Grouping in WinUI AutoComplete (SfAutoComplete)
16 Feb 20228 minutes to read
This section explains about the grouping support available in AutoComplete.
Enable grouping
To display grouped data in AutoComplete control, set the ItemsSource property to a CollectionViewSource with the IsSourceGrouped property set to true. The CollectionViewSource acts as a proxy over the collection class to enable grouping support. You should use the Custom Filter to customize the grouping of AutoComplete control.
Also, the appearance of groups in a drop-down list can be defined by using the GroupStyle property. The default value of GroupStyle is null.
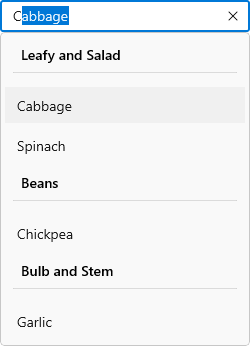
In the following example, define a CollectionViewSource that wraps a collection of vegetable objects and specifies a property to group on (the vegetable category). Then, bind the View property of the CollectionViewSource to the ItemsSource property of the AutoComplete control.
//Model.cs
public class Vegetable
{
public string Name { get; set; }
public string Category { get; set; }
}
//ViewModel.cs
public class VegetablesViewModel
{
public object Vegetables { get; set; }
public VegetablesViewModel()
{
var vegetables = new ObservableCollection<Vegetable>();
vegetables.Add(new Vegetable {
Name = "Cabbage",
Category = "Leafy and Salad",
});
vegetables.Add(new Vegetable {
Name = "Chickpea",
Category = "Beans",
});
vegetables.Add(new Vegetable {
Name = "Garlic",
Category = "Bulb and Stem",
});
vegetables.Add(new Vegetable {
Name = "Green bean",
Category = "Beans",
});
vegetables.Add(new Vegetable {
Name = "Horse gram",
Category = "Beans",
});
vegetables.Add(new Vegetable {
Name = "Nopal",
Category = "Bulb and Stem",
});
vegetables.Add(new Vegetable {
Name = "Onion",
Category = "Bulb and Stem",
});
vegetables.Add(new Vegetable {
Name = "Pumpkins",
Category = "Leafy and Salad",
});
vegetables.Add(new Vegetable {
Name = "Spinach",
Category = "Leafy and Salad",
});
//Groups the elements based on value of Vegetable's Category.
this.Vegetables = vegetables.GroupBy(item => item.Category);
}
}public class CustomGroupFilter : IAutoCompleteFilterBehavior
{
public async Task<object> GetMatchingItemsAsync(SfAutoComplete source, AutoCompleteFilterInfo filterInfo)
{
List<Vegetable> list = new List<Vegetable>();
IEnumerable itemsSource = source.ItemsSource as IEnumerable;
list.AddRange(from item in itemsSource.Cast<Vegetable>()
let filteritem = this.GetStringFromMemberPath(item, "Name")
where filteritem.Contains(filterInfo.Text, StringComparison.CurrentCultureIgnoreCase)
select item);
var collectionViewSource = new CollectionViewSource();
collectionViewSource.Source = list.GroupBy(item => item.Category);
collectionViewSource.IsSourceGrouped = true;
return collectionViewSource.View;
}
private string GetStringFromMemberPath(object item, string path)
{
string value = item.ToString();
if (!string.IsNullOrEmpty(path))
{
value = item.GetType()?.GetRuntimeProperty(path)?.GetValue(item).ToString();
}
return value;
}
}<editors:SfAutoComplete
PlaceholderText="Select a Vegetable"
ItemsSource="{Binding Vegetables}">
<editors:SfAutoComplete.FilteringBehavior>
<local:CustomGroupFilter/>
</editors:SfAutoComplete.FilteringBehavior>
<editors:SfAutoComplete.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid>
<TextBlock
Grid.Column="1"
Margin="8,0,0,0"
FontWeight="SemiBold"
FontSize="14"
FontFamily="{ThemeResource ContentControlThemeFontFamily}"
VerticalAlignment="Center"
Text="{Binding Key}" />
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</editors:SfAutoComplete.GroupStyle>
</editors:SfAutoComplete>