Selection in UWP TreeGrid (SfTreeGrid)
28 Feb 202524 minutes to read
SfTreeGrid allows you select one or more rows.
Current cell navigation
Keyboard navigation through the rows is determined based on the NavigationMode property. NavigationMode.Cell allows you navigate between the cells in a row and between rows. NavigationMode.Row allows you navigate only between rows.
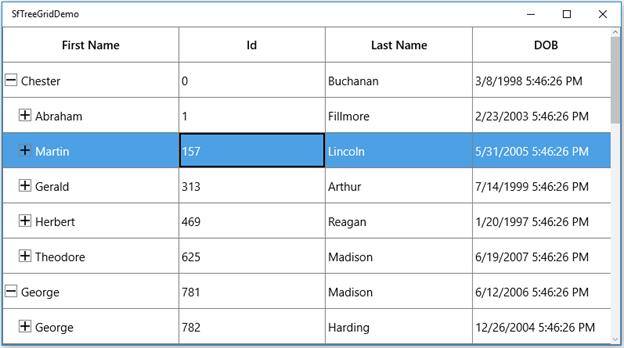
Selection modes
The SelectionMode property define the behavior of selection in tree grid. If SelectionMode is Single, you can select a single row, and if the SelectionMode is Extended or Multiple, you can select multiple rows. If you want to disable the selection, set SelectionMode to None.
<syncfusion:SfTreeGrid Name="treeGrid"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
NavigationMode="Row"
ChildPropertyName="Children"
SelectionMode="Single"
ColumnSizer="Star"
ExpanderColumn="FirstName"
ItemsSource="{Binding PersonDetails}"
>
Disable selection for rows and columns
You can disable selection and navigation on a particular column by setting the GridColumn.AllowFocus property. You can disable selection on a particular row or column by handling the CurrentCellActivating event.
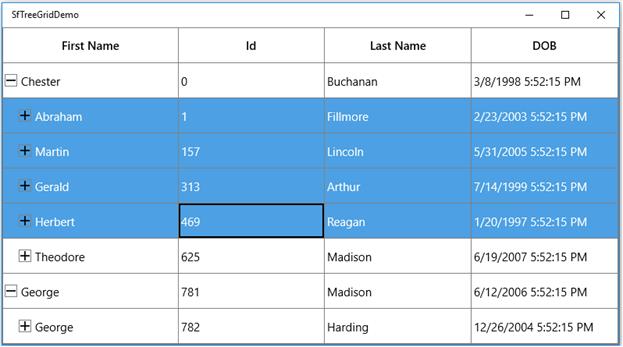
Multiple row selection
The tree grid allows you select multiple rows by setting the SelectionMode property to Extended or Multiple, where you can select multiple rows by dragging the mouse on tree grid and using the key modifiers.
When using Extended, you can select multiple rows by pressing the key modifiers Ctrl and Shift.
<syncfusion:SfTreeGrid Name="treeGrid"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
NavigationMode="Row"
ChildPropertyName="Children"
SelectionMode="Extended"
ColumnSizer="Star"
ExpanderColumn="FirstName"
ItemsSource="{Binding PersonDetails}"
>
NOTE
When SelectionMode is Multiple, you can select or deselect multiple rows by clicking the respective rows. In multiple selection, pressing navigation keys moves only the current cell, and you can select or deselect by pressing the space key.
Get selected rows
The SelectedItem property returns the data object of the selected row, and the SelectedIndex property returns the index of the SelectedItem in SfTreeGrid. SelectedItem denotes the first selected row in multiple selection.
The CurrentItem returns the data object that currently has focus, and the CurrentColumn denotes the GridColumn that currently has focus.
The CurrentCellInfo returns an instance GridCellInfo, which contains the information about the cell that currently has focus.
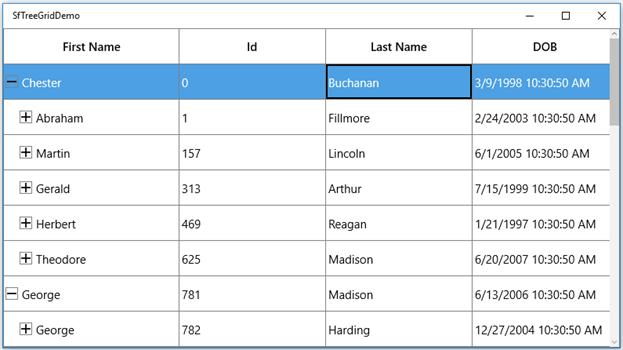
Row selection
You can get all the selected records using the SelectedItems property, and you can also get all the selected rows’ information through SfTreeGrid.SelectionController.SelectedRows, which is a collection of TreeGridRowInfo.
CurrentItem Vs SelectedItem
Both SelectedItem and CurrentItem return the same data object when a single row is selected in tree grid. When you select more than one rows or cells, the record that had been selected initially is maintained in SelectedItem, and the record that currently has focus is maintained in CurrentItem.
Programmatic selection
Process selection using properties
You can select a single row by setting the SelectedItem property or SelectedIndex property.
var recordIndex = this.treeGrid.ResolveToNodeIndex(6);
this.treeGrid.SelectedIndex = recordIndex;var node = this.treeGrid.GetNodeAtRowIndex(6);
this.treeGrid.SelectedItem = node.Item;In row selection, you can select multiple rows by adding data objects to the SelectedItems property.
var viewModel = this.treeGrid.DataContext as ViewModel;
foreach (var order in viewModel.PersonDetails)
{
if (order.LastName == "Buchanan")
this.treeGrid.SelectedItems.Add(order);
}
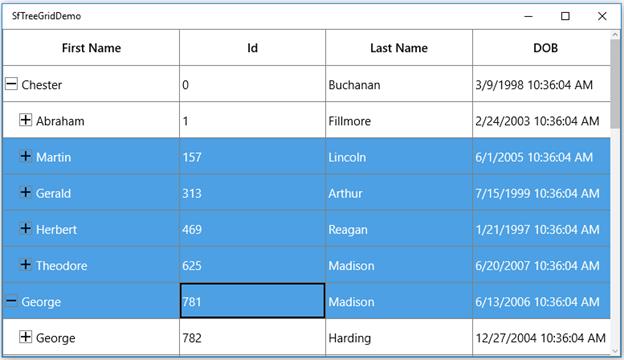
Process selection using methods
You can select a range of rows using the SelectRows method in row selection.
this.treeGrid.SelectRows(3, 7);
Process current cell
When you set CurrentItem to a particular record, the CurrentCell will be moved to the corresponding record. When SelectionMode is Multiple or Extended, the selection will added to the particular record item. When the SelectionMode is Single, only one cell will be selected.
You can move the CurrentCell to a particular row or column index using the MoveCurrentCell method.
this.treeGrid.SelectionController.MoveCurrentCell(new RowColumnIndex(3, 2), false);Clear selection
You can clear the selections using the ClearSelections method. In row selection, you can remove the selection by setting null to the SelectedItem or clearing the SelectedItems property.
this.treeGrid.SelectionController.ClearSelections(true);Scrolling rows and columns
Automatic scrolling on drag selection
SfTreeGrid allows scrolling rows and columns automatically when you try to perform the drag selection like in Excel. You can enable or disable auto scrolling by setting the AutoScroller.AutoScrolling property.
this.treeGrid.AutoScroller.AutoScrolling = AutoScrollOrientation.Both;Scroll to a particular row and column index
You can scroll programmatically to a particular cell using the ScrollInView method by passing row and column indexes.
int rowIndex = this.treeGrid.GetLastDataRowIndex();
int columnIndex = this.treeGrid.GetLastColumnIndex();
this.treeGrid.ScrollInView(new RowColumnIndex(rowIndex, columnIndex));Scroll to selected item
You can scroll programmatically to the SelectedItem sing the ScrollInView method by resolving the index of the item selected.
var rowIndex = this.treeGrid.ResolveToRowIndex(this.treeGrid.SelectedItem);
var columnIndex = this.treeGrid.ResolveToStartColumnIndex();
this.treeGrid.ScrollInView(new RowColumnIndex(rowIndex, columnIndex));Mouse and keyboard behaviors
Keyboard behavior
|
Key or Key combinations |
Description |
| DownArrow | Moves CurrentCell directly below the active current cell. If the CurrentCell is in the last row, pressing the Down arrow does nothing. |
| UpArrow | Moves the CurrentCell directly above the active current cell. If the CurrentCell is in the first row, pressing the Up arrow does nothing. |
| LeftArrow | Moves the current cell previous to the active current cell. If the CurrentCell is in the first cell, pressing the Left arrow does nothing. If the focused row is group header, the group will be collapsed when it is in expanded state. |
| RightArrow | Moves the current cell to next to the active current cell. If the CurrentCell is in the last cell, pressing the Right arrow does nothing. If the focused row is group header, the group will be expanded when it is in collapsed state. |
| Home / Ctrl + LeftArrow | Moves the current cell to the first cell of the current row. |
| End / Ctrl + RightArrow | Moves the current cell to the last cell of the current row. |
| PageDown | The tree grid will be scrolled to the next set of rows that is not displayed in view, including the row that is partially displayed, and the current cell is set to the last row. |
| PageUp | The tree grid will be scrolled to the previous set of rows that is not displayed in view, including the row that is partially displayed, and the current cell is set to the the first row. |
| Tab | Moves the current cell next to the active current cell. If the active current cell is the last cell of the current row, the focus will be moved to the first cell of the row next to the current row. If the active current cell is the last cell of the last row, the focus will be moved to next control in the tab order of the parent container. |
| Shift + Tab | Moves the current cell previous to the active current cell. If the active current cell is the first cell of the current row, the current cell will be moved to the last cell of the row previous to the current row. If the active current cell is the first cell of the first row, the focus will be moved to previous control in the tab order of the parent container. |
| Ctrl + DownArrow | Moves the current cell to the current column of the last row. |
| Ctrl + UpArrow | Moves the current cell to the current column of the first row. |
| Ctrl + Home | Moves the current cell to the first cell of the first row. |
| Ctrl + End | Moves the current cell to the last cell of the last row. |
| Enter | If the active current cell is in edit mode, the changes will be committed, and moves the current cell below the active current cell. If the active current cell is in the last row, commits changes only and retains in the same cell. |
| Ctrl + Enter | Commits only the changes when the current cell is in edit mode and retains the focus in same cell. |
| F2 | If the tree grid property is true and the property is true for the current column, the current cell enters into the edit mode. |
| Esc | If the current cell is in edit mode, reverts the changes that had been done in the current cell. If the underlying source implements the , pressing the Esc key for the second time cancels the edit mode for entire row. |
| Ctrl + A | All rows or cells will be selected. |
Shift key combinations
When SelectionMode is set to Extended, you can select multiple rows using the navigation keys along with the Shift key. Before starting navigation, the current cell will be marked as a pressed cell, and the selection will be done in all rows between the pressed cell and current cell.
|
Key combinations |
| Shift + DownArrow |
| Shift + UpArrow |
| Shift + LeftArrow |
| Shift + Home |
| Shift + End |
| Shift + PageDown |
| Shift + PageUp |
| Shift + Ctrl + DownArrow |
| Shift + Ctrl + UpArrow |
| Shift + Ctrl + RightArrow |
| Shift + Ctrl + LeftArrow |
| Shift + Ctrl + Home |
| Shift + Ctrl + End |
| Shift + Ctrl + PageDown |
| Shift + Ctrl + PageUp |
Mouse behavior
You can enable/disable the selection when the mouse button is in pressed state by setting the AllowSelectionOnPointerPressed property.
When SelectionMode is set to Extended, you can select multiple rows by clicking any cell along with Ctrl and Shift keys. When you click a cell along with Ctrl key, you can select or deselect a particular row. When you click a cell along with Shift key, you can select a range row from the pressed cell to the current cell.
Customize mouse and keyboard behaviors
You can customize the mouse and keyboard behaviors by overriding the selection controller. Refer to the “Customizing Selection Behaviors” section to override the selection controller.
Events
CurrentCellActivating
ActivationTrigger: Returns the reason for moving the current cell.
CurrentRowColumnIndex: RowColumnIndex of the cell where the current cell needs to move.
PreviousRowColumnIndex: RowColumnIndex of the cell from where the current cell moved.
<syncfusion:SfTreeGrid Name="treeGrid"
Grid.Row="0"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
ChildPropertyName="ReportsTo"
CurrentCellActivating="TreeGrid_CurrentCellActivating"
ItemsSource="{Binding EmployeeInfo}"
LiveNodeUpdateMode="AllowDataShaping"
Converter="{StaticResource SelectionModeConverter}">this.treeGrid.CurrentCellActivating += TreeGrid_CurrentCellActivating;
private void TreeGrid_CurrentCellActivating(object sender, Syncfusion.UI.Xaml.Grid.CurrentCellActivatingEventArgs e)
{
}You can cancel the current cell moving process within this event by setting GridCurrentCellActivatingEventArgs.Cancel to true.
private void TreeGrid_CurrentCellActivating(object sender, Syncfusion.UI.Xaml.Grid.CurrentCellActivatingEventArgs e)
{
var provider = this.treeGrid.View.GetPropertyAccessProvider();
var record = this.treeGrid.GetNodeAtRowIndex(e.CurrentRowColumnIndex.RowIndex).Item;
if (record == null)
return;
var column = this.treeGrid.Columns[this.treeGrid.ResolveToGridVisibleColumnIndex(e.CurrentRowColumnIndex.ColumnIndex)];
var cellValue = provider.GetValue(record, column.MappingName);
if (cellValue.ToString() == "1001")
e.Cancel = true;
}CurrentCellActivated
The CurrentCellActivated event occurs after the current cell has been moved to the corresponding cell. CurrentCellActivatedEventArgs has the following members, which provide information to the CurrentCellActivated event.
ActivationTrigger: Returns the reason of the current cell movement.
CurrentRowColumnIndex: RowColumnIndex of the cell where the current cell moves.
PreviousRowColumnIndex: RowColumnIndex of the cell where the current cell moved.
<syncfusion:SfTreeGrid Name="treeGrid"
Grid.Row="0"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
ChildPropertyName="ReportsTo"
CurrentCellActivated="TreeGrid_CurrentCellActivated"
ItemsSource="{Binding EmployeeInfo}"
LiveNodeUpdateMode="AllowDataShaping"
Converter="{StaticResource SelectionModeConverter}">this.treeGrid.CurrentCellActivated += TreeGrid_CurrentCellActivated;
private void TreeGrid_CurrentCellActivated(object sender, Syncfusion.UI.Xaml.Grid.CurrentCellActivatedEventArgs e)
{
}SelectionChanging
The SelectionChanging event occurs before processing the selection to a particular row or cell. This event is triggered only to the keyboard and mouse interactions. GridSelectionChangingEventArgs has the following members, which provide information to the SelectionChanging event.
AddedItems: Collection of GridCellInfo where selection is going to be processed.
RemovedItems: Collection of GridRowInfo where the selection is going to be removed.
<syncfusion:SfTreeGrid Name="treeGrid"
Grid.Row="0"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
ChildPropertyName="ReportsTo"
SelectionChanging="TreeGrid_SelectionChanging"
ItemsSource="{Binding EmployeeInfo}"
LiveNodeUpdateMode="AllowDataShaping"
Converter="{StaticResource SelectionModeConverter}">this.treeGrid.SelectionChanging += TreeGrid_SelectionChanging;
private void TreeGrid_SelectionChanging(object sender, Syncfusion.UI.Xaml.Grid.GridSelectionChangingEventArgs e)
{
}SelectionChanged
The SelectionChanged event occurs after the selection process has been completed for a particular row or cell in tree grid. GridSelectionChangedEventArgs has the following members, which provide information to the SelectionChanged event:
AddedItems: Collection of GridRowInfo where selection has been processed.
RemovedItems: Collection of GridRowInfo where selection has been removed.
<syncfusion:SfTreeGrid Name="treeGrid"
Grid.Row="0"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
ChildPropertyName="ReportsTo"
SelectionChanged="TreeGrid_SelectionChanged"
ItemsSource="{Binding EmployeeInfo}"
LiveNodeUpdateMode="AllowDataShaping"
Converter="{StaticResource SelectionModeConverter}">this.treeGrid.SelectionChanged += TreeGrid_SelectionChanged;
private void TreeGrid_SelectionChanged(object sender, Syncfusion.UI.Xaml.Grid.GridSelectionChangedEventArgs e)
{
}Appearance
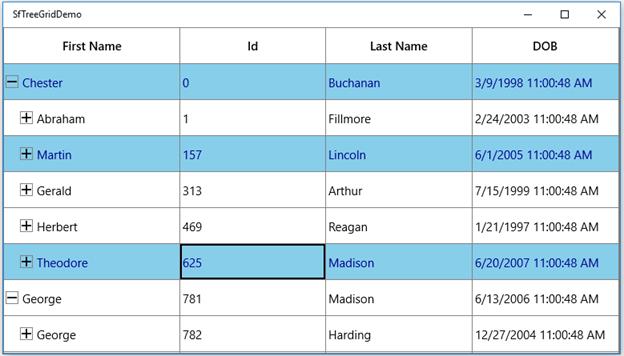
Change selection background and foreground
You can change the selection background and foreground using the SelectionBackGround and SelectionForeGround properties.
<syncfusion:SfTreeGrid Name="treeGrid"
Grid.Row="0"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
SelectionMode="Multiple"
ChildPropertyName="ReportsTo"
SelectionChanged="TreeGrid_SelectionChanged"
ItemsSource="{Binding EmployeeInfo}"
SelectionBackground="SkyBlue"
SelectionForeground="DarkBlue"
>
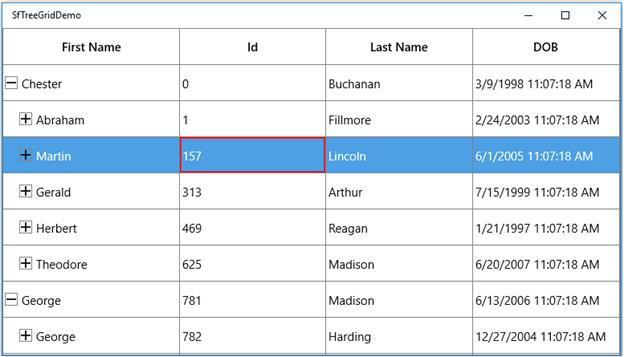
Change current cell border style
You can change the current cell’s border thickness and border color using the CurrentCellBorderThickness and CurrentCellBorderBrush properties.
<syncfusion:SfTreeGrid Name="treeGrid"
Grid.Row="0"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
SelectionMode="Multiple"
ChildPropertyName="ReportsTo"
SelectionChanged="TreeGrid_SelectionChanged"
ItemsSource="{Binding EmployeeInfo}"
LiveNodeUpdateMode="AllowDataShaping"
ParentPropertyName="ID"
SelectedIndex="0"
CurrentCellBorderBrush="Red"
CurrentCellBorderThickness="1.6"
>
Customize row selection border
You can customize the row selection by editing the control template of TreeGridRowControl.
<Style TargetType="syncfusion:TreeGridRowControl">
<Setter Property="BorderBrush" Value="{StaticResource ContentBorderBrush}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="syncfusion:TreeGridRowControl">
<Grid>
<Border x:Name="PART_BackgroundBorder"
Margin="{TemplateBinding IndentMargin}"
Background="{TemplateBinding Background}"
Visibility="Visible">
<Rectangle x:Name="PART_FocusRect"
Margin="1,2,2,2"
Fill="Transparent"
Stroke="DarkGray"
StrokeDashArray="2,2"
StrokeThickness="1"
Visibility="Collapsed" />
</Border>
<!-- Adding new border to show border for whole selected row -->
<Border x:Name="PART_SelectionBorder"
Margin="{TemplateBinding IndentMargin}"
Background="{TemplateBinding SelectionBackground}"
Visibility="Collapsed"
BorderBrush="Red"
BorderThickness="1.5,1.5,1.5,2.5"
Opacity="0.75"/>
<ContentPresenter />
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected" />
<VisualState x:Name="Selected">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="PART_SelectionBorder"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static Visibility.Visible}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="SelectedPointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="PART_SelectionBorder"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static Visibility.Visible}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="SelectedPressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="PART_SelectionBorder"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static Visibility.Visible}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="UnselectedPointerOver" />
<VisualState x:Name="UnselectedPressed" />
<VisualState x:Name="Focused">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="PART_FocusRect"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static Visibility.Visible}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Customize selection behaviors
The tree grid processes the selection operations in selection controller. GridSelectionController processes selection operations when SelectionUnit is Row.
You can customize the default row selection behaviors by overriding the GridSelectionController class and set it to SfTreeGrid.SelectionController.
this.treeGrid.SelectionController = new GridSelectionControllerExt(this.treeGrid);
public class GridSelectionControllerExt : TreeGridRowSelectionController
{
public GridSelectionControllerExt(SfTreeGrid treeGrid) : base(treeGrid)
{
}
}Scroll and select the record programmatically
You can scroll to a record programmatically using the ScrollInView method by passing the row index of the record. You can get the row index of the record by using the ResolveToRowIndex extension method present in Syncfusion.UI.Xaml.TreeGrid.Helpers.
You can select a record programmatically by setting the SelectedItem property in tree grid.
private void Treegrid_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
var selectedItem = (this.treegrid.DataContext as ViewModel).SelectedItem;
var rowIndex = this.treegrid.ResolveToRowIndex(selectedItem);
var columnIndex = this.treegrid.ResolveToStartColumnIndex();
//Make the row in to available on the view.
this.treegrid.ScrollInView(new RowColumnIndex(rowIndex, columnIndex));
//Set the SelectedItem in SfTreeGrid.
this.treegrid.SelectedItem = selectedItem;
}You can download the sample.
Prevent the selection when right-click
You can prevent the selection when right-clicking in tree grid by customizing the SelectionController and overriding the ProcessPointerPressed.
protected override void ProcessPointerPressed(PointerRoutedEventArgs args, RowColumnIndex rowColumnIndex)
{
var properties = args.GetCurrentPoint(TreeGrid).Properties;
if (properties.IsRightButtonPressed)
{
args.Handled = true;
}
else
base.ProcessPointerPressed(args, rowColumnIndex);
}You can download the sample.
Select rows based on cell value
In tree grid, you can select the rows based on cell value by adding the corresponding records to SelectedItems. You can get the cell value of a particular cell using the View.GetPropertyAccessProvider method.
private void Button_Click(object sender, RoutedEventArgs e)
{
if (treeGrid.View != null)
reflector = treeGrid.View.GetPropertyAccessProvider();
else
reflector = null;
var totalRowIndex = treeGrid.View.Nodes.Count;
var totalColumnIndex = treeGrid.Columns.Count;
for (int recordIndex = 0; recordIndex < totalRowIndex; recordIndex++)
{
for (int colIndex = 0; colIndex < totalColumnIndex; colIndex++)
{
var record = this.treeGrid.View.Nodes[recordIndex];
var mappingName = treeGrid.Columns[colIndex].MappingName;
//Get the cell value based on mappingName.
var currentCellValue = reflector.GetValue(record.Item, mappingName);
if (currentCellValue == "Steven")
{
object node = treeGrid.View.Nodes[recordIndex];
//selected rows should be added here.
treeGrid.SelectedItems.Add((node as TreeNode).Item);
}
}
}
}Search and select the record
You can search and select a record in tree grid based on the searched text using the TextChanged event of TextBox.
private void Textbox_TextChanged(object sender, TextChangedEventArgs e)
{
var textBox = sender as TextBox;
if (textBox.Text == "")
treeGrid.SelectedItems.Clear();
for (int i = 0; i < treeGrid.View.Nodes.Count; i++)
{
if (Provider == null)
Provider = treeGrid.View.GetPropertyAccessProvider();
if (treeGrid.View.Nodes[i].HasChildNodes && treeGrid.View.Nodes[i].ChildNodes.Count == 0)
{
treeGrid.ExpandNode(treeGrid.View.Nodes[i]);
treeGrid.CollapseNode(treeGrid.View.Nodes[i]);
}
else if (treeGrid.View.Nodes[i].HasChildNodes)
{
dataRow = (treeGrid.View.Nodes[i].Item as PersonInfo);
FindMatchText(dataRow);
GetChildNodes(treeGrid.View.Nodes[i]);
}
else
{
dataRow = (treeGrid.View.Nodes[i].Item as PersonInfo);
FindMatchText(dataRow);
}
}
}You can download the sample.
Read cell values from selected items
You can get the cell values of SelectedItems using SfTreeGrid.SelectedItems and internal reflector, which reflects the field value from data object based on field name.
private void Button_Click(object sender, RoutedEventArgs e)
{
listBox.Items.Clear();
// Get the selected items of SfTreeGrid
var reflector = this.treeGrid.View.GetPropertyAccessProvider();
foreach (var row in this.treeGrid.SelectedItems)
{
foreach (var column in treeGrid.Columns)
{
//Get the value from data object based on MappingName
var cellValue = reflector.GetValue(row, column.MappingName);
//Returns the display value of the cell from data object based on MappingName
//var displayValue = reflector.GetFormattedValue(row, column.MappingName);
listBox.Items.Add(cellValue.ToString());
}
}
}Show the selection of row/cell when setting the background to SfTreeGrid
The Row/Cell selection border is behind the grid cell content. So, when you apply the background for row, the selection is not displayed in UI. You can overcome this by setting opacity in TreeGridCell.
<Style TargetType="syncfusion:TreeGridCell">
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="Blue" Opacity="0.5"/>
</Setter.Value>
</Setter>
</Style>Set the current cell on a particular row when tree grid is loaded
You can set the current cell in tree grid using the treeGrid.SelectionController.MoveCurrentCell method.
private void TreeGrid_Loaded(object sender, RoutedEventArgs e)
{
var viewModel = this.treeGrid.DataContext as ViewModel;
// Find the RowIndex for a particular record.
var RowIndex = this.treeGrid.ResolveToRowIndex(viewModel.EmployeeInfo[5]);
// Find the ColumnIndex for that row.
var ColumnIndex = this.treeGrid.ResolveToScrollColumnIndex(2);
// CurrentCell is set if MappingName is EmployeeID
if (this.treeGrid.Columns[ColumnIndex].MappingName == "FirstName")
this.treeGrid.SelectionController.MoveCurrentCell(new RowColumnIndex(RowIndex, ColumnIndex));
}