Axis line in WinUI Chart (SfCartesianChart)
13 Jun 20241 minute to read
Customization
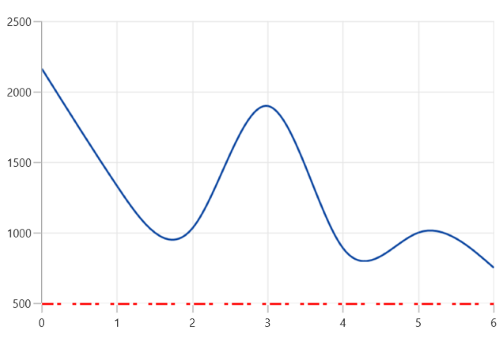
Cartesian chart axis provides support to customize the style of axis line by defining the AxisLineStyle property as shown in the below code snippet.
<chart:SfCartesianChart>
. . .
<chart:SfCartesianChart.Resources>
<Style TargetType="Line" x:Key="lineStyle">
<Setter Property="StrokeThickness" Value="2"/>
<Setter Property="Stroke" Value="Red"/>
<Setter Property="StrokeDashArray" Value="6,2,3"/>
</Style>
</chart:SfCartesianChart.Resources>
. . .
<chart:SfCartesianChart.XAxes>
<chart:NumericalAxis AxisLineStyle="{StaticResource lineStyle}" />
</chart:SfCartesianChart.XAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
NumericalAxis primaryAxis = new NumericalAxis()
{
AxisLineStyle = chart.Resources["lineStyle"] as Style
};
chart.XAxes.Add(primaryAxis);
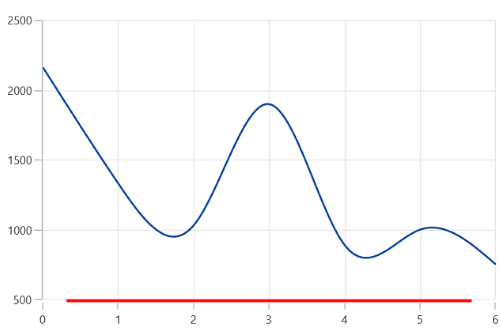
Offset
The padding to the axis line is defined by using the AxisLineOffset property.
<chart:SfCartesianChart>
. . .
<chart:SfCartesianChart.XAxes>
<chart:NumericalAxis AxisLineOffset="25"
AxisLineStyle="{StaticResource lineStyle}"/>
</chart:SfCartesianChart.XAxes>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
. . .
NumericalAxis primaryAxis = new NumericalAxis()
{
AxisLineOffset = 25
AxisLineStyle = chart.Resources["lineStyle"] as Style
};
chart.XAxes.Add(primaryAxis);