Auto Scrolling in WinUI Chart (SfCartesianChart)
23 Dec 20254 minutes to read
Axis supports auto-scrolling the live data added to the chart with a specific range of data visible at the start or end.
AutoScrollingDelta
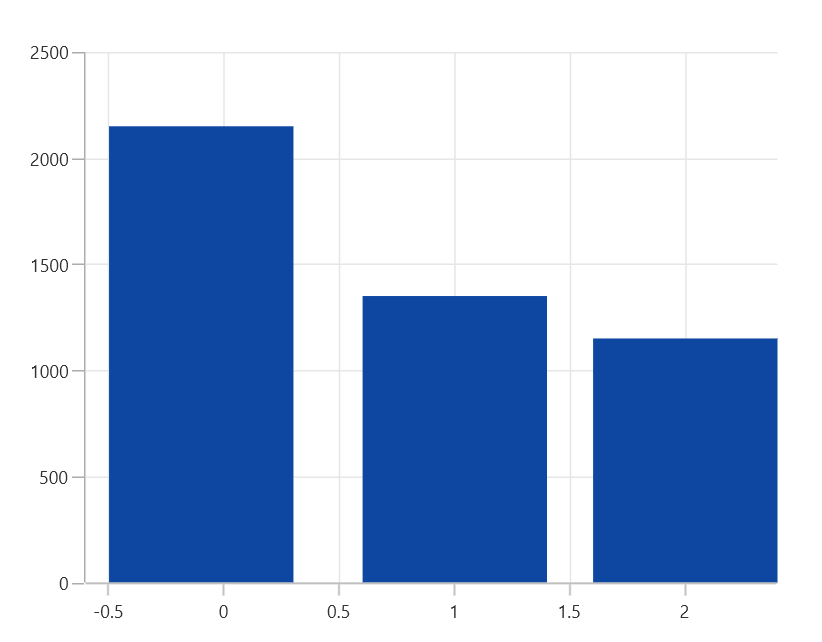
The AutoScrollingDelta property is used to set the specified range of data visible in the chart. It always shows the recently added data points at the end, and the scrolling will be reset to the end of the range whenever a new point is added. The default value of AutoScrollingDelta is double.NaN.
By adding the ChartZoomPanBehavior to the chart, scroll to see the previous data points using the EnablePanning property.
<chart:SfCartesianChart x:Name="chart" >
...
<chart:SfCartesianChart.XAxes>
<chart:NumericalAxis AutoScrollingDelta="3" />
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior EnablePanning="True" />
</chart:SfCartesianChart.ZoomPanBehavior>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
...
NumericalAxis numericalAxis = new NumericalAxis()
{
AutoScrollingDelta = 3,
AutoScrollingMode = ChartAutoScrollingMode.Start
};
NumericalAxis numericalAxis1 = new NumericalAxis() { };
ChartZoomPanBehavior zoomPanBehavior = new ChartZoomPanBehavior()
{
EnablePanning = true,
};
chart.XAxes.Add(numericalAxis);
chart.YAxes.Add(numericalAxis1);
chart.ZoomPanBehavior = zoomPanBehavior;
...
this.Content = chart;
AutoScrollingMode
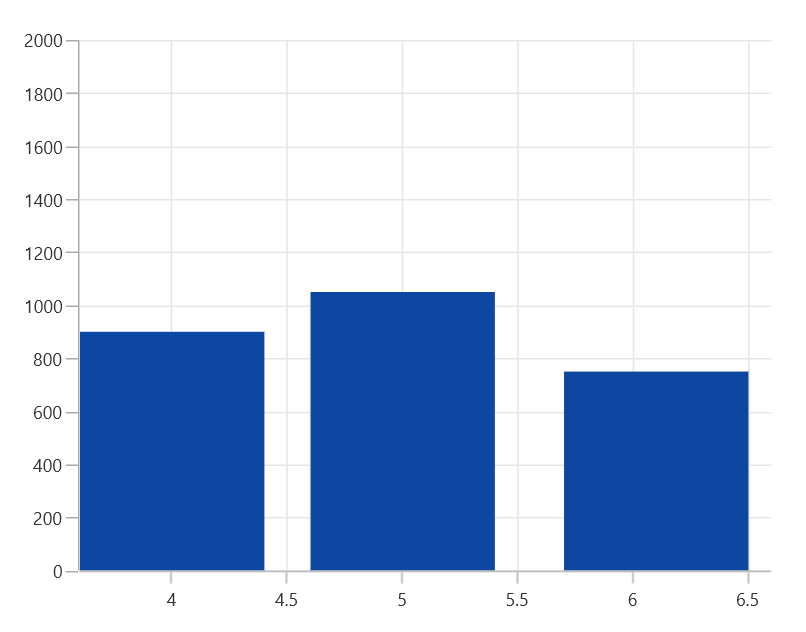
The AutoScrollingMode property can be used to determine whether the axis should be scrolled from the start or end positions. The default value of AutoScrollingMode is ChartAutoScrollingMode.End.
<chart:SfCartesianChart x:Name="chart" >
...
<chart:SfCartesianChart.XAxes>
<chart:NumericalAxis AutoScrollingDelta="3" AutoScrollingMode="Start" />
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior EnablePanning="True" />
</chart:SfCartesianChart.ZoomPanBehavior>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
...
NumericalAxis numericalAxis = new NumericalAxis()
{
AutoScrollingDelta = 3,
};
NumericalAxis numericalAxis1 = new NumericalAxis() { };
ChartZoomPanBehavior zoomPanBehavior = new ChartZoomPanBehavior()
{
EnablePanning = true,
};
chart.XAxes.Add(numericalAxis);
chart.YAxes.Add(numericalAxis1);
chart.ZoomPanBehavior = zoomPanBehavior;
...
this.Content = chart;
AutoScrollingDeltaType
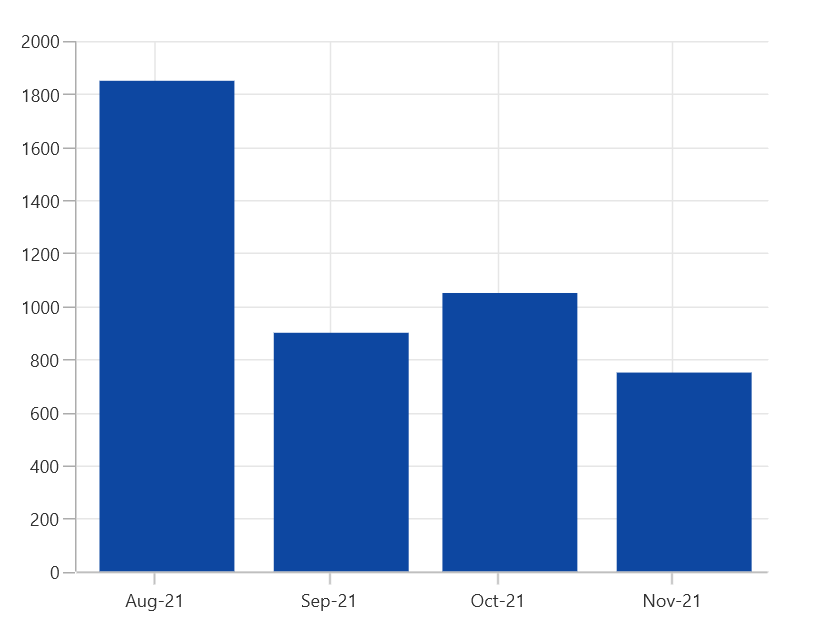
In the DateTimeAxis, apply auto-scrolling delta value in Auto, Years, Months, Days, Hours, Minutes, Seconds, and Milliseconds by setting AutoScrollingDeltaType property. The default value of this property is DateTimeIntervalType.Auto, and the delta will be calculated automatically based on range.
<chart:SfCartesianChart x:Name="chart" >
...
<chart:SfCartesianChart.XAxes>
<chart:DateTimeAxis AutoScrollingDelta="4" AutoScrollingDeltaType="Months" >
<chart:DateTimeAxis.LabelStyle>
<chart:LabelStyle LabelFormat="MMM-yy" />
</chart:DateTimeAxis.LabelStyle>
</chart:DateTimeAxis>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:SfCartesianChart.ZoomPanBehavior>
<chart:ChartZoomPanBehavior EnablePanning="True" />
</chart:SfCartesianChart.ZoomPanBehavior>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
...
DateTimeAxis primaryAxis = new DateTimeAxis()
{
AutoScrollingDelta = 4,
AutoScrollingDeltaType = DateTimeIntervalType.Months,
LabelStyle = new LabelStyle()
{
LabelFormat = "MMM-yy"
}
};
NumericalAxis numericalAxis1 = new NumericalAxis() { };
ChartZoomPanBehavior zoomPanBehavior = new ChartZoomPanBehavior()
{
EnablePanning = true,
};
chart.XAxes.Add(primaryAxis);
chart.YAxes.Add(numericalAxis1);
chart.ZoomPanBehavior = zoomPanBehavior;
...
this.Content = chart;