SuperToolTip in Windows Forms SuperToolTip(Classic)
26 Jul 202112 minutes to read
In Office 2007, Microsoft has introduced a SuperToolTip control to display the tooltip. Essential Tools has also come up with a new control known as the SuperToolTip which, enables the user to give tooltip information.

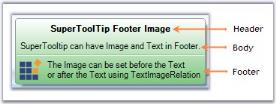
- Header - The Header is used to display text which is used as a header for the tooltip.
- Body - This is the description part.
- Footer - If additional information is needed, it can be entered in the footer part.
Creating SuperToolTip through designer
- Drag and drop the SuperToolTip on your form.
-
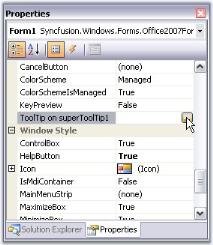
When the SuperToolTip component is added to a form, an extended property will be added to the properties of every item in the tool strip or tab item in the RibbonControlAdv.

NOTE
You can also get or set a tooltip programmatically. It is discussed here.
-
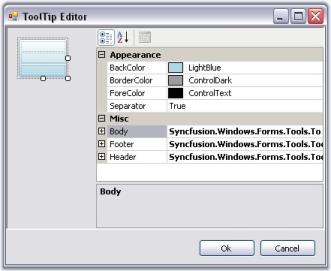
Clicking the … ellipse button will show the ToolTip Editor Dialog Box. This editor lets you customize the ToolTip items.

Through code
using Syncfusion.Windows.Forms.Tools;
private SuperToolTip superToolTip1;
this.superToolTip1 = new Syncfusion.Windows.Forms.Tools.SuperToolTip(this);
//Adding ToolTip Header Item
Syncfusion.Windows.Forms.Tools.ToolTipInfo toolTipInfo1 = new Syncfusion.Windows.Forms.Tools.ToolTipInfo();
toolTipInfo1.Header.Text = "Cut";
toolTipInfo1.Header.TextAlign = System.Drawing.ContentAlignment.TopCenter;
//Associating SuperToolTip for ToolStripTabItem
this.superToolTip1.SetToolTip(this.toolStripTabItem1, toolTipInfo1);Imports Syncfusion.Windows.Forms.Tools
Private superToolTip1 As SuperToolTip
Me.superToolTip1 = New Syncfusion.Windows.Forms.Tools.SuperToolTip(Me)
'Adding ToolTip Header Item
Dim toolTipInfo1 As New Syncfusion.Windows.Forms.Tools.ToolTipInfo()
toolTipInfo1.Header.Text = "Cut"
toolTipInfo1.Header.TextAlign = System.Drawing.ContentAlignment.TopCenter
'Associating SuperToolTip for ToolStripTabItem
Me.superToolTip1.SetToolTip(this.toolStripTabItem1, toolTipInfo1)Appearance settings
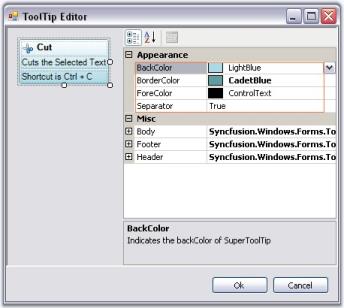
The appearance of the Super ToolTip can be customized using the below properties. This properties can be edited during design time using ToolTip Editor.
| Property | Description |
|---|---|
| BackColor | Sets the background gradient color. |
| BorderColor | Sets the border color for the control. |
| ForeColor | Sets the fore color for the control. |
| Separator | Shows or hides a separator between the Body and the Footer tooltip items. |

toolTipInfo2.BackColor = System.Drawing.SystemColors.LightBlue;
toolTipInfo1.BorderColor = System.Drawing.Color.CadetBlue;
toolTipInfo1.ForeColor = System.Drawing.SystemColors.ControlText;
toolTipInfo2.Separator = true;toolTipInfo2.BackColor = System.Drawing.SystemColors.LightBlue
toolTipInfo1.BorderColor = System.Drawing.Color.CadetBlue
toolTipInfo1.ForeColor = System.Drawing.SystemColors.ControlText
toolTipInfo2.Separator = True
Visual style
SuperToolTip control supports Visual styles such as Default,Metro,Office2016Colorful,Office2016White,Office2016Black and Office2016DarkGray.
//Sample code for setting “Office2016 Colorful” style for SuperToolTip
this.superToolTip1.VisualStyle = Syncfusion.Windows.Forms.Tools.SuperToolTip.Appearance.Office2016Colorful;Me.superToolTip1.VisualStyle = Syncfusion.Windows.Forms.Tools.SuperToolTip.Appearance.Office2016Colorful;
Behavior settings
The following properties control the behavior of the SuperToolTip control.
| Property | Description |
|---|---|
| InitialDelay | Indicates the time (ms) before the tooltip is displayed. |
| MaxWidth | Sets the maximum width for the tooltip to be displayed. When the text of the tooltip exceeds the max width, the text wraps to the next line. |
| ToolTipDuration | Indicates the duration of the ToolTip (in sec) when the mouse hovers over a control. |
| UseFading | Specifies the fading effect for the SuperToolTip. The options are System and Blend. |
| RightToLeft | When set to true, displays the tooltip in RightToLeft fashion. Default value is false. |
| ShowToolTip | Gets or sets the value indicating whether to show or hide the SuperToolTip. |
this.superToolTip1.InitialDelay = 750;
this.superToolTip1.MaxWidth = 500;
this.superToolTip1.ToolTipDuration = 3;
this.superToolTip1.UseFading = Syncfusion.Windows.Forms.Tools.SuperToolTip.FadingType.System;
this.superToolTip1.RightToLeft = RightToLeft.Yes;
this.treeViewAdv1.ShowToolTip = true;Me.superToolTip1.InitialDelay = 750
Me.superToolTip1.MaxWidth = 500
Me.superToolTip1.ToolTipDuration = 3
Me.superToolTip1.UseFading = Syncfusion.Windows.Forms.Tools.SuperToolTip.FadingType.System
Me.superToolTip1.RightToLeft = RightToLeft.Yes
Me.superToolTip1.ShowToolTip = TrueBalloon style appearance in SuperToolTip
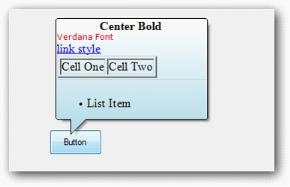
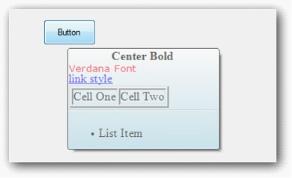
Style property is added to set Balloon style for SuperTooltip. SuperToolTipStyle enumeration contains Balloon and Normal value.
Set Style property to Balloon to change the SuperToolTip appearance as balloon.

The following code illustrates how to set SuperToolTipStyle.
this.superToolTip1.Style = Syncfusion.Windows.Forms.Tools.SuperToolTip.SuperToolTipStyle.Balloon;Me.superToolTip1.Style = Syncfusion.Windows.Forms.Tools.SuperToolTip.SuperToolTipStyle.BalloonToolTip items customization
This section discusses the customization properties for the ToolTipItems.
NOTE
All these properties are applicable to all the three ToolTipItems.
Image settings
| Property | Description |
|---|---|
| Image | Sets the image to be shown on the Tooltip. |
| ImageAlign | Indicates the alignment of the image. |
| ImageScalingSize | Sets the size of the image. |
| ImageTransparentColor | Sets the transparent color for the image. |
Images can be associated with the header, body and footer of the super tooltip using this property.
toolTipInfo1.Footer.Image = ((System.Drawing.Image)(resources.GetObject("resource.Image")));
toolTipInfo1.Footer.ImageAlign = System.Drawing.ContentAlignment.MiddleCenter;
toolTipInfo1.Footer.ImageScalingSize = new System.Drawing.Size(16, 16);toolTipInfo1.Footer.Image = DirectCast((resources.GetObject("resource.Image")), System.Drawing.Image)
toolTipInfo1.Footer.ImageAlign = System.Drawing.ContentAlignment.MiddleCenter
toolTipInfo1.Footer.ImageScalingSize = New System.Drawing.Size(16, 16)
Foreground settings
| Property | Description |
|---|---|
| Font | Sets the FontStyle for the item's text. |
| ForeColor | Sets the ForeColor for the item's text. |
toolTipInfo1.Header.Font = new System.Drawing.Font("Microsoft Sans Serif", 8.25F, System.Drawing.FontStyle.Bold);
toolTipInfo1.Header.ForeColor = System.Drawing.Color.Black;toolTipInfo1.Header.Font = New System.Drawing.Font("Microsoft Sans Serif", 8.25F, System.Drawing.FontStyle.Bold)
toolTipInfo1.Header.ForeColor = System.Drawing.Color.BlackAppearance and text settings
| Property | Description |
|---|---|
| Hidden | Shows or hides a tooltip item. Default is false. |
| Text | Sets the text to be displayed in the ToolTip Item. Its supports multiline text also. |
| TextAlign | Indicates the alignment of the tooltip text. |
| TextImageRelation | Sets the location of the text in relation to the image. The options are,ImageBeforeText and TextBeforeImage. |
| TextMargin | Sets the text margin for the Tooltip item. |
toolTipInfo1.Header.Hidden = true;
toolTipInfo1.Header.Text = "Cut";
toolTipInfo1.Header.TextAlign = System.Drawing.ContentAlignment.MiddleLeft;
toolTipInfo1.Header.TextImageRelation = Syncfusion.Windows.Forms.Tools.ToolTipTextImageRelation.ImageBeforeText;
toolTipInfo1.Header.TextMargin = new System.Windows.Forms.Padding(1, 1, 1, 1);toolTipInfo1.Header.Hidden = True
toolTipInfo1.Header.Text = "Cut"
toolTipInfo1.Header.TextAlign = System.Drawing.ContentAlignment.MiddleLeft
toolTipInfo1.Header.TextImageRelation = Syncfusion.Windows.Forms.Tools.ToolTipTextImageRelation.ImageBeforeText
toolTipInfo1.Header.TextMargin = New System.Windows.Forms.Padding(1, 1, 1, 1)
NOTE
A SuperToolTip (Body, Header and Footer) can be hidden by calling the SuperToolTip.Hide() method.
Adding RenderHtml and Size property to the SuperToolTip.
Text given in the Text property will be considered as HTML strings and displayed as HTML, when the RenderHtml property is set to true.
Size property sets the size of header, body and footer Item. Size property will be enabled when the RenderHtml is set to true.
CSS properties and all the text formatting HTML tags are supported.

The following code illustrates setting RenderHtml, Text, Size properties.
toolTipInfo2.Footer.Size = new System.Drawing.Size(200, 50);
toolTipInfo2.Footer.RenderHtml = true;
toolTipInfo2.Footer.Text = "<ul><li>List Item</li></ul>";Me. toolTipInfo2.Footer.Size= New System.Drawing.Size(200,50)
Me.toolTipInfo2.Footer.RenderHtml = true
Me.toolTipInfo2.Footer.Text = "<ul><li>List Item</li></ul>"SuperToolTip in Windows Forms SuperToolTip(Classic) events
Below are the events for the SuperToolTip control.
Popup ToolTip
PopupToolTip event of the SuperToolTip control can be handled to set the tooltip at any desired position.
Here, the parameter “rectangle” will pass the (x, y) coordinates for each single object that has been specified through the parameter “component”.
| Member | Description |
|---|---|
| Rectangle | Stores a set of four integers that represents the location and size of a rectangle. |
private void superToolTip1_PopupToolTip(Component component, ref Rectangle rc)
{
if (component == this.buttonAdv1 )
{
rc.X = 10;
rc.Y = 20;
}
if (component == this.gradientLabel1)
{
rc.X = 100;
rc.Y = 200;
}
}Private Sub superToolTip1_PopupToolTip(ByVal component As Component, ByRef rc As Rectangle)
If component = Me.buttonAdv1 Then
rc.X = 10
rc.Y = 20
End If
If component = Me.gradientLabel1 Then
rc.X = 100
rc.Y = 200
End If
End SubNOTE
You can also use show method to display a SuperToolTip at a specified location.
UpdateToolTip
UpdateToolTip event of the SuperToolTip control can be handled, to update the tooltip text.
private void superToolTip1_UpdateToolTip(Component component, ref ToolTipInfo info)
{
if (component == this.boldToolStripBtn)
info.Body.Text = "This is a updated Super ToolTip";
}Private Sub superToolTip1_UpdateToolTip(ByVal component As Component, ByRef info As ToolTipInfo)
If component = Me.boldToolStripBtn Then
info.Body.Text = "This is a updated Super ToolTip"
End If
End SubNOTE
You also set tooltip using SetToolTip Method.
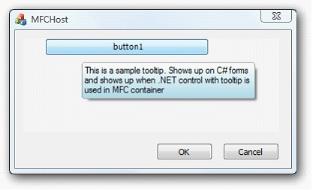
Supporting SuperTooltip for .NET controls embedded in MFC containers
SupperTooltip can be displayed in the User Control embedded in the MFC Dialog.
NOTE
Support has been given in source level.

Choose between different tooltip controls
You can refer to the different tooltip controls here.