MVVM in UWP TreeGrid (SfTreeGrid)
28 Feb 202510 minutes to read
This section explains various MVVM requirements using SfTreeGrid.
Bind the SelectedItem property of treegrid
You can bind the SelectedItem property directly to treegrid by setting the SfTreeGrid.SelectedItem property.
<syncfusion:SfTreeGrid Name="treeGrid"
Grid.Row="1"
ChildPropertyName="ReportsTo"
AutoExpandMode="AllNodesExpanded"
ShowRowHeader="True"
SelectedItem="{Binding SelectedItem, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"
AutoGenerateColumns="False"
ItemsSource="{Binding Employees}"
ParentPropertyName="ID"
SelfRelationRootValue="-1"/>Whenever the SelectedItem is changed, the ViewModel property will get notified.
public class ViewModel: NotificationObject
{
private object selectedItem;
public object SelectedItem
{
get
{
return selectedItem;
}
set
{
selectedItem = value;
RaisePropertyChanged("SelectedItem");
}
}
}You can download the sample here.
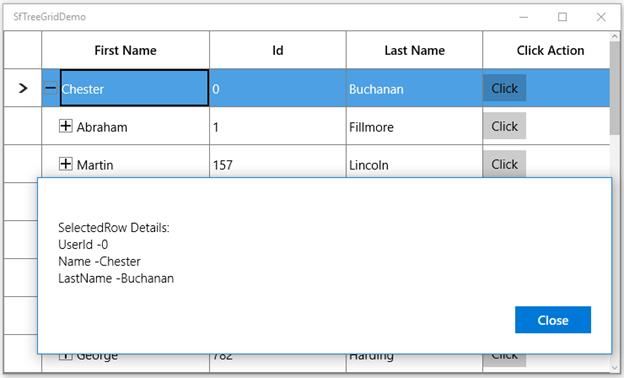
Bind button command to view model
You can load a button for the columns in treegrid using TreeGridTemplateColumn. When loading the buttons, you can bind a command in ViewModel using ElementName binding.
In the following example, ViewModel command receives the underlying data object as command parameter, since the DataContext is bound as command parameter.
<syncfusion:TreeGridTemplateColumn HeaderText="Click Action" MappingName="Cake" >
<syncfusion:TreeGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Content="Click"
Command="{Binding Path=DataContext.RowDataCommand,ElementName=treeGrid}" CommandParameter="{Binding}"/>
</DataTemplate>
</syncfusion:TreeGridTemplateColumn.CellTemplate>
</syncfusion:TreeGridTemplateColumn>
You can download the sample here.
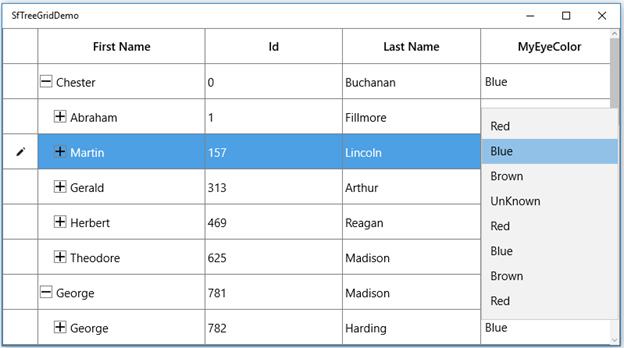
Bind combobox column ItemsSource from view model
You can bind the ItemsSource from ViewModel to TreeGridComboBoxColumn or using ElementName binding.
<syncfusion:TreeGridComboBoxColumn AllowEditing="True"
MappingName="MyEyeColor"
HeaderText="MyEyeColor"
ItemsSource="{Binding DataContext.EyeColorList,
ElementName=treeGrid}"/>private ObservableCollection<string> eyeList;
public ObservableCollection<string> EyeColorList
{
get { return eyeList; }
set { eyeList = value; }
}
You can download the sample here.
Bind view model ItemsSource to ComboBox inside template
You can load a ComboBox inside TreeGridTemplateColumn and bind the ItemsSource from ViewModel to ComboBox using ElementName binding.
<syncfusion:TreeGridTemplateColumn MappingName="MyEyeColor">
<syncfusion:TreeGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding MyEyeColor}"/>
</DataTemplate>
</syncfusion:TreeGridTemplateColumn.CellTemplate>
<syncfusion:TreeGridTemplateColumn.EditTemplate>
<DataTemplate>
<ComboBox Width="170" Height="40" ItemsSource="{Binding Path=DataContext.EyeColorList, ElementName=treeGrid}" />
</DataTemplate>
</syncfusion:TreeGridTemplateColumn.EditTemplate>
</syncfusion:TreeGridTemplateColumn>You can download the sample here.
Bind columns from view model
You can bind the SfTreeGrid.Columns property in ViewModel by having the binding property of Syncfusion.SfGrid.UI.Xaml.TreeGrid.Columns type. Thus, you can set binding to the SfTreeGrid.Columns property that provides DataContext of treegrid in ViewModel.
<syncfusion:SfTreeGrid Name="treeGrid"
AutoExpandMode="RootNodesExpanded"
AutoGenerateColumns="False"
AllowEditing="True"
SelectionMode="Extended"
ShowRowHeader="True"
Columns="{Binding TreeGridColumns, Mode=TwoWay}"
ChildPropertyName="Children"
ColumnSizer="Star"
ExpanderColumn="FirstName"
ItemsSource="{Binding PersonDetails}"
>Refer to the following code example in which the treegrid column is populated with some TreeGridTextColumn when creating the ViewModel instance.
public class ViewModel: NotificationObject
{
#region Private Variables
private ObservableCollection<EmployeeInfo> _employees;
#endregion
#region ctr
public ViewModel()
{
this.Employees = GetEmployeesDetails();
rowDataCommand = new RelayCommand(ChangeCanExecute);
this.sfGridColumns = new TreeGridColumns();
sfGridColumns.Add(new TreeGridTextColumn() { MappingName = "FirstName" });
sfGridColumns.Add(new TreeGridTextColumn() { MappingName = "LastName" });
sfGridColumns.Add(new TreeGridTextColumn() { MappingName = "Id" });
sfGridColumns.Add(new TreeGridTextColumn() { MappingName = "DOB" }); }
}
#endregion
}You can download the sample here.