Drop Down Selection in Windows Forms NavigationView
4 Feb 20252 minutes to read
NavigationView control provides drop-down selection support.
Each folder that is navigated through, is shown in the Address Bar, separated by a Forward Arrow. Clicking on this arrow, will show a drop-down list, displaying all the folders directly below the one you have opened.

Images support
NavigationView control provides support for adding images to both Parent Bars and Child Bars. It displays the image of the Selected Bar to the left of the control.
navigationView4.ImageList = this.imageList1;
root.ImageIndex = 0;
ChildBar1.ImageIndex = 1;
ChildBar2.ImageIndex = 1;navigationView4.ImageList = Me.imageList1
root.ImageIndex = 0
ChildBar1.ImageIndex = 1
ChildBar2.ImageIndex = 1
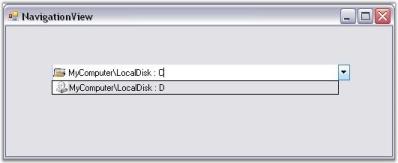
Tracking the previously selected items using drop-down button
You can trace the previously selected locations by clicking on the Drop-Down button of the NavigationView.

Custom button collection
You can add one or more custom buttons to the NavigationView through designer and code.
-
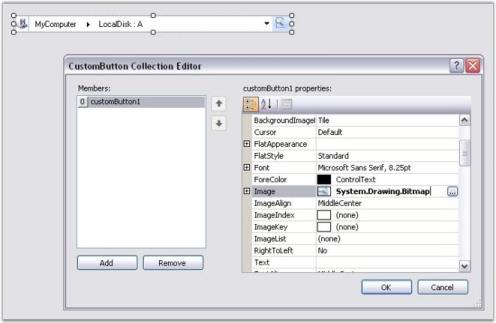
Adding Custom Button Through Designer
You can add custom buttons to the NavigationView using the CustomButton Collection Editor.

-
Adding Custom Button Through Code
Syncfusion.Windows.Forms.Tools.Navigation.CustomButton customButton = new Syncfusion.Windows.Forms.Tools.Navigation.CustomButton();
customButton.Appearance = Syncfusion.Windows.Forms.ButtonAppearance.Office2007;
customButton.Name = "customButton";
Bitmap imp = new Bitmap("..//..//Search.gif");
customButton.Image = imp;
navigationView4.Controls.Add(customButton);Dim customButton As Syncfusion.Windows.Forms.Tools.Navigation.CustomButton = New Syncfusion.Windows.Forms.Tools.Navigation.CustomButton()
customButton.Appearance = Syncfusion.Windows.Forms.ButtonAppearance.Office2007
customButton.Name = "customButton"
Dim imp As Bitmap = New Bitmap("..//..//Search.gif")
customButton.Image = imp
navigationView4.Controls.Add(customButton)