Image customization
14 Aug 20171 minute to read
Customizing inner circle
Using Class
The RadialSlider property innerCircleImageClass allow to set image for the inner circle of the RadialSlider. By default, the Radial Slider innerCircleImageClass is set as “null”. Refer to the following code example.
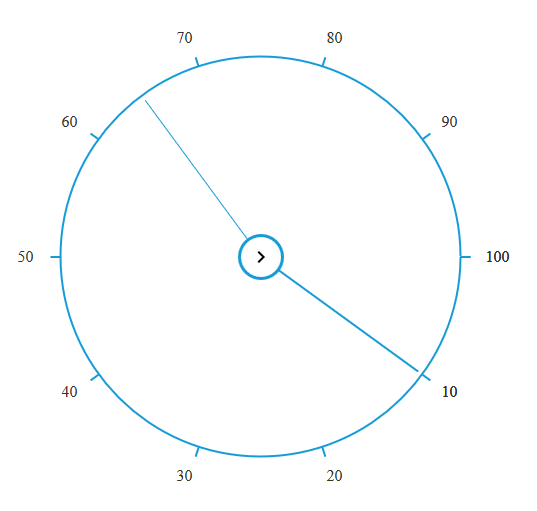
<div id="radialSlider"> </div>$(function () {
var radialsliderInstance = new ej.RadialSlider($("#radialSlider"), {
innerCircleImageClass:"Radial-Slider"
});
});The following screenshot illustrates the output of above code.

Using image URL
The RadialSlider property innerCircleImageUrl allow to set URL image to the inner circle of the RadialSlider. By default, the Radial Slider innerCircleImageUrl is set as “null”. Refer to the following code example.
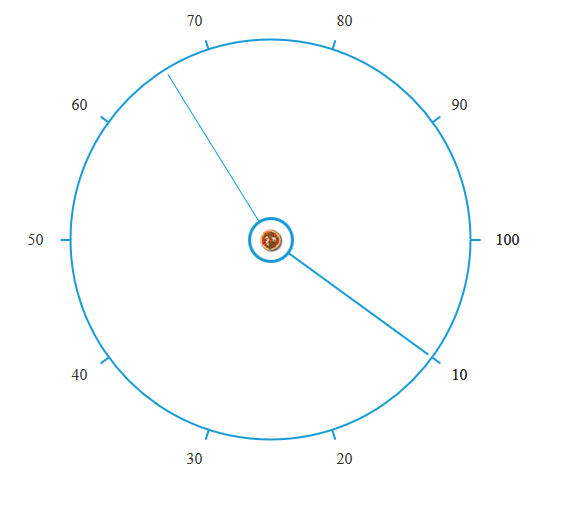
<div id="radialSlider"> </div>$(function () {
var radialsliderInstance = new ej.RadialSlider($("#radialSlider"), {
innerCircleImageUrl:"chevron-right.png"
});
});The following screenshot illustrates the output of above code.