Customize the diagonal columns
28 Apr 20212 minutes to read
This page explains How to customize the appearance of the diagonal columns and more details.
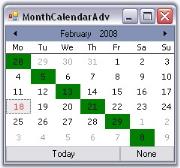
How to customize the appearance of the diagonal columns?
The appearance of diagonal columns can be customized using the below code.
private void monthCalendarAdv1_DateCellQueryInfo(object sender,Syncfusion.Windows.Forms.Tools.DateCellQueryInfoEventArgs e)
{
if(e.RowIndex==e.ColIndex)
{
// Creates an instance of GridStyleInfo.
Syncfusion.Windows.Forms.Grid.GridStyleInfo gs=e.Style;
// Changes backcolor.
gs.BackColor=Color.Green;
monthCalendarAdv1.SetInfo(e.RowIndex,e.ColIndex,gs);
}
}Private Sub monthCalendarAdv1_DateCellQueryInfo(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.DateCellQueryInfoEventArgs)
' Creates an instance of GridStyleInfo.
If e.RowIndex = e.ColIndex Then
Dim gs As Syncfusion.Windows.Forms.Grid.GridStyleInfo = e.Style
' Changes backcolor.
gs.BackColor = Color.Green
monthCalendarAdv1.SetInfo(e.RowIndex, e.ColIndex, gs)
End If
End Sub
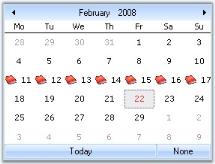
Setting Icons for the Data Cells
Using DateCellQueryInfo event, we can add icons to the data cells.
private void monthCalendarAdv1_DateCellQueryInfo(object sender,Syncfusion.Windows.Forms.Tools.DateCellQueryInfoEventArgs e)
{
if(e.RowIndex==3)
{
e.Style.ImageList = this.imageList1;
e.Style.ImageIndex = 1;
}
}Private Sub monthCalendarAdv1_DateCellQueryInfo(ByVal sender As Object, ByVal e As Syncfusion.Windows.Forms.Tools.DateCellQueryInfoEventArgs)
If e.RowIndex==3 Then
e.Style.ImageList = this.imageList1;
e.Style.ImageIndex = 1;
End If
End Sub