Getting Started with UWP Tree Navigator (SfTreeNavigator)
18 Feb 20255 minutes to read
This section explains how to visualize hierarchal data in tree structure using SfTreeNavigator control.
Adding SfTreeNavigator control
Create a Universal Windows Platform project in Visual Studio and refer to the following assemblies.
- Syncfusion.SfTreeNavigator.UWP
- Syncfusion.SfShared.UWP
1.Include the namespace for Syncfusion.SfTreeNavigator.UWP assembly in MainPage.xaml
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:navigation="using:Syncfusion.UI.Xaml.Controls.Navigation">2.Now add the SfTreeNavigator control with a required optimal name using the included namespace
<navigation:SfTreeNavigator x:Name="treeNavigator">SfTreeNavigator treeNavigator = new SfTreeNavigator();Dim treeNavigator As New SfTreeNavigator()Setting header for SfTreeNavigator
Use Header property to set the header value “Enterprise Toolkit” for Tree Navigator control as given below:
<navigation:SfTreeNavigator x:Name="treeNavigator" Header="Enterprise Toolkit"
Width="260" Height="280"/>treeNavigator.Header = "Enterprise Toolkit";treeNavigator.Header = "Enterprise Toolkit"Adding items to SfTreeNavigator
Add the required number of items in multiple hierarchical levels as given below to the SfTreeNavigator control:
<navigation:SfTreeNavigator Header="Enterprise Toolkit"
Width="260" Height="280"
NavigationMode="Extended">
<navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem/>
<navigation:SfTreeNavigatorItem/>
</navigation:SfTreeNavigator>SfTreeNavigator treeNavigator = new SfTreeNavigator();
treeNavigator.Items.Add(new SfTreeNavigatorItem());
treeNavigator.Items.Add(new SfTreeNavigatorItem());
treeNavigator.Items.Add(new SfTreeNavigatorItem());
treeNavigator.Items.Add(new SfTreeNavigatorItem());
treeNavigator.Items.Add(new SfTreeNavigatorItem());Dim treeNavigator As New SfTreeNavigator()
treeNavigator.Items.Add(New SfTreeNavigatorItem())
treeNavigator.Items.Add(New SfTreeNavigatorItem())
treeNavigator.Items.Add(New SfTreeNavigatorItem())
treeNavigator.Items.Add(New SfTreeNavigatorItem())
treeNavigator.Items.Add(New SfTreeNavigatorItem())Setting header for the Tree Navigator Items
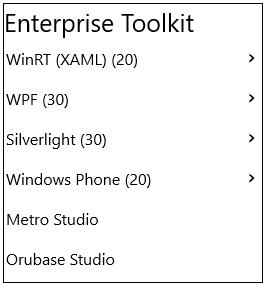
Set header for all the items in Tree navigator as given below:
<navigation:SfTreeNavigator Header="Enterprise Toolkit"
Width="260" Height="280"
NavigationMode="Extended">
<navigation:SfTreeNavigatorItem Header="WinRT (XAML) (20)">
<navigation:SfTreeNavigatorItem Header="Controls"/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem Header="WPF (30)">
<navigation:SfTreeNavigatorItem Header="Controls"/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem Header="Silverlight (30)">
<navigation:SfTreeNavigatorItem Header="Controls"/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem Header="Windows Phone (20)">
<navigation:SfTreeNavigatorItem Header="Controls"/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem Header="Metro Studio"/>
<navigation:SfTreeNavigatorItem Header="Orubase Studio"/>
</navigation:SfTreeNavigator>SfTreeNavigator treeNavigator = new SfTreeNavigator(){Header="Enterprise Toolkit",Width=260 , Height=280,NavigationMode=NavigationMode.Extended};
treeNavigator.Items.Add(new SfTreeNavigatorItem() { Header = "WinRT (XAML) (20)" });
treeNavigator.Items.Add(new SfTreeNavigatorItem() { Header="Controls"});
treeNavigator.Items.Add(new SfTreeNavigatorItem() { Header="WPF (30)"});
treeNavigator.Items.Add(new SfTreeNavigatorItem() { Header="Controls"});
treeNavigator.Items.Add(new SfTreeNavigatorItem() { Header="Silverlight (30)" });Dim treeNavigator As New SfTreeNavigator() With {
.Header="Enterprise Toolkit",
.Width=260,
.Height=280,
.NavigationMode=NavigationMode.Extended
}
treeNavigator.Items.Add(New SfTreeNavigatorItem() With {.Header = "WinRT (XAML) (20)"})
treeNavigator.Items.Add(New SfTreeNavigatorItem() With {.Header="Controls"})
treeNavigator.Items.Add(New SfTreeNavigatorItem() With {.Header="WPF (30)"})
treeNavigator.Items.Add(New SfTreeNavigatorItem() With {.Header="Controls"})
treeNavigator.Items.Add(New SfTreeNavigatorItem() With {.Header="Silverlight (30)"})