Stacked 100 Charts in WinUI Chart (SfCartesianChart)
2 Jan 20259 minutes to read
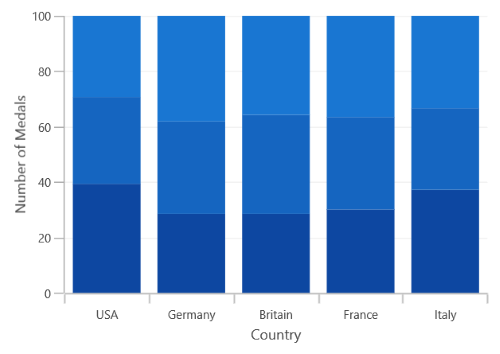
Stacked Column 100 Chart
The StackedColumn100Series resembles StackedColumnSeries but the cumulative portion of each stacked element always comes to a total of 100%.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis LabelPlacement="BetweenTicks"/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:StackedColumn100Series XBindingPath="CountryName"
YBindingPath="GoldMedals"
ItemsSource="{Binding MedalDetails}"/>
<chart:StackedColumn100Series XBindingPath="CountryName"
YBindingPath="SilverMedals"
ItemsSource="{Binding MedalDetails}"/>
<chart:StackedColumn100Series XBindingPath="CountryName"
YBindingPath="BronzeMedals"
ItemsSource="{Binding MedalDetails}"/>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ViewModel viewModel = new ViewModel();
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.LabelPlacement = LabelPlacement.BetweenTicks;
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
StackedColumn100Series series1 = new StackedColumn100Series()
{
ItemsSource = viewModel.MedalDetails,
XBindingPath = "CountryName",
YBindingPath = "GoldMedals",
};
StackedColumn100Series series2 = new StackedColumn100Series()
{
ItemsSource = viewModel.MedalDetails,
XBindingPath = "CountryName",
YBindingPath = "SilverMedals",
};
StackedColumn100Series series3 = new StackedColumn100Series()
{
ItemsSource = viewModel.MedalDetails,
XBindingPath = "CountryName",
YBindingPath = "BronzeMedals",
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
...
NOTE
You can refer to our WinUI 100% Stacked Column Chart feature tour page for its groundbreaking feature representations. You can also explore our WinUI 100% Stacked Column Chart example that shows how to easily configure with built-in support for creating stunning visual effects.
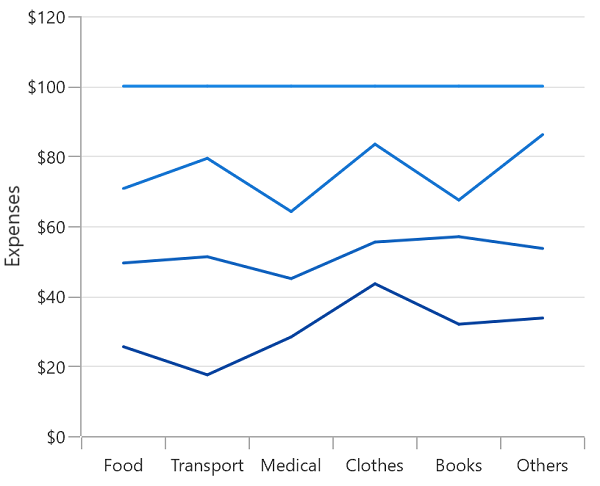
Stacked Line 100 Chart
The StackedLine100Series resembles StackedLineSeries but the cumulative portion of each stacked element always comes to a total of 100%.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis LabelPlacement="BetweenTicks"/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:StackedLine100Series ItemsSource="{Binding Data}"
XBindingPath="MonthlyExpenses"
YBindingPath="Father" />
<chart:StackedLine100Series ItemsSource="{Binding Data}"
XBindingPath="MonthlyExpenses"
YBindingPath="Mother" />
<chart:StackedLine100Series ItemsSource="{Binding Data}"
XBindingPath="MonthlyExpenses"
YBindingPath="Son"/>
...
<chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ViewModel viewModel = new ViewModel();
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.LabelPlacement = LabelPlacement.BetweenTicks;
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
StackedLine100Series series1 = new StackedLine100Series()
{
ItemsSource = viewModel.Data,
XBindingPath = "MonthlyExpenses",
YBindingPath = "Father",
};
StackedLine100Series series2 = new StackedLine100Series()
{
ItemsSource = viewModel.Data,
XBindingPath = "MonthlyExpenses",
YBindingPath = "Mother",
};
StackedLine100Series series3 = new StackedLine100Series()
{
ItemsSource = viewModel.Data,
XBindingPath = "MonthlyExpenses",
YBindingPath = "Son",
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
...
NOTE
You can refer to our WinUI 100% Stacked Line Chart feature tour page for its groundbreaking feature representations. You can also explore our WinUI 100% Stacked Line Chart example that shows how to easily configure with built-in support for creating stunning visual effects.
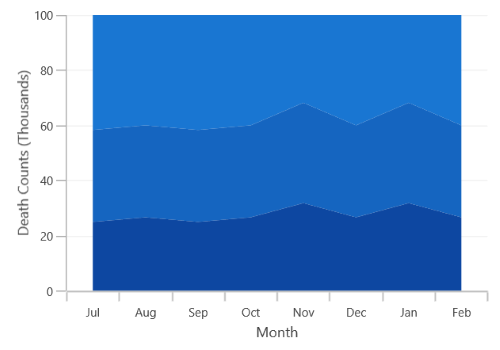
Stacked Area 100 Chart
The StackedArea100Series is similar to StackedAreaSeries, but the cumulative portion of each stacked element always comes to a total of 100%.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis LabelPlacement="BetweenTicks"/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:StackedArea100Series XBindingPath="Month"
YBindingPath="Bus"
ItemsSource="{Binding Accidents}" />
<chart:StackedArea100Series XBindingPath="Month"
YBindingPath="Car"
ItemsSource="{Binding Accidents}" />
<chart:StackedArea100Series XBindingPath="Month"
YBindingPath="Truck"
ItemsSource="{Binding Accidents}" />
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ViewModel viewModel = new ViewModel();
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.LabelPlacement = LabelPlacement.BetweenTicks;
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
StackedArea100Series series1 = new StackedArea100Series()
{
ItemsSource = viewModel.Accidents,
XBindingPath = "Month",
YBindingPath = "Bus",
};
StackedArea100Series series2 = new StackedArea100Series()
{
ItemsSource = viewModel.Accidents,
XBindingPath = "Month",
YBindingPath = "Car",
};
StackedArea100Series series3 = new StackedArea100Series()
{
ItemsSource = viewModel.Accidents,
XBindingPath = "Month",
YBindingPath = "Truck",
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
...
NOTE
You can refer to our WinUI 100% Stacked Area Chart feature tour page for its groundbreaking feature representations. You can also explore our WinUI 100% Stacked Area Chart example that shows how to easily configure with built-in support for creating stunning visual effects.