Rows in UWP DataGrid (SfDataGrid)
28 Feb 202519 minutes to read
This section explains about various row types in SfDataGrid.
Row Header
RowHeader is a special column used to indicate the status of row (current row, editing status, errors in row, etc.) which is placed as first cell of each row. You can show or hide the row header by setting SfDataGrid.ShowRowHeader property.
<syncfusion:SfDataGrid x:Name="dataGrid"
AddNewRowPosition="Top"
ItemsSource="{Binding Orders}"
ShowRowHeader="True">dataGrid.ShowRowHeader = true;
You can change the width of row header by setting SfDataGrid.RowHeaderWidth property.
Row indicators and its description
| Row Indicator | Description |
|---|---|
Current cell in the row in UWP DataGrid
|
Denotes the row which has current cell or has selected item. |
Edited row in UWP DataGrid
|
Denotes row is being edited. |
Adding new row in UWP DataGrid
|
Denotes row is AddNewRow. |
Rows with errors in UWP DataGrid
|
Denotes the row has errors. |
Current rows with errors in UWP DataGrid
|
Denotes that the current row which has errors. |
See also.
Customizing RowHeader based on record
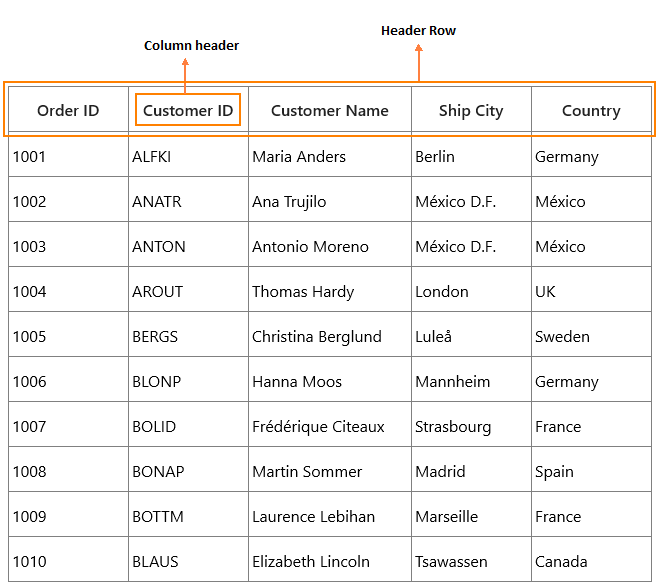
Header Row
Header row is present in top of the SfDataGrid which has column headers in it. Column header describes the caption to identify the column content.

You can change the header row height by setting SfDataGrid.HeaderRowHeight property.
Hiding Header row
You can hide the header row by setting SfDataGrid.HeaderRowHeight as 0 (zero).
<syncfusion:SfDataGrid x:Name="dataGrid"
HeaderRowHeight="0"
ItemsSource="{Binding Orders}">You can also hide the header row of DetailsViewDataGrid by setting HeaderRowHeight as 0 (zero) to ViewDefinition.DataGrid.
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding Orders}">
<syncfusion:SfDataGrid.DetailsViewDefinition>
<syncfusion:GridViewDefinition RelationalColumn="ProductDetails">
<syncfusion:GridViewDefinition.DataGrid>
<syncfusion:SfDataGrid x:Name="FirstLevelNestedGrid" HeaderRowHeight="0" />
</syncfusion:GridViewDefinition.DataGrid>
</syncfusion:GridViewDefinition>
</syncfusion:SfDataGrid.DetailsViewDefinition>
</ syncfusion:SfDataGrid>
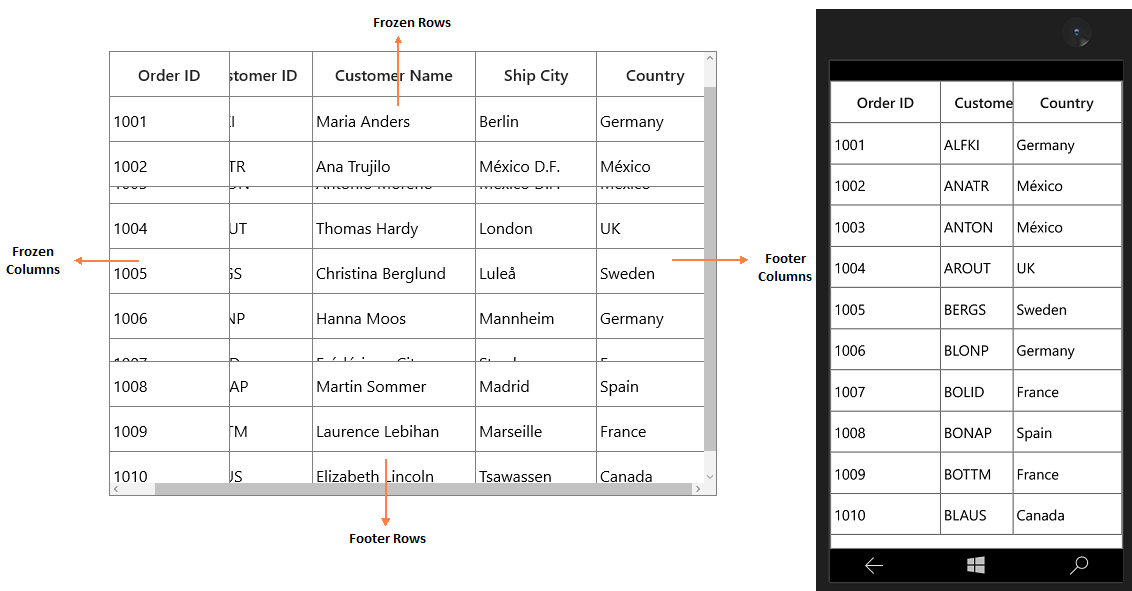
Freeze panes
SfDataGrid provides support to freeze the rows and columns at top and bottom similar to excel. You can freeze the rows and columns by setting following properties,
| Property Name | Description |
|---|---|
| Set the frozen rows count at top of the SfDataGrid. | |
| Set the footer rows count at bottom of the SfDataGrid. | |
| Set the frozen columns count in left side of the SfDataGrid. | |
| Set the frozen columns in right side of the SfDataGrid. |
<syncfusion:SfDataGrid x:Name="dataGrid"
FooterColumnCount="1"
FooterRowsCount="3"
FrozenColumnCount="1"
FrozenRowsCount="2"
ItemsSource="{Binding Orders}">dataGrid.FooterColumnCount = 1;
dataGrid.FrozenColumnCount = 1;
dataGrid.FrozenRowsCount = 2;
dataGrid.FrozenRowsCount = 3;
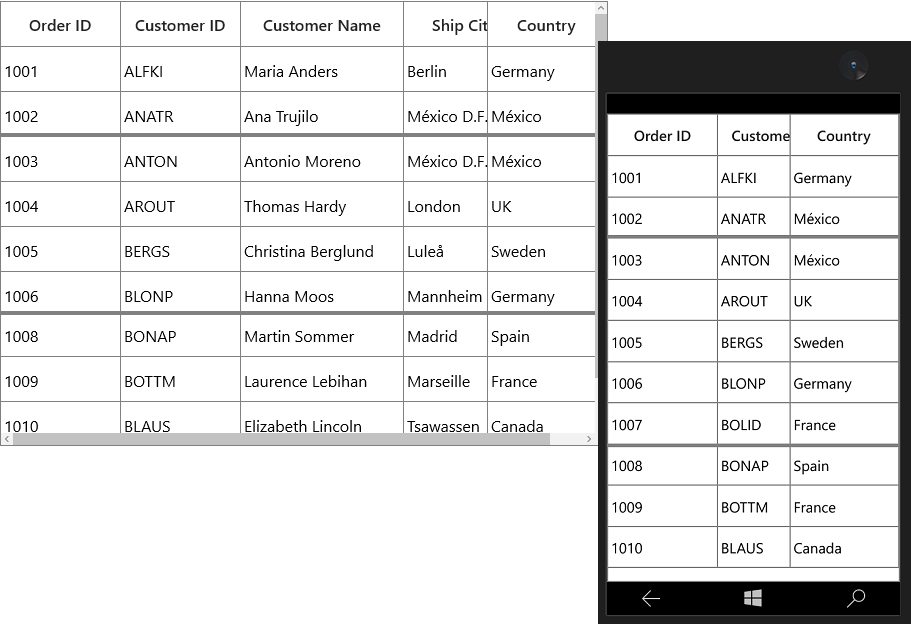
Differentiate frozen rows from normal rows
You can differentiate the frozen rows and footer rows from normal rows by writing style for VirtualizingCellsControl and by customizing the FrozenRow and FooterRow visual states.
<Style TargetType="syncfusion:VirtualizingCellsControl">
<Setter Property="Background" Value="Transparent" />
<Setter Property="BorderBrush" Value="Gray" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="RowHighlightBorderThickness" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="syncfusion:VirtualizingCellsControl">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="BorderStates">
<VisualState x:Name="NormalRow" />
<VisualState x:Name="FrozenRow">
<Storyboard BeginTime="0">
<ObjectAnimationUsingKeyFrames BeginTime="0"
Duration="1"
Storyboard.TargetName="PART_RowBorder"
Storyboard.TargetProperty="BorderThickness">
<!-- Border Thickness for Frozen rows -->
<DiscreteObjectKeyFrame KeyTime="0" Value="0, 0, 0, 4" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="FooterRow">
<Storyboard BeginTime="0">
<ObjectAnimationUsingKeyFrames BeginTime="0"
Duration="1"
Storyboard.TargetName="PART_RowBorder"
Storyboard.TargetProperty="BorderThickness">
<!-- Border Thickness for Footer rows -->
<DiscreteObjectKeyFrame KeyTime="0" Value="0, 4, 0, 0" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames BeginTime="0"
Duration="1"
Storyboard.TargetName="PART_RowBorder"
Storyboard.TargetProperty="Margin">
<DiscreteObjectKeyFrame KeyTime="0" Value="0, -1, 0, 0" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="PART_RowBorder"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}" />
<Rectangle x:Name="PART_CurrentFocusRow"
Margin="{TemplateBinding CurrentFocusBorderMargin}"
Stroke="DarkGray"
StrokeDashArray="3,3"
StrokeThickness="1"
Visibility="{TemplateBinding CurrentFocusRowVisibility}" />
<Rectangle x:Name="PART_RowBackgroundClipRect" Fill="{TemplateBinding Background}" />
<Border x:Name="PART_RowSelectionBorder"
Background="{TemplateBinding RowSelectionBrush}"
Visibility="{TemplateBinding SelectionBorderVisiblity}" />
<Border x:Name="PART_RowHighlightBorder"
Margin="1"
Background="{TemplateBinding RowHoverBackgroundBrush}"
BorderBrush="{TemplateBinding RowHoverBackgroundBrush}"
BorderThickness="{TemplateBinding RowHighlightBorderThickness}"
Visibility="{TemplateBinding HighlightSelectionBorderVisiblity}" />
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
<ContentPresenter />
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Disable drag and drop between frozen and non-frozen columns
You can disable the drag and drop between frozen and non-frozen columns by handling QueryColumnDragging event.
Using Reason property in QueryColumnDraggingEventArgs, you can cancel the column dropping operation.
In the below code, if the Reason is QueryColumnDraggingReason.Dropping and the column is dragged from frozen region to non-frozen region or vice versa, you can cancel the dropping action by setting e.Cancel as true in the event.
this.dataGrid.QueryColumnDragging += DataGrid_QueryColumnDragging;
private void DataGrid_QueryColumnDragging(object sender, QueryColumnDraggingEventArgs e)
{
if (e.Reason == QueryColumnDraggingReason.Dropping)
{
//used to get frozen column index from the frozen column count
var frozenColIndex = dataGrid.FrozenColumnCount + this.dataGrid.ResolveToStartColumnIndex();
//cancels dragging from frozen column to non-frozen column
if (e.From < frozenColIndex && e.To > frozenColIndex - 1)
e.Cancel = true;
// cancels dragging from non-frozen column to frozen column
if (e.From > frozenColIndex && e.To < frozenColIndex ||
(e.From == frozenColIndex && e.To < frozenColIndex))
e.Cancel = true;
}
}Limitations
-
When using
DetailsViewwith freeze panes, exception will be raised like “DetailsView is not supported with Freeze panes support”. -
When
AllowFrozenGroupHeadersistrue, frozen rows will not be considered. -
SfDataGrid has support to freeze the number of rows from top or bottom. There is no support to freeze a specific row.
NOTE
-
Header rows, table summary rows and row header are frozen regardless of
FrozenRowsCountandFooterRowsCount. -
FrozenRowsCountandFooterRowsCountvalues should be less than the number of rows and column visible.