Customize the marker for specific data point
23 Sep 20201 minute to read
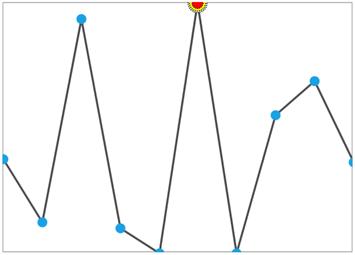
We can customize the marker for specific data point with custom template for LineSparkline and AreaSparkline, in order to customize the marker we need to inherit the MarkerTemplateSelector class and override the SelectTemplate method.
public class CustomMarkersTemplateSelector : MarkerTemplateSelector
{
protected override DataTemplate SelectTemplate(double x, double y)
{
if (y == MaximumY)
{
DataTemplate markerTemplate = Application.Current.Resources["markerTemplate"] as DataTemplate;
return markerTemplate;
}
else
return base.SelectTemplate(x, y);
}
}<Syncfusion:SfLineSparkline BorderBrush="DarkGray"
BorderThickness="1" ItemsSource="{Binding UsersList}"
Interior="#4a4a4a" MarkerVisibility="Visible"
YBindingPath="NoOfUsers">
<Syncfusion:SfLineSparkline.MarkerTemplateSelector>
<local:CustomMarkersTemplateSelector MarkerHeight="10" MarkerWidth="10"/>
</Syncfusion:SfLineSparkline.MarkerTemplateSelector>
</Syncfusion:SfLineSparkline >