Grouping Bar in Windows Forms Pivot Chart
7 Jan 20252 minutes to read
The grouping bar splits the pivot item collection and presents the data in an intuitive way. There are four kinds of grouping sections available in the pivot chart.
- Axis field section
- Legend field section
- Value field section
- Filter field section
Axis field section
This section allows you to display the collection of FieldHeader values of PivotItems from PivotAxis and items placed at the bottom of the chart area.
Legend field section
This section allows you to display the collection of FieldHeader values of PivotItems from PivotLegend and items placed in-between the filter field section and the chart area.
Value field section
This section allows you to display the collection of FieldHeader values of PivotComputationInfo from PivotCalculations and items placed in-between the filter field section and the chart area.
Filter field section
This section allows you to display the collection of DimensionHeader values of filter expression from PivotFilters and items placed at the top of the chart area.
Defining grouping bar
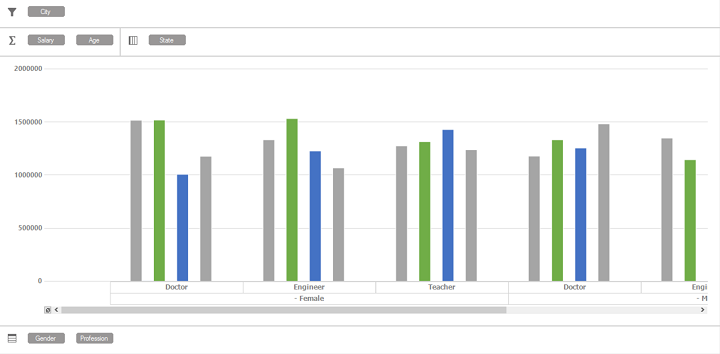
The following code snippet shows how to define the grouping bar in the pivot chart.
this.pivotChart1.AxisFieldSection.Visible = true;
this.pivotChart1.LegendFieldSection.Visible = true;
this.pivotChart1.ValueFieldSection.Visible = true;
this.pivotChart1.FilterFieldSection.Visible = true;Me.pivotChart1.AxisFieldSection.Visible = True
Me.pivotChart1.LegendFieldSection.Visible = True
Me.pivotChart1.ValueFieldSection.Visible = True
Me.pivotChart1.FilterFieldSection.Visible = True
PivotChart with grouping bar
Customizing grouping bar
In pivot chart, the grouping bar can be customized by using the following properties:
| Properties | Description |
|---|---|
| BackInterior | Sets the background color for the grouping bar section. |
| ItemBackColor | Sets the background color for the grouping bar section button. |
| ItemForeColor | Sets the foreground color for the grouping bar section button. |
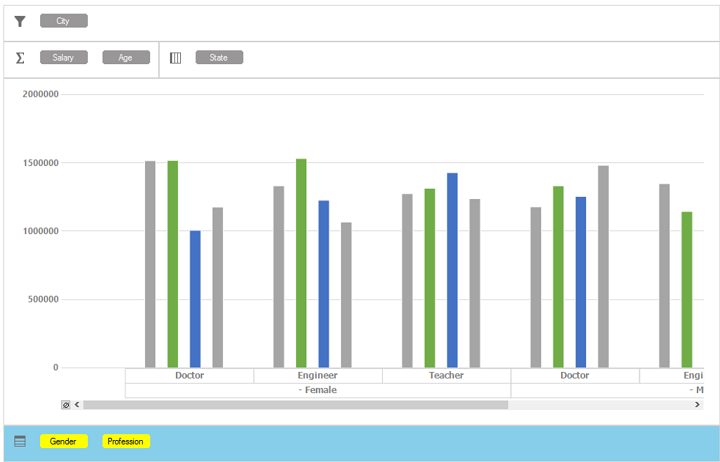
Refer to the following code snippet to customize the appearance of axis field section by using the above properties.
this.pivotChart1.AxisFieldSection.ItemBackColor = Color.Yellow;
this.pivotChart1.AxisFieldSection.ItemForeColor = Color.Black;
this.pivotChart1.AxisFieldSection.BackInterior = Color.SkyBlue;Me.pivotChart1.AxisFieldSection.ItemBackColor = Color.Yellow
Me.pivotChart1.AxisFieldSection.ItemForeColor = Color.Black
Me.pivotChart1.AxisFieldSection.BackInterior = Color.SkyBlue
PivotChart with customized grouping bar
A demo sample is available at the following location.
{system drive}:\Users\<User Name>\AppData\Local\Syncfusion\EssentialStudio\<Version Number>\Windows\PivotChart.Windows\Samples\PivotChart Layout\GroupBar Demo