Configuring CardLayout in Windows Forms LayoutManagers
4 Feb 20254 minutes to read
The configuration settings for CardLayout have been given in this section.
Card names
By default, when a new child control is added, the CardLayout will render a unique card name for it. This name can be modified using the following property.
| CardLayout Property | Description |
|---|---|
| CardName | Specifies the name of the card. |
this.cardLayout1.SetCardName(this.label1, "Card1");Me.cardLayout1.SetCardName(Me.label1, "Card1")
The methods associated with the CardName property are as follows.
| Method | Description |
|---|---|
| GetCardName | Returns the card name of a child component. |
| GetCardNames | Returns an array containing the card names as strings. |
| GetComponentFromName | Returns an associated control given a card name. |
| GetNewCardName | Generates a new unique name for a card that could be added to this CardLayout. |
| SetCardName | Sets the card name for a child component. |
NOTE
This property is added as an external property in the properties window of the child control added to the CardLayout.
Card index
The index of the previous and next cards can be determined using the following properties.
| CardLayout properties | Description |
|---|---|
| NextCardIndex | Indicates the index of the next card that will be shown when the Next() method gets called. |
| PreviousCardIndex | Indicates the index of the previous card that will be shown when the Previous() method gets called. |
Aspect ratio
The aspect ratio can be set using the following property.
| CardLayout Properties | Description |
|---|---|
| MaintainAspectRatio | Indicates whether the aspect ratio to be maintained. The default value is `false`. |
this.cardLayout1.SetMaintainAspectRatio(this.label1, true);Me.cardLayout1.SetMaintainAspectRatio(Me.label1, True)The methods associated with the MaintainAspectRatio property are as follows.
| Method | Description |
|---|---|
| GetMaintainAspectRatio | Returns a value for maintaining aspect ratio based on the control's preferred size. |
| SetMaintainAspectRatio | Sets a value for maintaining aspect ratio based on the control's preferred size. |
Configuring child controls
It is derived from the layout manager base. The CardLayout inherits all the functionalities that the layout manager type exposes.
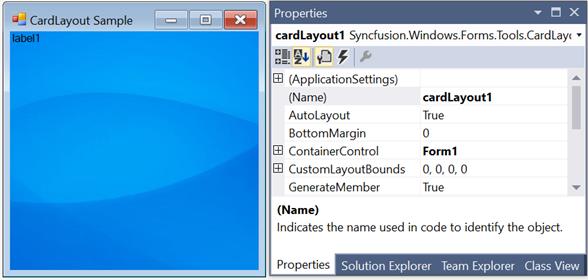
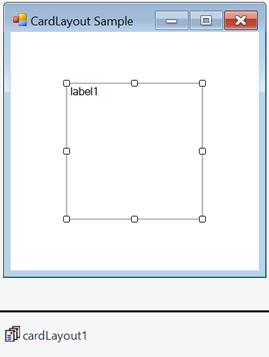
For example, when the CardLayout is added to a form and a panel control is added to it, this panel control acts as Card1, where users can add the needed controls. Then, another panel control can be added; it will act as Card2 and so on. During run time, only one card will be visible at a time. You can traverse through these cards by adding buttons and setting the appropriate code.
The following screenshot illustrates panel control acts as the container control and label control acts as a card.

Image Settings
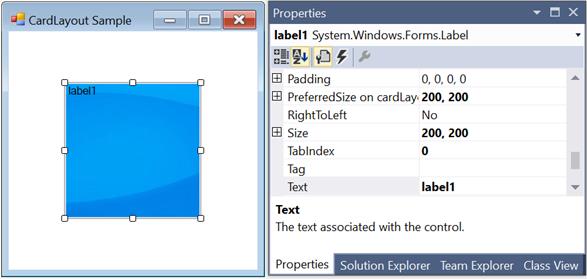
In a selected card, you can insert an image using the child(label) control property.
| Child control property | Description |
|---|---|
| Image | Gets or sets the image that will be displayed on the control. |
this.label1.Image = ((System.Drawing.Bitmap)(resources.GetObject("label1.Image")));Me.label1.Image = DirectCast((resources.GetObject("label1.Image")), System.Drawing.Bitmap)
Size
The preferred size and minimum size of the child controls can be set using the PreferredSize and MinimumSize extended properties of the child controls that are added to the CardLayout. Refer to the child Control settings to know about it.
Layout mode
The CardLayout provides two modes to layout the child controls. The mode can be set using the following property.
| CardLayout properties | Description |
|---|---|
|
LayoutMode |
Specifies the layout mode for the child controls. The default value is set to `Default`. The options included are as follows. 1. Default 2. Fill |
When the layout mode of CardLayout is set to Default, the child control is simply centered within the container when the container’s size is bigger than the child control’s preferred size. However, if the container’s size is smaller than the child controls’s preferred size, the child control’s size will shrink down to its minimum size. When shrunk, you have an option to specify whether the preferred width/height aspect ratio should be maintained for that child control, which is specified using the extended MaintainAspectRatio property of each child.
When the layout mode is set to Fill, it simply resizes the child control to fill the entire container client area.
this.cardLayout1.LayoutMode = Syncfusion.Windows.Forms.Tools.CardLayoutMode.Fill;Me.cardLayout1.LayoutMode = Syncfusion.Windows.Forms.Tools.CardLayoutMode.Fill