Title Bar in Windows Forms Form (SfForm)
21 Jan 202510 minutes to read
Title bar height
Height of the title bar can be changed by using the Style.TitleBar.Height property.
this.Style.TitleBar.Height = 45;Me.Style.TitleBar.Height = 45
Text alignment
Text on the title bar can be aligned horizontally and vertically by using the Style.TitleBar.TextHorizontalAlignment and Style.TitleBar.TextVerticalAlignment properties respectively.
this.Style.TitleBar.TextHorizontalAlignment = HorizontalAlignment.Center;
this.Style.TitleBar.TextVerticalAlignment = VerticalAlignment.Top;Me.Style.TitleBar.TextHorizontalAlignment = HorizontalAlignment.Center
Me.Style.TitleBar.TextVerticalAlignment = VerticalAlignment.Top
Customization of title bar buttons
Icons on the title bar buttons can be changed by loading any custom icon by using the button image properties in the Style.TitleBar such as CloseButtonImage, MaximizeButtonImage and MinimizeButtonImage.
By default, the title bar buttons have the following states:
- Normal state
- Hover state
- Pressed state
Icons for the title bar buttons can be changed to normal, hovered, and pressed states by using the image properties of the corresponding state such as CloseButtonHoverImage and MaximizeButtonPressedImage.
//Title bar button icons on normal state
this.Style.TitleBar.CloseButtonImage = Image.FromFile("close.ico");
this.Style.TitleBar.MaximizeButtonImage = Image.FromFile("max.ico");
this.Style.TitleBar.MinimizeButtonImage = Image.FromFile("min.ico");
//Title bar button icons on hover state
this.Style.TitleBar.CloseButtonHoverImage = Image.FromFile("hoverClose.ico");
this.Style.TitleBar.MaximizeButtonHoverImage = Image.FromFile("hoverMax.ico");
this.Style.TitleBar.MinimizeButtonHoverImage = Image.FromFile("hoverMin.ico");
//Title bar button icons on pressed state
this.Style.TitleBar.CloseButtonPressedImage = Image.FromFile("pressedClose.ico");
this.Style.TitleBar.MaximizeButtonPressedImage = Image.FromFile("pressedMax.ico");
this.Style.TitleBar.MinimizeButtonPressedImage = Image.FromFile("pressedMin.ico");'Title bar button icons on normal state
Me.Style.TitleBar.CloseButtonImage = Image.FromFile("close.ico")
Me.Style.TitleBar.MaximizeButtonImage = Image.FromFile("max.ico")
Me.Style.TitleBar.MinimizeButtonImage = Image.FromFile("min.ico")
'Title bar button icons on hover state
Me.Style.TitleBar.CloseButtonHoverImage = Image.FromFile("hoverClose.ico")
Me.Style.TitleBar.MaximizeButtonHoverImage = Image.FromFile("hoverMax.ico")
Me.Style.TitleBar.MinimizeButtonHoverImage = Image.FromFile("hoverMin.ico")
'Title bar button icons on pressed state
Me.Style.TitleBar.CloseButtonPressedImage = Image.FromFile("pressedClose.ico")
Me.Style.TitleBar.MaximizeButtonPressedImage = Image.FromFile("pressedMax.ico")
Me.Style.TitleBar.MinimizeButtonPressedImage = Image.FromFile("pressedMin.ico")Hiding the title bar buttons
Buttons in the title bar can be hide by disabling the MinimizeBox, MaximizeBox and CloseButtonVisible properties.
this.MinimizeBox = false;
this.MaximizeBox = false;Me.MinimizeBox = False
Me.MaximizeBox = False
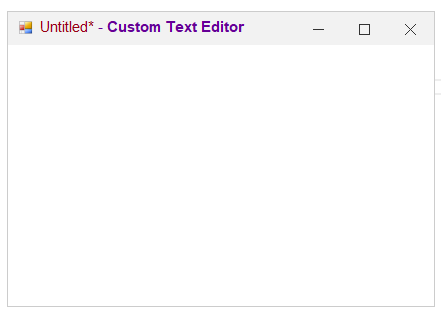
Rich text formatting
Rich text can be displayed inside the title bar by enabling the Style.TitleBar.AllowRichText property and adding the proper rich text to the Text property of the form.
//Enabling the rich text support
this.Style.TitleBar.AllowRichText = true;
//Adding rich text
this.Text = "{\\rtf1\\ansi\\deff0{\\colortbl;\\red150\\green0\\blue20;\\red100\\green0\\blue150;}" + "{\\fonttbl{\\f0 Segoe UI;\r\n}}\\qc\\f0\\fs23 {\\cf1 Untitled* \\cf2 - \\b Custom Text Editor}}";'Enabling the rich text support
Me.Style.TitleBar.AllowRichText = True
'Adding rich text
Me.Text = "{\\rtf1\\ansi\\deff0{\\colortbl;\\red150\\green0\\blue20;\\red100\\green0\\blue150;}" + "{\\fonttbl{\\f0 Segoe UI;\r\n}}\\qc\\f0\\fs23 {\\cf1 Untitled* \\cf2 - \\b Custom Text Editor}}"
NOTE
Adding rich text to the
Textproperty will have no effect, if theAllowRichTextproperty isfalse.
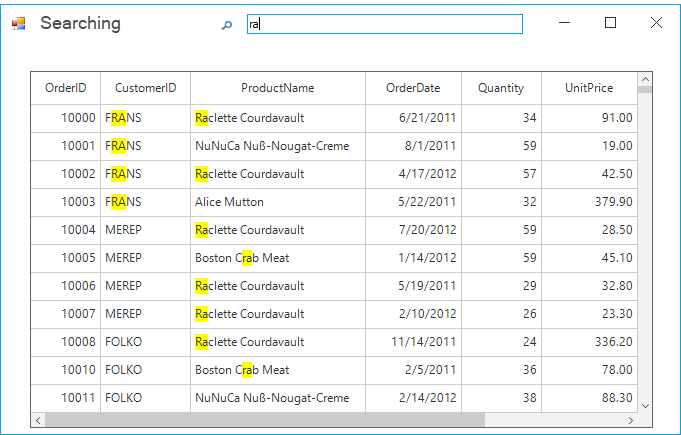
Loading user control to the title bar
The WinForms Form (SfForm) allows you to load any user control into the title bar instead of title bar text by using the TitleBarTextControl property. Size of the user control should be set properly to fit the control within the title bar.
FlowLayoutPanel searchPanel = new FlowLayoutPanel();
searchPanel.Size = new Size(190, 25);
Label searchingLabel = new Label();
searchingLabel.Size = new Size(70, 80);
searchingLabel.Text = "Searching";
TextBox searchBox = new TextBox();
searchPanel.Controls.Add(searchingLabel);
searchPanel.Controls.Add(searchBox);
//Loads the searchPanel to the title bar.
this.TitleBarTextControl = searchPanel;Dim searchPanel As New FlowLayoutPanel()
searchPanel.Size = New Size(190, 25)
Dim searchingLabel As New Label()
searchingLabel.Size = New Size(70, 80)
searchingLabel.Text = "Searching"
Dim searchBox As New TextBox()
searchPanel.Controls.Add(searchingLabel)
searchPanel.Controls.Add(searchBox)
'Loads the searchPanel to the title bar.
Me.TitleBarTextControl = searchPanel
The following sample shows how to load user control to the title bar:
<Installation Location>\Syncfusion\EssentialStudio[Version_ Number]\ Windows\Core.WinForms\Samples\SfForm\TitleBarControl
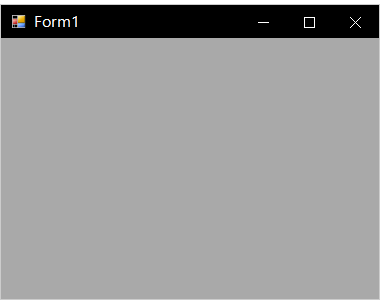
Appearance
Appearance of the title bar can be customized by using the Style.TitleBar property that contains all the settings for customizing the title bar appearance.
//Sets the back color and fore color of the title bar.
this.Style.TitleBar.BackColor = Color.Black;
this.Style.TitleBar.ForeColor = Color.White;
//Sets the fore color of the title bar buttons
this.Style.TitleBar.CloseButtonForeColor = Color.White;
this.Style.TitleBar.MinimizeButtonForeColor = Color.White;
this.Style.TitleBar.MaximizeButtonForeColor = Color.White;
//Sets the hover state back color of the title bar buttons
this.Style.TitleBar.CloseButtonHoverBackColor = Color.DarkGray;
this.Style.TitleBar.MinimizeButtonHoverBackColor = Color.DarkGray;
this.Style.TitleBar.MaximizeButtonHoverBackColor = Color.DarkGray;
//Sets the pressed state back color of the title bar buttons
this.Style.TitleBar.CloseButtonPressedBackColor = Color.Gray;
this.Style.TitleBar.MaximizeButtonPressedBackColor = Color.Gray;
this.Style.TitleBar.MinimizeButtonPressedBackColor = Color.Gray;
//Sets the back color of the client area.
this.Style.BackColor = Color.DarkGray;'Sets the back color and fore color of the title bar.
Me.Style.TitleBar.BackColor = Color.Black
Me.Style.TitleBar.ForeColor = Color.White
'Sets the fore color of the title bar buttons
Me.Style.TitleBar.CloseButtonForeColor = Color.White
Me.Style.TitleBar.MinimizeButtonForeColor = Color.White
Me.Style.TitleBar.MaximizeButtonForeColor = Color.White
'Sets the hover state back color of the title bar buttons
Me.Style.TitleBar.CloseButtonHoverBackColor = Color.DarkGray
Me.Style.TitleBar.MinimizeButtonHoverBackColor = Color.DarkGray
Me.Style.TitleBar.MaximizeButtonHoverBackColor = Color.DarkGray
'Sets the pressed state back color of the title bar buttons
Me.Style.TitleBar.CloseButtonPressedBackColor = Color.Gray
Me.Style.TitleBar.MaximizeButtonPressedBackColor = Color.Gray
Me.Style.TitleBar.MinimizeButtonPressedBackColor = Color.Gray
'Sets the back color of the client area.
Me.Style.BackColor = Color.DarkGray
Icon backcolor
You can customize the back color of the icon in title bar using the IconBackColor property.
//Sets the icon back color of the title bar.
this.Style.TitleBar.IconBackColor = Color.Olive;'Sets the icon back color of the title bar.
Me.Style.TitleBar.IconBackColor = Color.Olive![]()
Caption image
You can change the caption image in title bar by using the CaptionImage property.
//Sets the caption image of the title bar.
this.Style.TitleBar.CaptionImage = SystemIcons.Error.ToBitmap();'Sets the caption image of the title bar.
Me.Style.TitleBar.CaptionImage = SystemIcons.Error.ToBitmap()
Caption image location
You can change the location of the caption image in title bar by using the CaptionImageLocation property.
//Sets the caption image location of the title bar.
this.Style.TitleBar.CaptionImageLocation = new Point(40, 5);'Sets the caption image location of the title bar.
Me.Style.TitleBar.CaptionImageLocation = New Point(40, 5)