrackballBehavior()
{
AxisLabelAlignment = ChartAlignment.Near
};
chart.Behaviors.Add(behavior);
Customization of axis label
You can change the default appearance of the axis label in Trackball using the TrackballLabelTemplate property in ChartAxis, as in the following code sample.
<syncfusion:SfChart x:Name="chart">
<syncfusion:SfChart.Resources>
<DataTemplate x:Key="labelTemplate">
<Border CornerRadius="4" BorderThickness="1" BorderBrush="Black"
Background="BlueViolet" Margin="8">
<TextBlock Foreground="White" Text="{Binding ValueX}"/>
</Border>
</DataTemplate>
</syncfusion:SfChart.Resources>
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior />
</syncfusion:SfChart.Behaviors>
<syncfusion:SfChart.PrimaryAxis>
<syncfusion:CategoryAxis ShowTrackballInfo="True"
LabelTemplate="{StaticResource labelTemplate}"/>
</syncfusion:SfChart.PrimaryAxis>
</syncfusion:SfChart>SfChart chart = new SfChart();
chart.PrimaryAxis = new NumericalAxis()
{
ShowTrackballInfo = true,
TrackballLabelTemplate = chart.Resources["labelTemplate"] as DataTemplate
};
Series label
When the Trackball is hovered over, the label is displayed over the series as well as the axis label.
ShowTrackballInfo
The ShowTrackballInfo property of Cartesian Series allows user to enable or disable the Trackball label for corresponding series. By default, ShowTrackballInfo property is true. The property can be set as shown in the following code example.
<syncfusion:SfChart >
<syncfusion:SplineSeries />
<syncfusion:SplineSeries ShowTrackballInfo="False"/>
<syncfusion:SplineSeries />
</syncfusion:SfChart>SplineSeries series1 = new SplineSeries();
chart.Series.Add(series1);
SplineSeries series2 = new SplineSeries()
{
ShowTrackballInfo = false
};
chart.Series.Add(series2);
SplineSeries series3 = new SplineSeries();
chart.Series.Add(series3);
Alignment of Series Label
The Trackball label displayed over the series can be aligned using the LabelHorizontalAlignment and LabelVerticalAlignment properties. By default, the series label will be horizontally aligned to the left and vertically to the top.
The following code sample explains how to align the series label to the center of the Trackball.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior LabelHorizontalAlignment="Center"
LabelVerticalAlignment="Center">
</syncfusion:ChartTrackballBehavior>
</syncfusion:SfChart.Behaviors>ChartTrackballBehavior behavior = new ChartTrackballBehavior()
{
LabelHorizontalAlignment = ChartAlignment.Center,
LabelVerticalAlignment = ChartAlignment.Center
};
chart.Behaviors.Add(behavior);
Label display mode
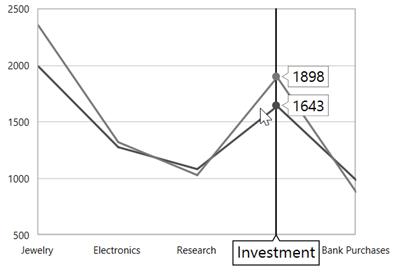
By default, the Trackball series label will be displayed only for the nearest point when there is a multiple series. If you want to display all the y values with respect to the x value, then the LabelDisplayMode property is set to FloatAllPoints.
FloatAllPoints
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior LabelDisplayMode="FloatAllPoints" >
</syncfusion:ChartTrackballBehavior>
</syncfusion:SfChart.Behaviors>ChartTrackballBehavior behavior = new ChartTrackballBehavior()
{
LabelDisplayMode = TrackballLabelDisplayMode.FloatAllPoints
};
chart.Behaviors.Add(behavior);
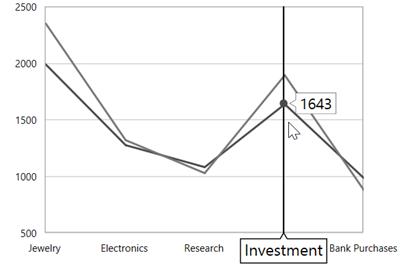
NearestPoint
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior LabelDisplayMode="NearestPoint" >
</syncfusion:ChartTrackballBehavior>
</syncfusion:SfChart.Behaviors>ChartTrackballBehavior behavior = new ChartTrackballBehavior()
{
LabelDisplayMode = TrackballLabelDisplayMode.NearestPoint
};
chart.Behaviors.Add(behavior);
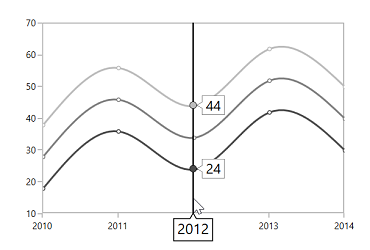
GroupAllPoints
ChartTrackballBehavior supports to group the multiple selected Trackball points, and allows to display the Trackball points in a single Trackball label. It can be achieved by setting the LabelDisplayMode property of ChartTrackballBehavior as GroupAllPoints.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior LabelDisplayMode="GroupAllPoints" >
</syncfusion:ChartTrackballBehavior>
</syncfusion:SfChart.Behaviors>ChartTrackballBehavior behavior = new ChartTrackballBehavior()
{
LabelDisplayMode = TrackballLabelDisplayMode.GroupAllPoints
};
chart.Behaviors.Add(behavior);The following screenshot illustrates the Trackball label for multiple series, when the LabelDisplayMode property value is GroupAllPoints.

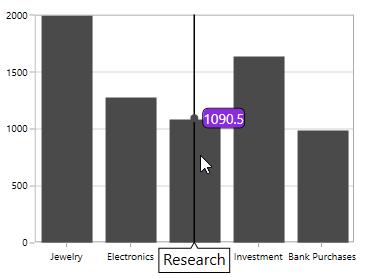
Trackball label template
TrackballLabelTemplate property in ChartSeries allows you to customize the appearance of series label in Trackball.
<syncfusion:SfChart x:Name="chart">
<syncfusion:SfChart.Resources>
<DataTemplate x:Key="labelTemplate">
<Border CornerRadius="5" BorderThickness="1"
BorderBrush="Black" Background="BlueViolet" Margin="8">
<TextBlock Foreground="White" Text="{Binding ValueY}"/>
</Border>
</DataTemplate>
</syncfusion:SfChart.Resources>
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior />
</syncfusion:SfChart.Behaviors>
<syncfusion:ColumnSeries Label="2010"
ItemsSource="{Binding Demands}"
XBindingPath="Demand"
YBindingPath="Year2010"
TrackballLabelTemplate="{StaticResource labelTemplate}"/>
</syncfusion:SfChart>SfChart chart = new SfChart();
ChartTrackballBehavior Trackball = new ChartTrackballBehavior();
chart.Behaviors.Add(Trackball);
ColumnSeries series = new ColumnSeries()
{
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2010",
TrackballLabelTemplate = chart.Resources["labelTemplate"] as DataTemplate,
};
chart.Series.Add(series);
Applying Palette to the Series Label
Palette or interior color of the series is applied to the series label by setting UseSeriesPalette to True, as shown in the following code sample.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartTrackballBehavior UseSeriesPalette="True" >
</syncfusion:ChartTrackballBehavior>
</syncfusion:SfChart.Behaviors>ChartTrackballBehavior behavior = new ChartTrackballBehavior()
{
UseSeriesPalette = true
};
chart.Behaviors.Add(behavior);
Events
The following events are available in ChartTrackballBehavior:
PositionChanging
The PositionChanging event occurs when the Trackball position is changing from current mouse position to new mouse position. This argument contains the following information:
-
Cancel- Gets or sets a value that indicates whether to show the Trackball on new mouse pointer position or not. -
PointInfos- Gets or sets the currentChartPointInfo.
PositionChanged
The PositionChanged event occurs when the Trackball position is changed from current mouse position to new mouse position. This argument contains the following information:
-
PreviousPointInfos- Gets or sets the previousChartPointInfo. -
CurrentPointInfos- Gets or sets the currentChartPointInfo.
The ChartPointInfo class contains the following properties to customize the appearance of Trackball label:
-
Axis- Gets the associated axis in which the Trackball is activated. -
BaseX- Gets the x-initial coordinate of the Trackball label. -
BaseY- Gets the y-initial coordinate of the Trackball label. -
BorderBrush- Gets or sets the border color of the Trackball label. -
Close- Gets the close value of the Trackball label when it is applicable. -
Foreground- Gets or sets the foreground color of the Trackball label. -
High- Gets the high value of the Trackball label when it is applicable. -
Interior- Gets or sets the interior color of the Trackball label. -
Item- Gets the respective underlying object of the data in which the Trackball is activated. -
Low- Gets the low value of the Trackball label when it is applicable. -
Median- Gets the median value when it is applicable. -
Open- Gets the open value of the Trackball label when it is applicable. -
PolygonPoints- Gets the point collection to render Trackball. -
Series- Gets the associated series in which the Trackball is activated. -
SeriesValues- Gets the SeriesValues in which the Trackball is activated. -
ValueX- Gets the x-value of the Trackball label. -
ValueY- Gets the y-value of the Trackball label. -
X- Gets the x-coordinate of the Trackball label. -
Y- Gets the y-coordinate of the Trackball label.