Crosshair in WinUI Chart
24 May 202211 minutes to read
ChartCrosshairBehavior is used to view the values at mouse point or touch contact point. You can get the X values by moving these lines horizontally, and the Y values by moving these lines vertically.
Adding CrosshairBehavior to SfChart
You can create a ChartCrosshairBehavior instance and add it to the Behaviors collection.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartCrosshairBehavior />
</syncfusion:SfChart.Behaviors>ChartCrosshairBehavior behavior = new ChartCrosshairBehavior();
chart.Behaviors.Add(behavior);To view the axis labels, set the ShowTrackballInfo property to true, as shown in the following code sample.
<syncfusion:SfChart.PrimaryAxis>
<syncfusion:CategoryAxis ShowTrackballInfo="True"/>
</syncfusion:SfChart.PrimaryAxis>
<syncfusion:SfChart.SecondaryAxis>
<syncfusion:NumericalAxis ShowTrackballInfo="True"/>
</syncfusion:SfChart.SecondaryAxis>ChartCrosshairBehavior behavior = new ChartCrosshairBehavior();
chart.Behaviors.Add(behavior);
chart.PrimaryAxis = new CategoryAxis()
{
ShowTrackballInfo = true
};
chart.SecondaryAxis = new NumericalAxis()
{
ShowTrackballInfo = true
};
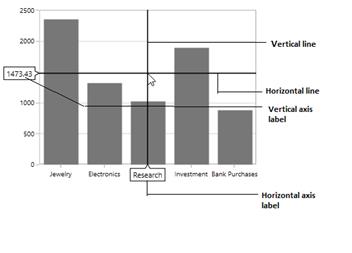
Crosshair is composed of the following parts:
-
Vertical and horizontal line
-
Axis Labels
Vertical and Horizontal Line
You can see horizontal and vertical lines by adding ChartCrosshairBehavior to the chart. The horizontal and vertical lines can be customized using the HorizontalLineStyle and VerticalLineStyle properties.
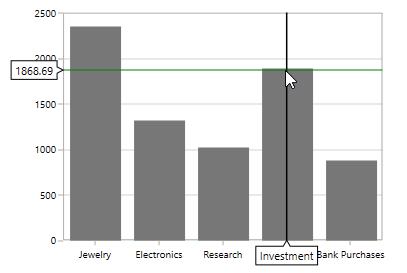
HorizontalLineStyle
The following code sample demonstrates the line style for horizontal line in cross hair.
<syncfusion:SfChart x:Name="chart">
<syncfusion:SfChart.Resources>
<Style TargetType="Line" x:Key="lineStyle">
<Setter Property="Stroke" Value="Green"></Setter>
<Setter Property="StrokeThickness" Value="1"></Setter>
</Style>
</syncfusion:SfChart.Resources>
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartCrosshairBehavior HorizontalLineStyle="{StaticResource lineStyle}"/>
</syncfusion:SfChart.Behaviors>
</syncfusion:SfChart>ChartCrosshairBehavior Crosshair = new ChartCrosshairBehavior()
{
HorizontalLineStyle = chart.Resources["lineStyle"] as Style
};
chart.Behaviors.Add(Crosshair);
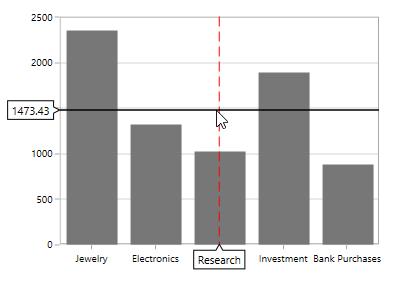
VerticalLineStyle
<syncfusion:SfChart x:Name="chart">
<syncfusion:SfChart.Resources>
<Style TargetType="Line" x:Key="lineStyle">
<Setter Property="StrokeDashArray" Value="10,5"/>
<Setter Property="Stroke" Value="Red"/>
<Setter Property="StrokeThickness" Value="1"/>
</Style>
</syncfusion:SfChart.Resources>
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartCrosshairBehavior VerticalLineStyle="{StaticResource lineStyle}"/>
</syncfusion:SfChart.Behaviors>
</syncfusion:SfChart>ChartCrosshairBehavior Crosshair = new ChartCrosshairBehavior()
{
VerticalLineStyle = chart.Resources["lineStyle"] as Style
};
chart.Behaviors.Add(Crosshair);
Horizontal axis label
The vertical line in contact with the x-axes shows the axis label. The horizontal axis label can be aligned using the HorizontalAxisLabelAlignment property.
Axis label can be aligned by Near, Far, Center, and Auto options.
-
Auto– Axis label is aligned in Near/Far positions based on the movement of vertical line. -
Far- Axis label is positioned far from the position of vertical line in cross hair. -
Near- Axis label is near to the position of trackball. -
Center- Axis label is aligned to the center of the vertical line. By default, the axis label will be positioned in center.
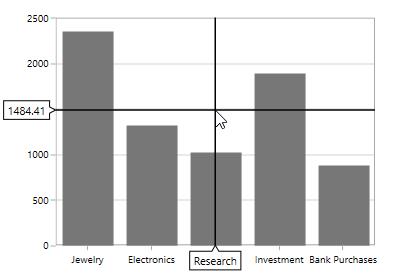
The following image demonstrates the horizontal axis label positioned center to the vertical line.

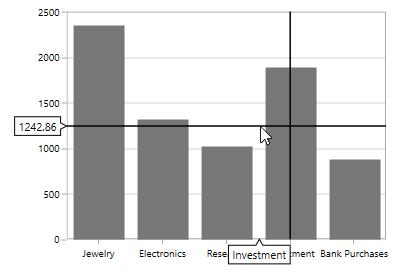
Far
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartCrosshairBehavior HorizontalAxisLabelAlignment="Far ">
</syncfusion:ChartCrosshairBehavior>
</syncfusion:SfChart.Behaviors>ChartCrosshairBehavior behavior = new ChartCrosshairBehavior()
{
HorizontalAxisLabelAlignment = ChartAlignment.Far
};
chart.Behaviors.Add(behavior);
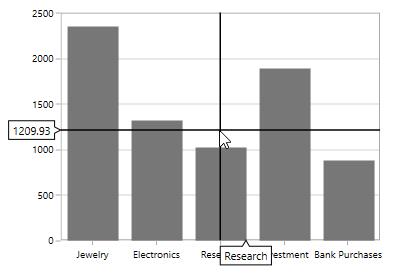
Near
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartCrosshairBehavior HorizontalAxisLabelAlignment="Near ">
</syncfusion:ChartCrosshairBehavior>
</syncfusion:SfChart.Behaviors>ChartCrosshairBehavior behavior = new ChartCrosshairBehavior()
{
HorizontalAxisLabelAlignment = ChartAlignment.Near
};
chart.Behaviors.Add(behavior);
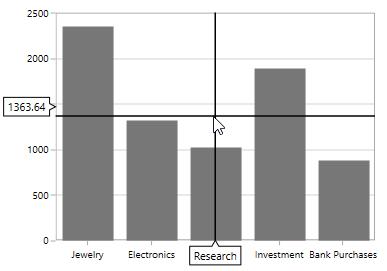
Vertical axis label
A vertical axis label is displayed when the horizontal line is in contact with x-axis. The label can be aligned using the VerticalAxisLabelAlignment property.
Axis label can be aligned by Near, Far, Center, and Auto options.
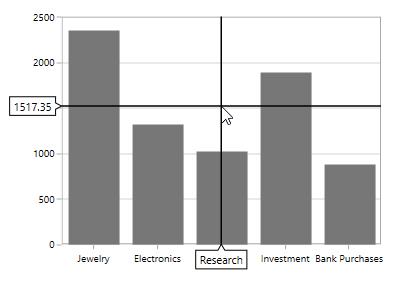
The following image demonstrates the horizontal axis label positioned center to the vertical line.

Near
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartCrosshairBehavior VerticalAxisLabelAlignment="Near">
</syncfusion:ChartCrosshairBehavior>
</syncfusion:SfChart.Behaviors>ChartCrosshairBehavior behavior = new ChartCrosshairBehavior()
{
VerticalAxisLabelAlignment = ChartAlignment.Near
};
chart.Behaviors.Add(behavior);
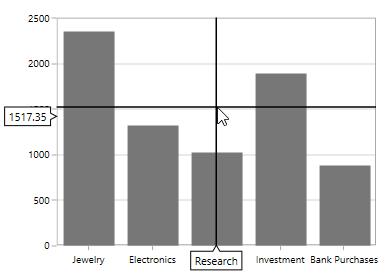
Far
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartCrosshairBehavior VerticalAxisLabelAlignment="Far" >
</syncfusion:ChartCrosshairBehavior>
</syncfusion:SfChart.Behaviors>ChartCrosshairBehavior behavior = new ChartCrosshairBehavior()
{
VerticalAxisLabelAlignment = ChartAlignment.Far
};
chart.Behaviors.Add(behavior);
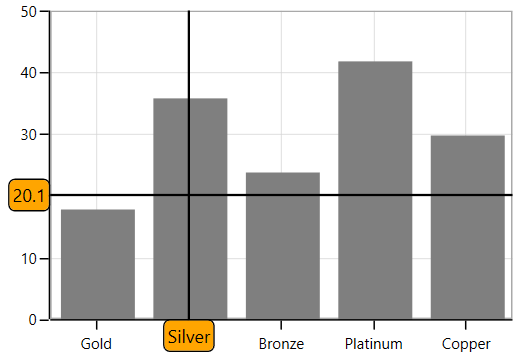
Customization of Crosshair axis labels
The default appearance of the Crosshair axis labels can be customized by using the CrosshairLabelTemplate property of chart axis. It can be set as shown in the following code example.
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis ShowTrackballInfo="True">
<chart:CategoryAxis.CrosshairLabelTemplate>
<DataTemplate>
<Border Background="Orange"
CornerRadius="4"
BorderThickness="1" BorderBrush="Black">
<TextBlock Margin="2" Text="{Binding ValueX}"/>
</Border>
</DataTemplate>
</chart:CategoryAxis.CrosshairLabelTemplate>
</chart:CategoryAxis>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis ShowTrackballInfo="True">
<chart:NumericalAxis.CrosshairLabelTemplate>
<DataTemplate>
<Border Background="Orange"
CornerRadius="4"
BorderThickness="1"
BorderBrush="Black">
<TextBlock Margin="2" Text="{Binding ValueY}"/>
</Border>
</DataTemplate>
</chart:NumericalAxis.CrosshairLabelTemplate>
</chart:NumericalAxis>
</chart:SfChart.SecondaryAxis>
<chart:SfChart.Behaviors>
<chart:ChartCrosshairBehavior />
</chart:SfChart.Behaviors>